ウェブサイトの「背景画像」や右クリックできない画像、保存する方法ありますか?【デザイナーさん向け】

パンフレットやチラシなど紙媒体を作っているデザイナーさんに向けて。
お客様から「弊社のウェブサイトから画像を採って使って」と言われた。指示されたウェブページのその箇所を見てみたんだけど、右クリックしても「イメージを保存」が現れないしドラッグ&ドロップでのダウンロードもできない。
こういうとき一体どうしたらいいの?その解決方法をお話するよ。
目次
ちなみに、ゴチャゴチャ言ってくる人が多いのであらかじめおことわり。この記事は仕事上でお困りのデザイナーさんに向けたTipsで、顧客から画像の使用許可を受けていることを前提として書いています。一般の人がウェブサイトから勝手に画像を転用するとほとんどの場合、問題アリです。
ケース1 : 「背景画像」をダウンロードする方法
画像が右クリックで保存できないのはなぜ?理由はいくつか考えられるけど、いちばん多いのはこれです。画像が「背景画像」として表現されているから。
背景画像って何?右クリックできないのはなぜ?
HTMLで画像を表示させるには、ふつう<img>というタグを使いますが、それとは別に「ある領域の背景に画像を用いる」という記述方法もあります(CSS、background-image)。
見た目はどちらも画像なんだけど、背景画像は意味としてはただの装飾なので、右クリックでダウンロードできるのは<img>タグで指定された画像だけなんですね。
背景画像のダウンロード方法 : 解析モードを使おう
最近のウェブブラウザには、ウェブサイト制作者向けの「解析モード」というのがついています。これを使いましょう。
解析モードにはそのウェブページで使われている画像を一覧できる機能があるから、そこから探してダウンロードしてみよう、というわけなのね。
操作はMac/PCで。ウェブブラウザはできるだけ新しいものを使ってください。
解析モードで画像一覧を見るには
まずはブラウザで指示されたウェブページを開きます。そのあとの手順は次のとおり。
Safariの場合
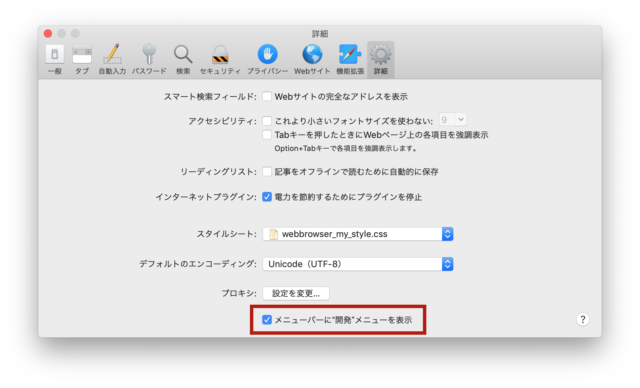
1) 環境設定 > 詳細 >「メニューバーに”開発”メニューを表示」をチェック

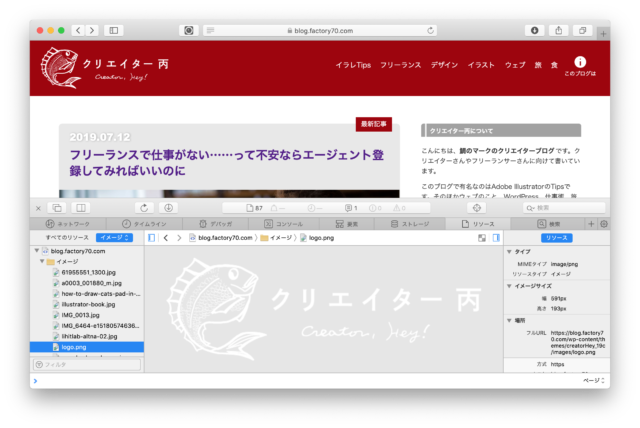
2) メニューバー : 開発 > Webインスペクタを表示
3) タブ:リソース > (左カラム) イメージ

Chromeの場合
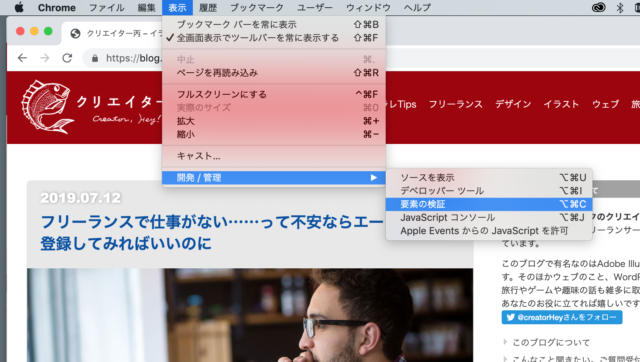
1) メニューバー : 表示 > 開発・管理 > 要素の検証

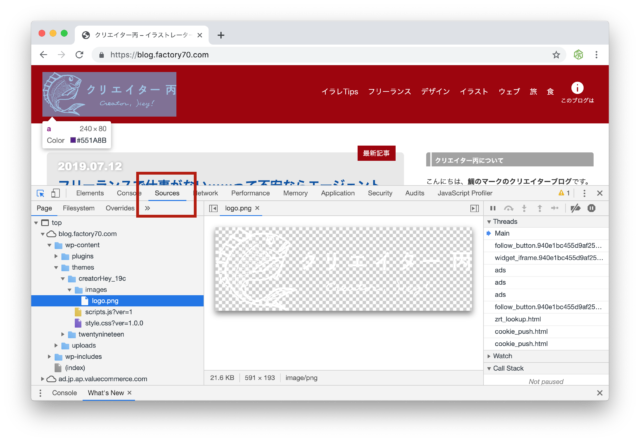
2) タブ:Sources > ウェブサイトのドメイン > 画像ディレクトリ(ページにより異なる)

この中から目当ての画像を探して、右クリックやドラッグ&ドロップで保存すれば完了!
目当ての領域を右クリックして探す方法
ほかには、目当ての領域から調べる方法もあります。スクリーンショット及び説明はMac/Safariですが、他の環境でもだいたい同じなので試してみてね。
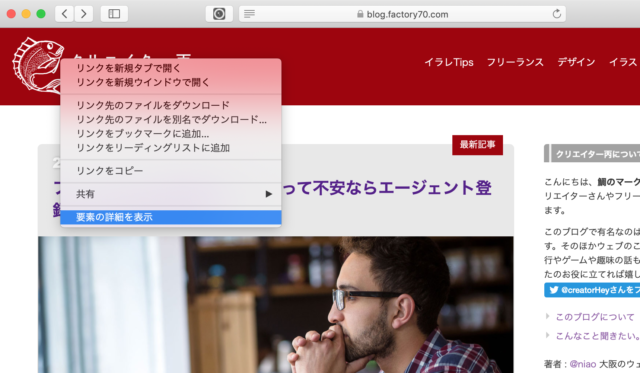
目当ての画像が表示されているエリアを選んで、右クリック→要素の詳細を表示 と選びます。

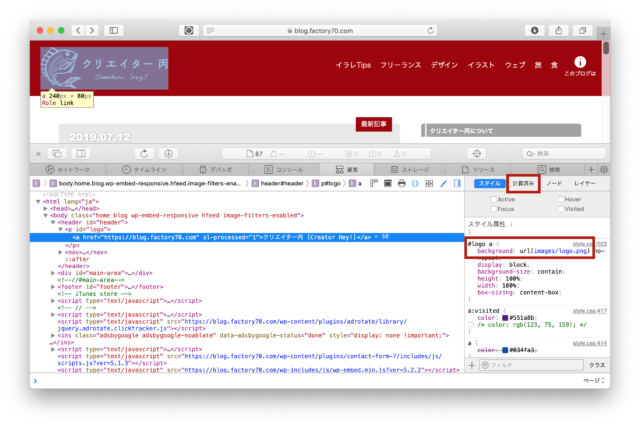
これで解析モードが開いて、右側にスタイルシートの情報が表示されます。もし、その領域にたしかに背景画像が設定されていたら、こんな感じの表示が見つかるはずです。
- background:url(…)
- background-image:url(….)

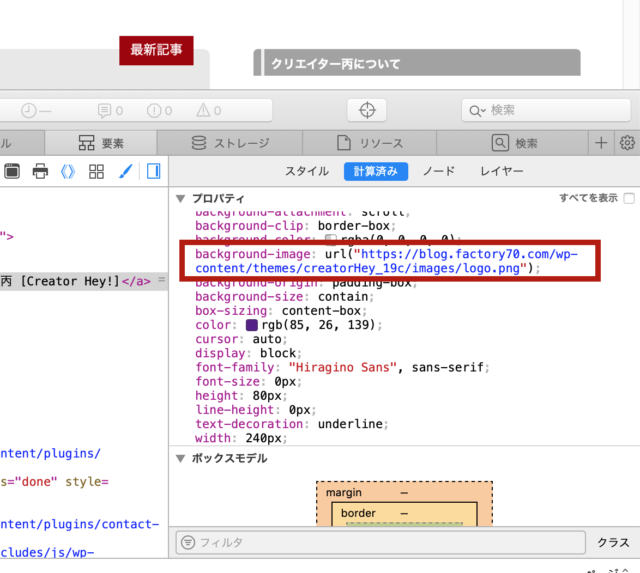
これが目当ての画像らしい!とわかったら、「計算済み」のタブをクリックします。画像のURLが表示されているはずです。

あとはこのURLをコピー、アドレスバーに入力すればその画像が表示されるはずなので、これを右クリック→保存すれば完了です。
ケース2 :「右クリック禁止!」の場合
企業のウェブサイトではまずないと思いますが、行政や昔に作られたままのウェブサイトではたまにあるかも。
画像を保存しようとしたら変なアラートが出たり、右クリックの反応が全くないときは、javaScriptによる「右クリック禁止」のプログラムが仕込まれているかもしれません。
この場合も、さっき説明した「解析モードで画像一覧」の方法か、または設定でJavaScriptをオフにすることで保存できます。
(つまり、だから、「右クリック禁止」は心底無意味ってことなんですね)
ケース3 : 画像形式「SVG」のダウンロード

SVGってのはイラレのパスみたいな画像形式です。これも、右クリックでは保存できない場合があります。
SVGはjpgやpngみたいに画像ファイルとして扱うこともできるけど、実はその中身はアンカーの座標を書き連ねた文字列で、それをHTMLファイルに直書きする(*)ことでも画像を表示させることができます。
「インラインSVG」なんて呼ぶんですけど、これが右クリックやD&Dでは保存できないのです。
(*)ちなみに、なんでそんな面倒臭いことを?こうすると、ひとつのSVG画像を使いまわして、色や大きさだけCSSで変えることができるのです。デバイスが多様化したいま、どんなサイズでも綺麗に見えるベクター形式のSVGはウェブ制作者にはありがたいので、利用機会も増えています。
インラインSVGの画像を保存するには?
svgはイラレのベジェ曲線として扱えるから、もしかしたらこの方法で保存できるかも。
- 「解析モード」でウェブサイトのソースを表示
- SVGタグをコピー(<svg>〜</svg>)
- テキストファイルで拡張子「.svg」として保存
- Adobe Illustrator等で開く
余談だけど、svgタグの中にビットマップ画像を埋め込むってケースもあるよ。かなりまれだとは思うけど。
ケース4 : アイコンフォント

指示された画像が記号やアイコンぽいイラストの場合は、アイコンフォントを使って表現されたものかもしれません。これも右クリックで保存はできません。
アイコンフォントは最近のウェブサイト制作ではよく使われます。有名なものにはFont Awesomeがあります。文字サイズをかなり大きく設定することでイラストのように使えたりもします。
アイコンフォントはダウンロードできる?
同じものをIllustratorやInDesignで再現するには、フォントファイルを入手してMacにインストールするという方法があります。詳しくは需要があれば。読みたいかたは質問受付フォームまで。
以上、お役に立てれば幸いです :)