WordPressプラグインを公式ディレクトリに登録する方法

今までに3つのWordPressプラグインを公式ディレクトリに掲載してもらいました。その公開の手順を開設した記事です。翻訳のこと、Subversion(SVN)のことなどはじめはわからないことだらけでしたが、調べつつ慣れてくるとなんとかなりました。
こちらは開発者向けの情報なので、WordPressプラグイン開発を依頼したいという方は次のリンク先をお読みください。
WordPressプラグイン開発を依頼するには?知っておくべきこと&考えること – Factory70
このページに書かれていることは公式の情報ではなく、筆者が噛み砕いてまとめたもので、なおかつ記事公開時点の情報です。より正確な情報はPlugin Developer Handbookをあたってください。
WordPressプラグインの開発 – ヘッダーとreadme
開発の具体的な方法はここでは省きます。Codexのプラグインの作り方を読んでください。
プラグインにほんとうに必須なものといったら、プラグインヘッダーの情報とreadme.txtくらいで、あとは自由に必要なコードを書きます。でも自由といっても、公式ディレクトリに載せたいならルールに従う必要があるので、この後説明します。
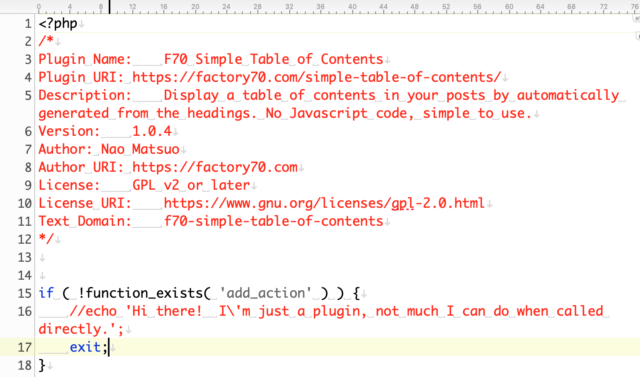
プラグインヘッダーはメインのPHPファイルの先頭に書きます。例えばこんな感じです。

<?php
//WordPress Codexから引用
/*
Plugin Name: (プラグインの名前)
Plugin URI: (プラグインの説明と更新を示すページの URI)
Description: (プラグインの短い説明)
Version: (プラグインのバージョン番号。例: 1.0)
Author: (プラグイン作者の名前)
Author URI: (プラグイン作者の URI)
License: (ライセンス名の「スラッグ」 例: GPL2)
*/
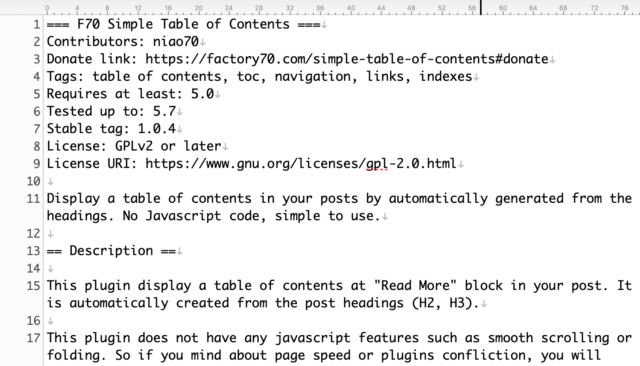
?>readme.txtは個人的に使うだけのプラグインならなくていいですが、公式ディレクトリに掲載したいなら必要です。例えばこんな感じです。

readme.txtの詳しい書き方はDeveloper Handbookを見てください。
Plugin Readmes | Plugin Developer Handbook | WordPress Developer Resources
readme.txtにはスクリーンショットの説明を書く欄もありますが、公開まではとりあえずスルーしておいて、あとで追加しても大丈夫です。
公式ディレクトリに載せるために、知っておくべきこと
公式ディレクトリに載せるには、レビュアーのチェックを経ます。ここでルールにマッチしなければ修正をなんども重ねることになり、なかなか公開されない事態に陥るわけです。だから先にルールを知りましょう。そうすれば修正は少なくてすみます。
コーディング規約を読む。
具体的なコードの書き方にルールがあるので、まずはそれを覚えます。公式ディレクトリに載せたいなら規約遵守が求められます。自分流の書き方があるのに!!ってワガママは通らないので、めんどうだけど慣れましょう。
WordPress コーディング規約 – Japanese Team
Codexを読む。
当たり前と思っている人にとっては当たり前のことですが、Codexを読んでそのやり方に従いましょう。WordPress開発陣が「この方法や関数を使ってね」と言っている方法を採用しましょう。
例えば、ベタな例ですが、スタイルシートやjsファイルを読み込むには<head>内に直接リンクを書き込むのではなくてwp_enqueue_styleを使おう、とか、query_postsではなくてWP_Queryを使いましょうとか。
わからない関数などをネットで調べるのはいいけど、なぜか一般人が書いたブログしか読まない人が最近多い。すると本来あるべき使い方に気づけない。だからできるだけ公式に近い情報にあたることを心がけましょう。WordPressに限ったことやないけどね。
プラグインの作成 – WordPress Codex 日本語版
Developer Handbookを読む。
公式ディレクトリにはみんなが使えるちゃんとしたプラグインを載せたいので、もし載せるつもりならこんなことを守ってね、ということが書いてあります。英語だけどプログラムの書ける人ならだいたいわかるはずなのでビビらずに読みましょう。
Detailed Plugin Guidelines | Plugin Developer Handbook | WordPress Developer Resources
雑ですが一部を要約します。
- ライセンスはGNUまたは互換にすること
- 責任を持ってちゃんとお世話すること
- 公式ディレクトリに載ったら、安定バージョンを常にそこで公開すること
- 人間が読めるコードを書く。難読化ツール等はNG
- トライアルウエア(期限や試用回数を越えて使うにはお金を払わないといけないもの)は許可しない。SaaSはOK…外部サービスへのインターフェイスとして機能するプラグインなど //有料が全てダメというわけではない
- ユーザーの許可なしに追跡したり勝手にデータを取るような機能はNG
- サードパーティのシステムを介した実行可能コードの送信はNG……フォント以外のCDN、JavaScriptやCSSは基本ローカルに含める
- 違法なもの、道徳的に良くないものはNG……ブラックハットSEO、丸パクリ、サーバーのリソースを勝手に食う系、脅迫(ランサムウエア)、嫌がらせやハラスメント、ガイドラインの抜け穴を突く、などはダメ
- 公開ディレクトリへの頻繁なcommitは避ける
Developer Handbookにはその他にも開発にあたってのこまごまとした注意点が書いてありますので、迷った時は頼りにしましょう。特にセキュリティやサニタイズについてのページはよく読んでおくのがおすすめです。
プラグインの名前を決めよう
プラグインの名前は、すでに存在するプラグインとかぶらないようにします。
プラグインのメインのファイル名とディレクトリ名は、固有のslugにもなります。名前を決めたら、いちどプラグインディレクトリを検索して確認したほうがいいでしょう。
例えば、私が作った目次プラグインはこんな感じになってます。
- プラグインの名前(英語) : F70 Simple Table of Contents
- プラグインの名前(日本語) : シンプル目次 (F70 Simple Table of Contents)
- プラグインフォルダの名前 : f70-simple-table-of-contents
- メインファイルの名前 : f70-simple-table-of-contents.php
- テキストドメイン : f70-simple-table-of-contents
プラグインの名前は最初英語でつけておいて、あとから翻訳の時に日本語の名前を設定します。
ちなみに、当然のことですが、他人の商標をパクったりはNGです。
WordPressプラグインの翻訳はどうしたらいい?
英語で開発して、あとで日本語に翻訳するのが基本的な流れです。
- プラグインを英語で開発して、公式ディレクトリ公開までこぎつける。
- 翻訳権限をもらう(数時間〜数日)。
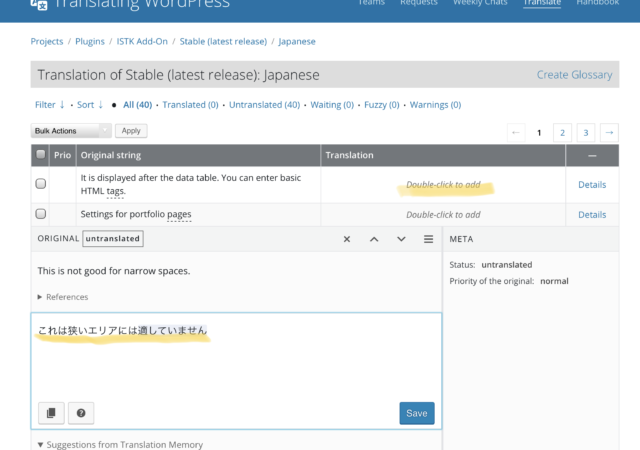
- ウェブブラウザで翻訳ページへ行って、日本語を入力していく。
日本語をどこで書くか。前は自分でPoeditで.po/.moファイルを用意する必要がありました。でも、これはもはや必須ではありません。今はオンラインで翻訳をつけるGlotPress方式が主流です(.moファイルが使えなくなったわけではないみたい)。
GlotPress方式の翻訳の詳細は後に記します。
まずは、プラグインのコードを書くときに、翻訳関数を含めておきます。この点は、.po/.mo方式でも、GlotPress方式でも同じです(text-domainは自分で決めた名前)
<?php _e( 'Hello', 'text-domain' ); ?>readme.txtも英語で書きます。こちらは翻訳関数は要りません。
日本語onlyで開発したらどうなるの?それはわからない、ごめんなさい。レビュアーが日本人とは限らないのに通るんだろうか?と思います。というわけで私は英語で開発することにしています(といってもソース内のコメントは日本語だらけです)。
WordPressプラグインのバージョン管理はどうしたらいい?
公開用のバージョン管理と開発用のバージョン管理は別々に持つのが良さそうです。
WordPressプラグインが公式ディレクトリに載ったら、その公開のためにSVN(Subversion)を使います。でも、「頻繁なコミットは避けてほしい」とHandbookにもありましたとおり、公開用のレポジトリは開発のためには使えません。
ふだんの開発はgitでやり、それとは別にSVNのためにディレクトリを用意しておいて、公開できる状態に達したらプラグイン丸ごとそこへコピー、あとはSVNで操作して公開、という流れで私はやっております。
WordPress公式ディレクトリへ登録を申し込む
プラグインが完成状態に達したら、プラグインフォルダをどこかよきところにコピーして、中の不可視ファイル(.gitや、Macなら.DS_Storeなど)を取り除いてzipしておきます。そして
- WordPress.orgに登録してログイン。
- プラグインの投稿ページへ行き、.zipをアップロード。
申し込みはこれだけです。あとはプラグインがチェックを受けるのを待ちます。
ちなみに、プラグインの投稿はいちどに一人一回のみ、複アカもNGです。
レビューと修正
プラグインの内容に問題があると、メールで連絡がきます。ちなみにこのやり取りは全て英語です。
メールにある指摘箇所を修正したら、Dropboxに置いてそのURLを書くなどして新しいファイルを送ります(投稿ページにふたたび投稿してはいけません)。
どんな修正を言われるか?人によると思いますが、私が何度か指摘を受けたのはフォームで受け取ったデータのサニタイズです。レビューは複数の人が担当するようなので1回目で指摘されなかった箇所が2回目に指摘される、みたいなこともあり得ます。
WordPressプラグインの公開 – Subversion(SVN)の準備
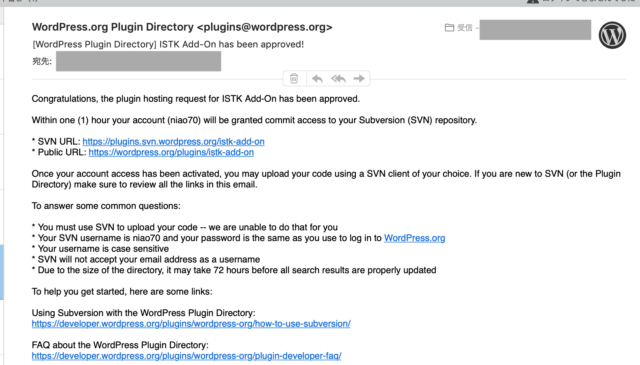
指摘された修正が全部解消されたら、The plugin has been approved!(承認されました)というメールが届きます。

あとは自分でSubversionを操作して、公開させます。
Subversionのインストール
Subversion(SVN)にはGUIアプリもあります。うちはMacですが、GUIはちょうどいいのがなくて、ターミナルで操作することにしました。めんどうだけど一回覚えてしまえば、ずっと使えるから。
SVNをインストールするにはXcodeが必要、って書いてあるページが多いのでやだなあ、ディスク容量食うしOSが最新じゃないと使えないし、って思っていたらなんと私のMacには元からSVNが入っていたようです。
それを確かめるにはターミナルでこう入力します。
which svnすると「ここに入ってるよ」と表示されます。
/usr/bin/svnBig SurにはSVNは入っていないという話です。もし無いようならば、Homebrewでインストールできます。Homebrewのインストール方法はこちら。ターミナルで操作します。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"macOS(またはLinux)用パッケージマネージャー — Homebrew
それが終わったら
brew install subversionsubversion — Homebrew Formulae
Subversion(SVN)でWordPressプラグインを公開する
SVNでの公開はこんな流れで行います。
- WordPressリポジトリからディレクトリ構成をコピー
- そこにプラグインファイルをコピー
- SVNの管理をセット(addコマンド)
- バージョン名(例 : 1.1)でコピー
- コミット(公開)
以下順に説明します。
【1】
自分のコンピュータ内のよきところにフォルダを作ります。以降ここが公開用の作業場所になります。
ターミナルでそのディレクトリへ移動します。
cd /path現在の公開リポジトリをコピーします。リポジトリURLはWordPressからのApprovedメールに書いてあります。
svn co https://plugins.svn.wordpress.org/(plugin slug)【2】
trunkというフォルダができているので、この中にプラグインの中身を全部コピーします。
.gitや.DS_Storeなどが残っていれば削除します。以下はコマンドの例です。
rm -v **/**/.DS_Store
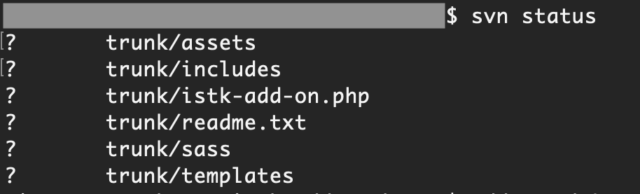
rm -r .gitここで svn status とコマンドを送ると、こんな感じで「?」が表示されます。

【3】
次のコマンドで全部のファイルを管理下に置いてあげます。
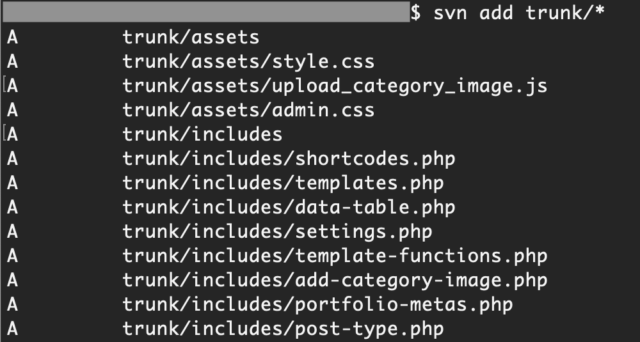
svn add trunk/*するとさっきの「?」は「A(Added)」に変わります。

【4】
新しいバージョン番号で保存します。
svn cp trunk tags/1.0【5】
commitコマンドを送れば公開されます。
svn commit -m 'コメント' --force-logコメントはなんでもいいので必須です。パスワードを尋ねられる場合は、WordPress.orgのIDのパスワードを入力します。
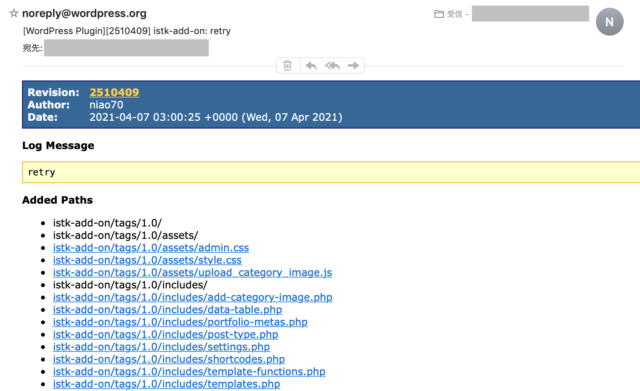
成功すればプラグインディレクトリから自動送信のメールが届きます。

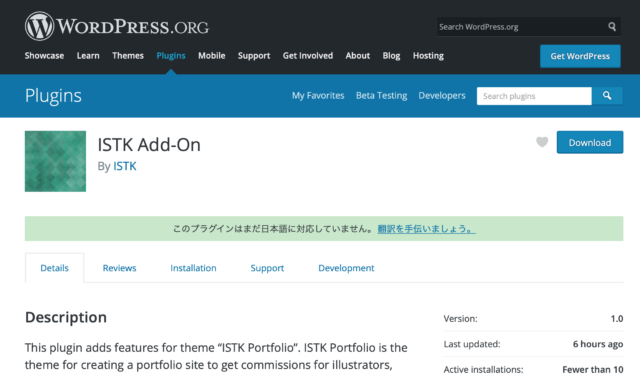
commitすれば即座に公開されます。プラグインの公開ページへ行ってみましょう。無事公開されました。

この時点で、WordPressの管理画面>プラグインから検索して出てくるようにもなります。
WordPressプラグインを日本語に翻訳する
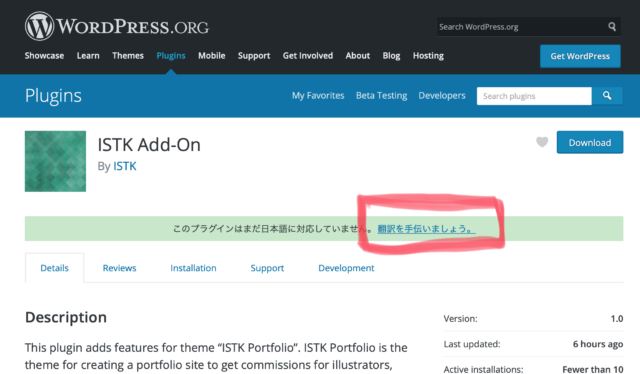
GlotPress方式で翻訳する手順を記します。この方法ではプラグインが公開されていないと翻訳ページもないので、公開が先で翻訳があと、という順番になってます。
GlotPressで翻訳するためにはWordPress.orgのIDと、そのプラグインに対する翻訳権限が必要です。WordPress.orgのIDはプラグインを投稿したときに作っているはずなので、あとは翻訳権限をもらいに行きます。
翻訳権限をもらうには、WordSlack(開発者のチャットルーム)に参加します。ここで指定のチャンネルでコメントを送ると、係の人が翻訳権限をつけてくれます(数時間〜数日)。
Slack への参加方法 | WordPress.org 日本語
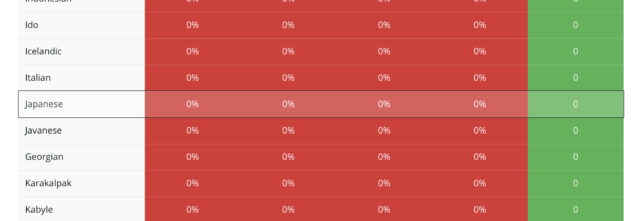
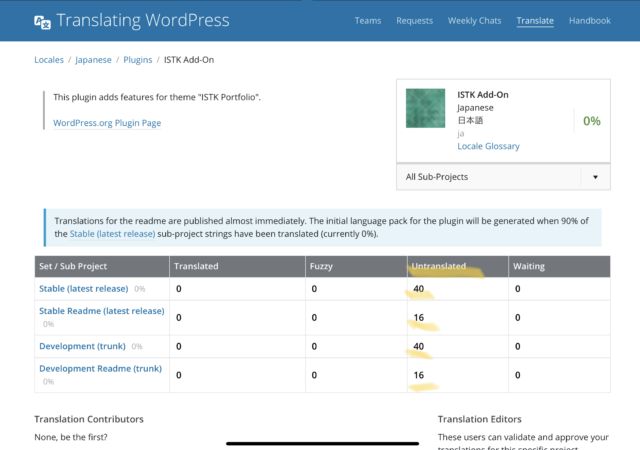
翻訳権限をもらえたら、翻訳ページに行きます。




以上、詳しいことはこちらのページを読んでください。
WordPress 翻訳ハンドブック – Japanese Team
なお翻訳にも一定のルールが存在するので、それもチェックしておきましょう。
翻訳スタイルガイド – Japanese Team — WordPress.org
この段階で、プラグインの日本語名を決めることになります。これはWordSlackで教えてもらったのですが、日本語名に英語名を含めておかないと日本語利用者が英語で検索しても発見できないそうです。というわけで、私が作った目次プラグインの名前はこんな感じで、日本語名に英語名をカッコで含めています。
- プラグインの名前(英語) : F70 Simple Table of Contents
- プラグインの名前(日本語) : シンプル目次 (F70 Simple Table of Contents)
WordPressプラグインのロゴ、アイコン、スクリーンショットを作る

プラグインアイコンやアイキャッチ画像は必須ではないですが、あったほうがちゃんと作られてる感がありますし、管理画面で検索された場合も見栄えがいいですから、ぜひ用意しましょう。
画像を登録するには、SVNでプラグインを公開したときにできたフォルダ「assets」に画像を入れて、commitします。ファイル名やおすすめサイズは決められているので、次のリンク先を読んでそれに従います。
How Your Plugin Assets Work | Plugin Developer Handbook | WordPress Developer Resources
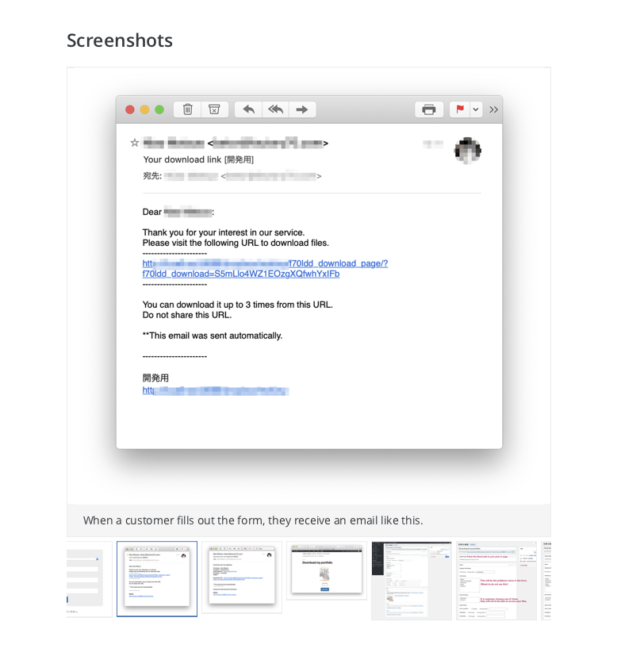
説明ページにつけるスクリーンショットも同じ要領でcommitして、readme.txtに説明を書き入れると、こんなふうにプラグインページに表示されます。

以上です。ぐっどらっく!