猫でもわかる イラレのパターンスウォッチ作り方講座 ドット柄編[Adobe Illustrator]

Adobe Illustratorのパターンスウォッチは、柄を登録しておける機能です。いろんな場面で使えるし、工夫しだすとなかなか創作意欲を刺激されるおもしろい機能なのですが、使い方がむずかしいと思われていて敬遠されがちな一面もあります。
「ちょっといまいち、パターンスウォッチの使い方が分かってない」という方のために、とってもカンタンなドット柄の作り方を紹介します。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
1分以内でドット柄パターンを作る方法
ではさっそく、パターンの作り方を説明しましょう。イラストレーターを立ち上げておきます。
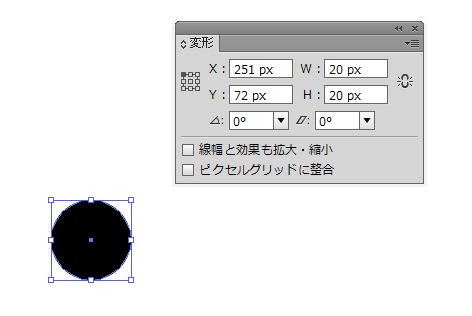
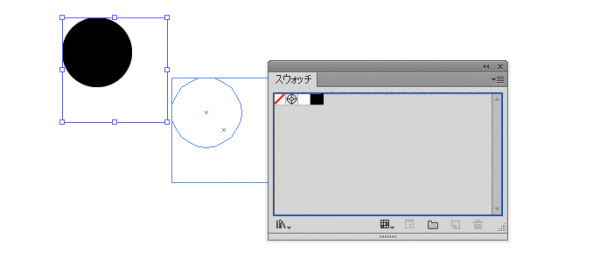
- 20px x 20pxの円を描きます。

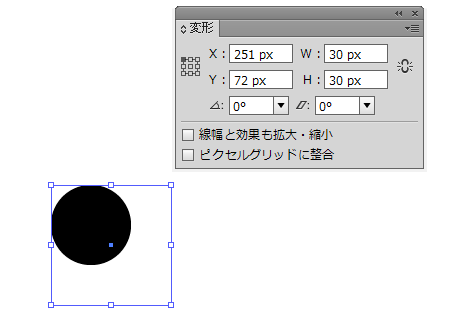
- かさねて30px x 30pxの正方形を描きます。線も塗りも透明にして、最背面に送ります。

- そのふたつを選択して、「スウォッチ」ウィンドウにドラッグアンドドロップ。

丸描いて、四角描いて、ぽいっ!
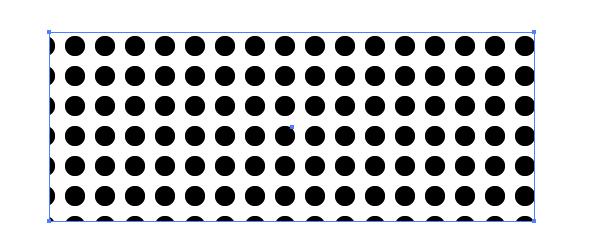
たったこれだけでパターンが一個できました!試しに、新しく四角形を描いて、さっきのスウォッチを適用してみましょう。

あれっ。ちょっと、思ってたのと違いますか…?
「あの、よく見る水玉模様みたいなのがほしかったのに」って思われたかた。
ご心配なく。それも、すぐできます!
回転、拡大・縮小がポイントです
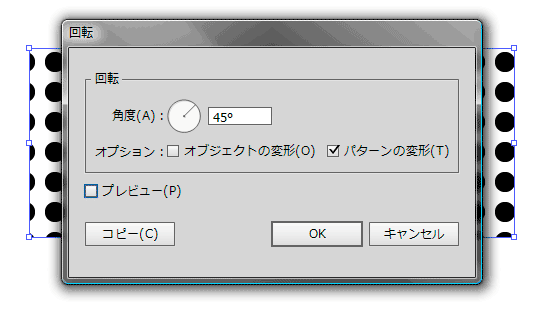
オブジェクトを選択した状態で、メニューから「オブジェクト→変形→回転」と選びます。

角度を45度に、チェックボックスは「パターンの変形」だけに入れて実行すると…

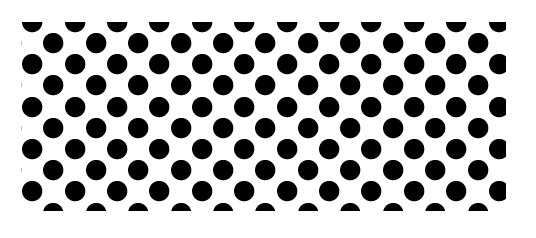
できました。そうそう、これこれ!って感じですね :-)
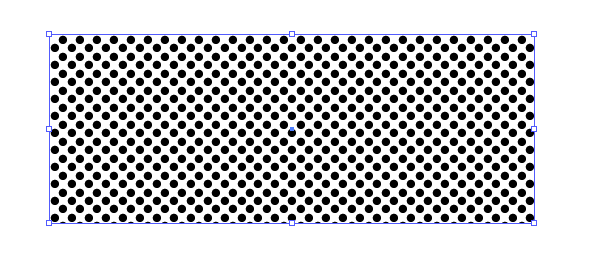
同じくパターンだけの変形で、拡大・縮小もできます。さっきと同じ要領で「オブジェクト→変形→拡大縮小」を選んで適当な数値を入力すると…

細かいドット柄ができました。Oh! It’s like MANGA! :-)
もうひとつのポイントは「透明の箱」
冒頭に登場した「塗りと線が透明な四角」もまた、パターンスウォッチにとって重要なポイントです。
「最背面に配置された透明なボックス」を一緒に登録すると、それがパターンのタイルの境界になる、というルールがあるからです。
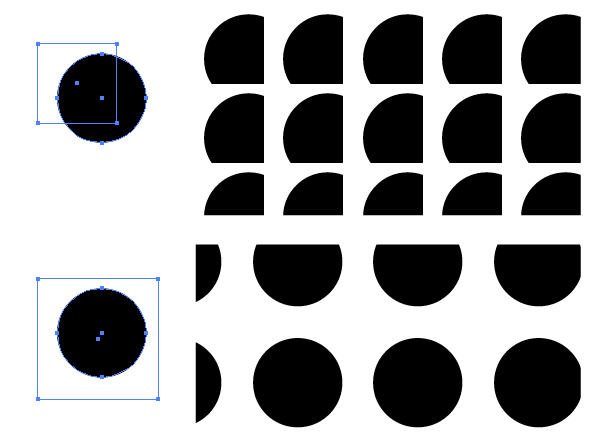
なので、同じ大きさの円を元にしていても、透明ボックスの大きさや位置を変えると、違うパターンスウォッチができあがります。例えばこんなふうに。

色違いを作るには?
スウォッチウィンドウからアートボードへドラッグ&ドロップすると、パターンの元になったオブジェクトが現れます。グループ化されているのでいったん解除して、中身の色を変えてもう一度ウィンドウへ戻せば、色違いのパターンを作れます。
追記:CC以降の操作について
2017.8.31追記:
この記事はCS5〜6時代に書かれたものです。Illustrator CCでは、この手順の通りやるとうまくいかない場合があります。すなわち、スウォッチパネルへの「ぽい」ができない、透明の枠が効かないなどの現象が起きます。
その場合は、各オブジェクトを「アピアランスを分割」してから、スウォッチパネルへ「ぽい」してみてください(メニュー→オブジェクト→アピアランスを分割)。
パターンスウォッチを作るには、CS6以降で追加された「パターンオプション」を利用することもできます。
Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。