Adobe Illustratorで画像の切り抜き(トリミング)をする方法

イラレの画像の切り抜き(トリミング、クリッピング)の方法をまとめました。流儀によるかもしれませんけど、私はめちゃくちゃ多用するのがこの切り抜きです。とにかく何かと便利なので、イラレをマスターしたい人はぜひ覚えて帰ってください。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
イラストレーターで画像切り抜きの方法はいくつかある
Illustratorで画像の切り抜き(トリミング)をする方法はいくつかあります。ここでは3つ紹介します。たぶんこれで全部だと思うけど…
- プロパティパネル>クイック編集 で操作
- パスオブジェクトを重ねて切り抜く(=クリッピングマスク)
- 不透明マスク
それぞれ機能の違いがあります。
1.画像切り抜きの方法 – プロパティパネルで操作する
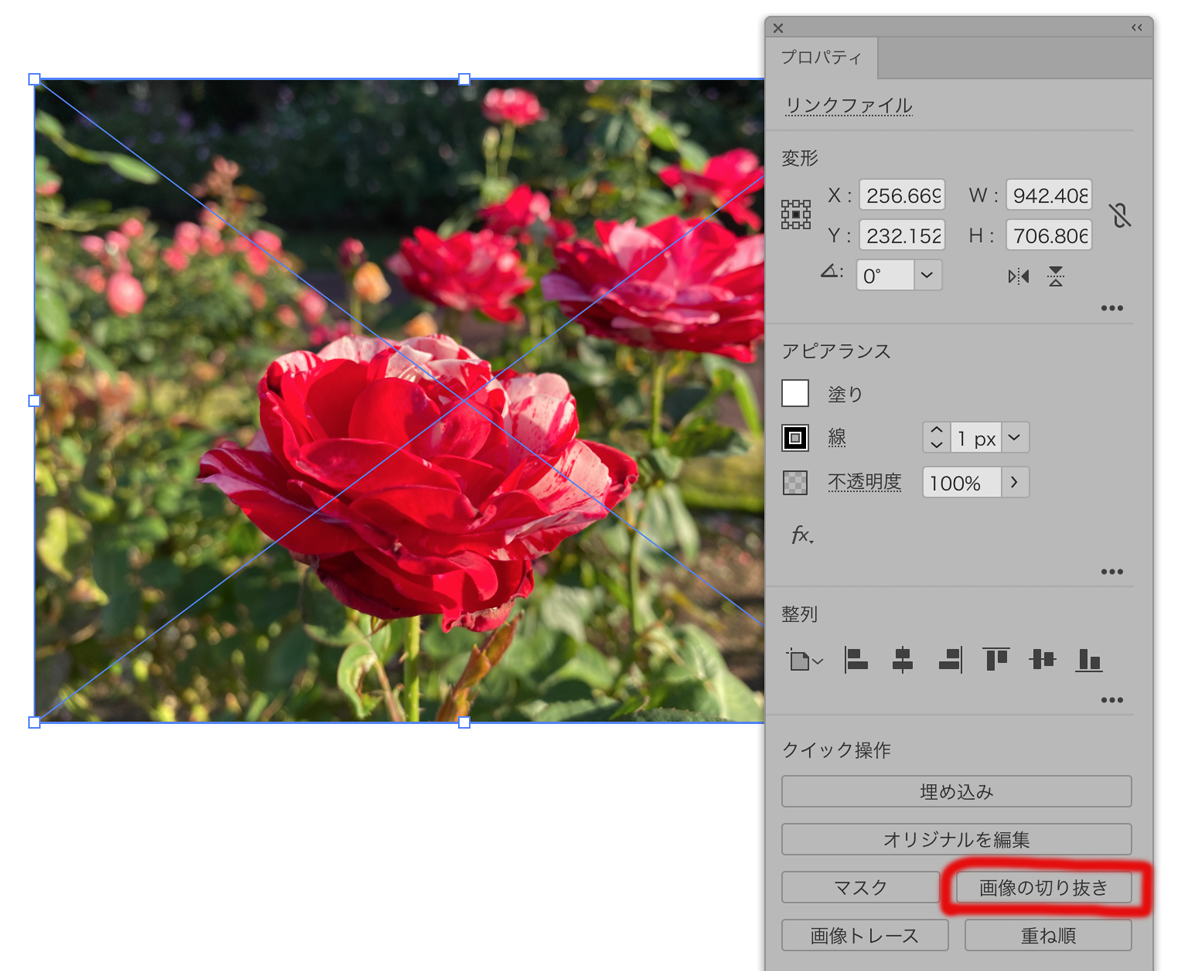
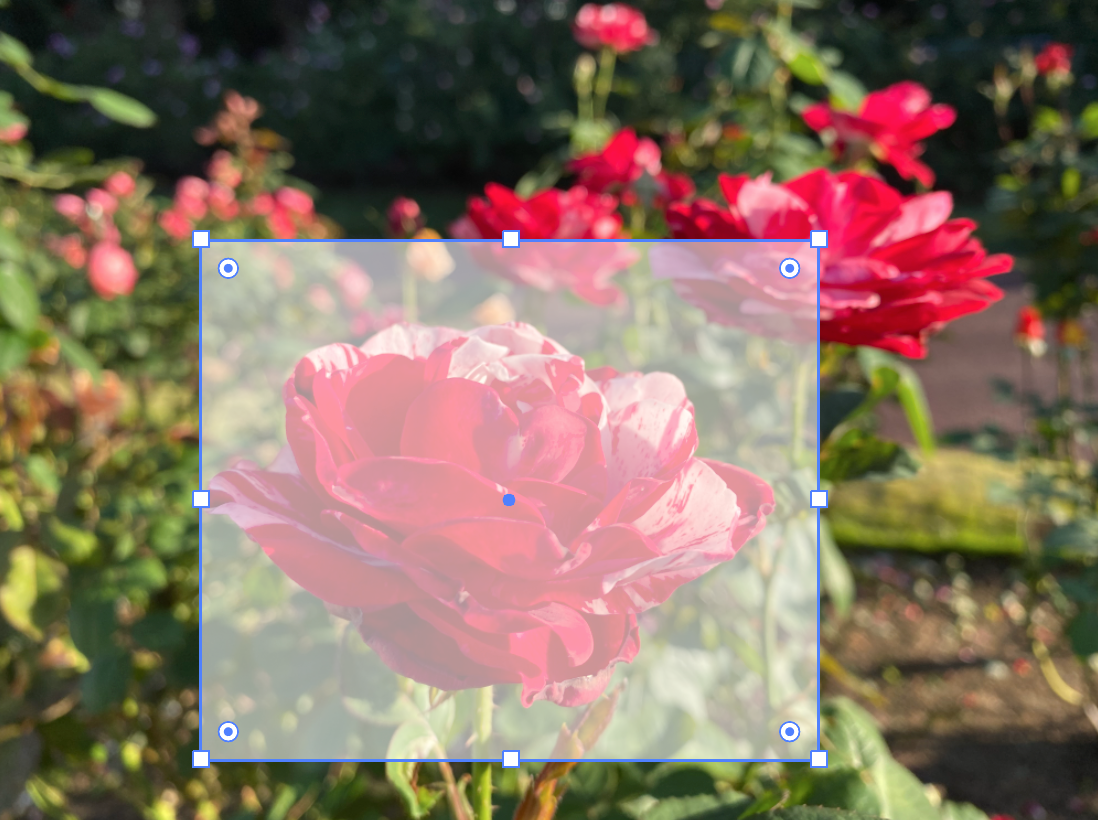
「プロパティパネルの切り抜き」というのは、こんな方法です。
- 配置された画像を選択
- プロパティパネル > クイック操作 : 画像の切り抜き
(またはメニューから オブジェクト>画像の切り抜き)

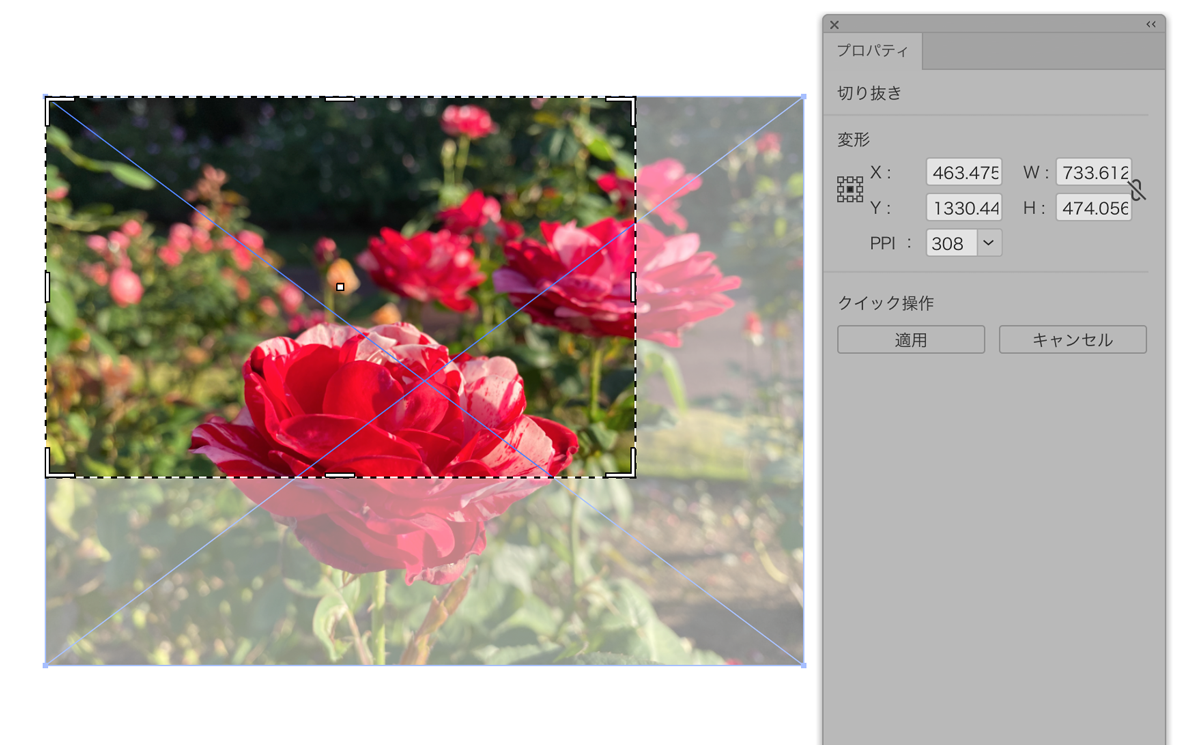
Photoshopのような切り抜き枠が現れます。枠を動かして好きな位置で合わせたら、「適用」を押して完了です。

この方法「プロパティパネルの画像切り抜き」は、直感的に操作できるのでイラレ初心者にはラクだと思います。
ただ、この方法には次のような特徴があります。ほぼデメリットです。
- 画像は強制的に埋め込みされる
- 切り抜きを「適用」したあとは切り抜き範囲を調整することができない
- なぜか微妙に画質が悪くなる?
なので、現場のプロはこの切り抜き方法は使わず(私も使いません)、後述する方法を選択する人が多いです。
比較的新しい機能なのでまだあまり洗練されていないのかな。ちなみに、操作方法を見てお気づきと思いますが、「プロパティパネル画像切り抜き」は長方形にしか切り抜きできません。
2.画像切り抜きの方法 – クリッピングマスク(図形で切り抜く)
昔からよく使われてきた画像切り抜き方法が「クリッピングマスク」です。このように操作します。
- 配置された画像の上に、パスオブジェクトを重ねる。
- 両方を選択してキーボードショートカット コマンド+7
(またはメニューから オブジェクト>クリッピングマスク>作成)


この方法では、パスオブジェクトを編集することで後から切り抜き範囲を変えることができます。
または、直接選択ツールで画像を動かすと、位置は動かさずに画像の切り抜き方だけ変えるようなこともできます。
もちろんパスは矩形でなくても、どんな形でもOKです。
ただし、パスにいろいろ効果がついていたり複雑な合成なんかがかかっていたりすると、警告が出て切り抜きできないことがあります。
クリッピングマスクは解除もできます。解除すると、もとの画像と重ねたパスオブジェクトに戻ります(ただしパスオブジェクトは透明になります)。
クリッピングマスクを解除するには、こう操作します。
マスクされたオブジェクトを選択 > コマンド+オプション+7
3.「不透明マスク」でのグラデーション切り抜き

画像がグラデーションのように背景に溶け込むような切り抜き処理は、Illustratorでは「不透明マスク」を使えばできます。
不透明マスクでの画像切り抜きは、このような手順です。
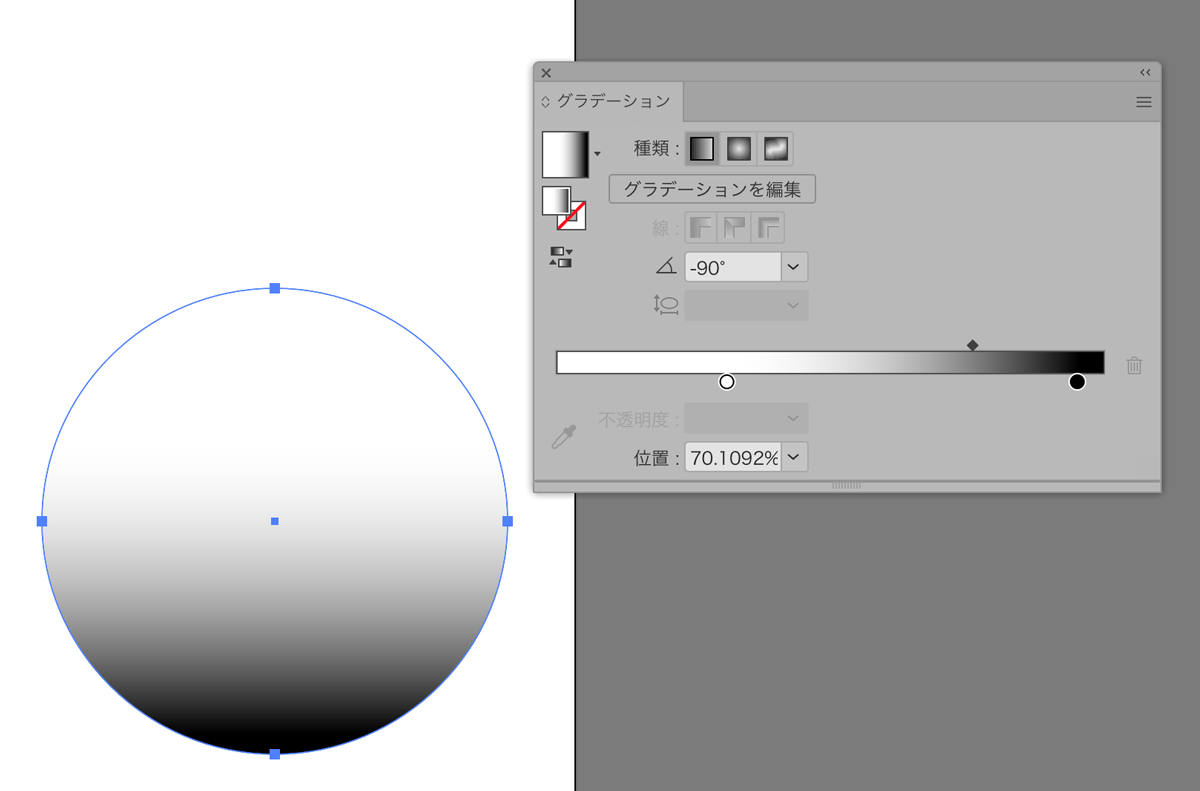
- パスオブジェクトを作り、塗りを白黒のグラデーションにする。
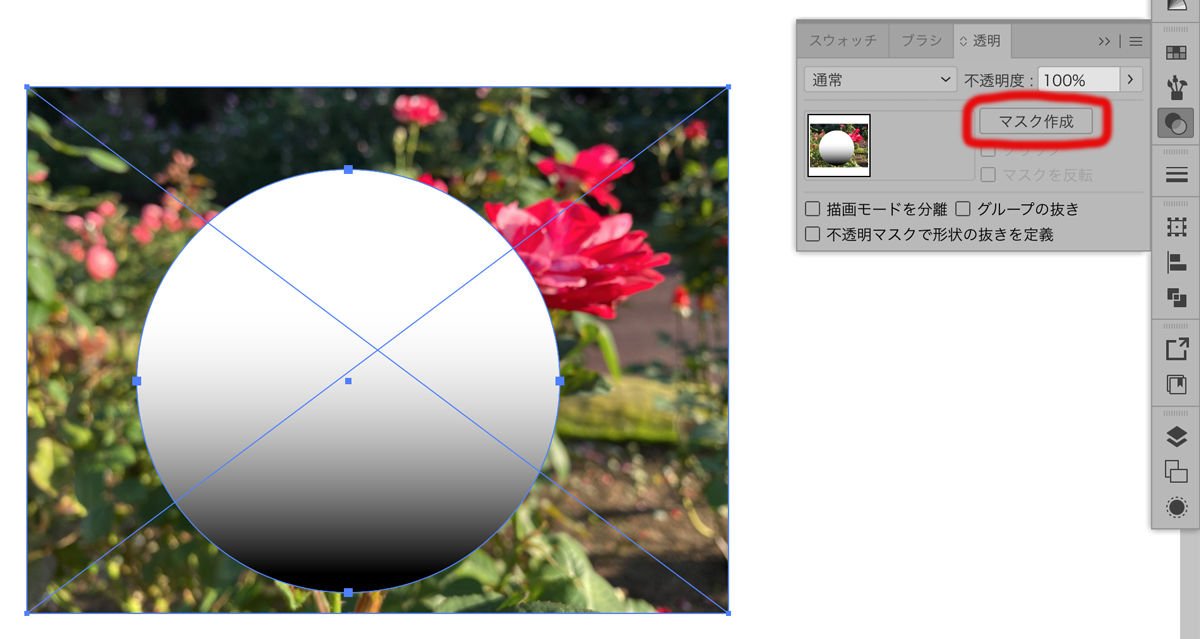
- このパスを画像に重ね、「透明」パネルで「マスク作成」をクリック。



こういう処理ってPhotoshopじゃないとできないと思っている人多いですが、イラレだけでもできるんですよ。
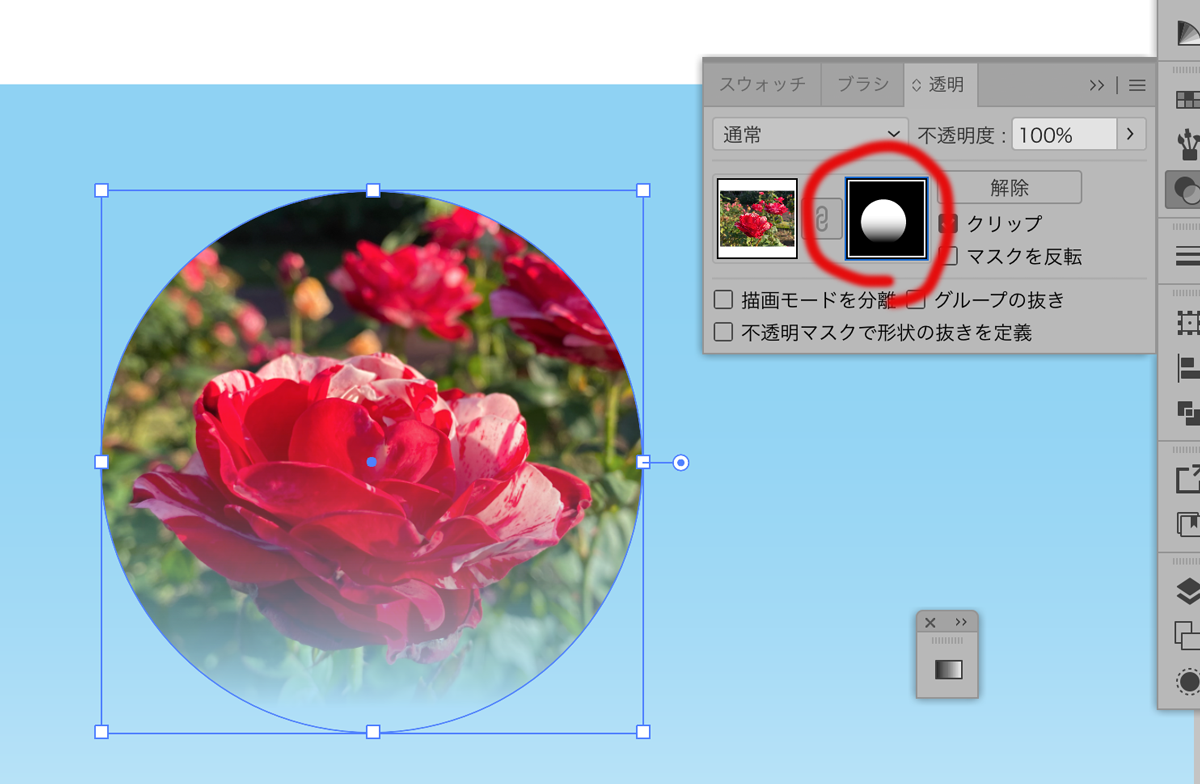
「不透明マスク」は後から編集できます。透け方を変更する場合は透明パネルでマスクの側のアイコンを選んでから編集(またはalt+アイコンをクリック)。「解除」で一旦マスクを解除ののちやり直すこともできます。

複雑な切り抜きはPhotoshopでやろう
パスで切り抜く「クリッピングマスク」は、単純な形を切り抜くには便利です。例えばこのようなものなら、イラレ上で切り抜くので十分です。
- 食品や化粧品のビン
- ビルなど比較的単純な形の建物
ですが、もっと複雑な形はパスでトレースするのはなかなか手間です。例えば
- 女性の髪の毛がなびく様子
- モコモコしたシルエットの動物
- 山、木々の風景
こういうものはパスで切り抜きをするよりも、Photoshopで切り抜き処理をしましょう。選択範囲調整を使えば、パスでトレースする必要もありません。
まとめ : 何やかんやで基本は「コマ7」=パス切り抜き
Adobe Illustratorで画像の切り抜きをする方法をお伝えしました。ポイントを挙げると
- 「プロパティ」パネルで簡単に切り抜きができる。が、デメリットも多い。
- 透明に溶け込ませるには「不透明マスク」がある。
- 画像の切り抜きでいちばん使い手があるのは「クリッピングマスク」
というわけで、イラレで画像の切り抜きを使いこなしたいなら、このクリッピングマスクのキーボードショートカットを覚えておいてください。
コマンド + 7
グッドラック!
Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。