[Adobe Illustrator]たくさんのアートボードを自動で作るスクリプト(CSVでサイズをリスト)
改訂

職業イラストレーターの方のなかでもどのくらい知られているか分からないのですが、Adobe Illustratorは、Javascriptなどのプログラミングで自動化できます。
この記事では、たくさんのアートボードを自動で作るイラレのスクリプトを解説します。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
今回作るスクリプトの要件

今回作るスクリプトは、次のような仕事をするものです。
- あらかじめCSVファイルに、アートボードのサイズと図版名をリストアップしておく。
- イラレでそのスクリプトを起動すると、CSVファイルの情報をもとに、複数のアートボードを自動で作る。
- ついでに図版名もアートボードの上に添える。
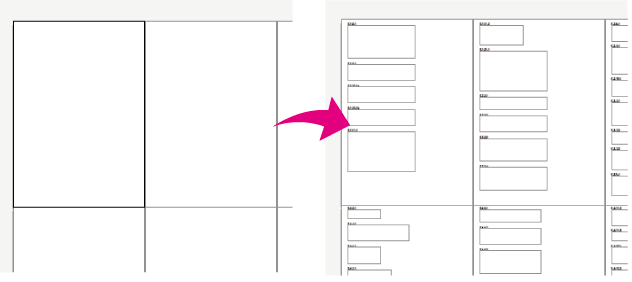
使っている様子を短い動画でどうぞ。たったの18秒で9つのアートボードができました。
何に使うの?
これ、何に使うかといいますと、私がよくやっている教材図版制作の仕事です。
たくさんまとめて依頼されることが多いので、アートボードを区切って一点ずつ制作しておくと、納品が便利なんですよ。図ごとに書き出したファイルがほしいと言われても、「別名で保存」で一瞬で対応できます。
いちどに数百点依頼がくることも珍しくないのですが、ひとつひとつアートボードをサイズを合わせて作り、図版名をつけて……と手作業でやっていては、あまりにも時間がもったいない。制作費に反映させられるような作業ではないですしね。
そこで少し時間をかけてプログラムを組みました。作ってから10年近くものあいだ、仕事の役に立ってくれています。これこそプログラミングの意義だと思います。
ちなみに、これを初めて作ったのはCS時代ですが、CC2020の今も無事に動いています。
イラレスクリプトの作り方
Extendscrpt ToolKitというアプリを使うのが便利です。これはCreative Cloudに含まれています。
ただ、スクリプトの中身はようはテキストファイルなので、書き方さえ間違わないならお手持ちのテキストエディタ(文字コードが調整できるもの)でも大丈夫です。
詳しくは別記事にまとめます。
プログラムの流れ
スクリプトの中身は、だいたいこういう流れになっています。
イラレでスクリプトを実行
↓
(A) ファイルダイヤログが開き、CSVファイルを選ぶ
↓
(B)* 一行ずつ、図版名とサイズを読み取る
↓
(C) 座標を計算して、アートボードをつくる
↓
(D) ついでに、図版の名前をテキスト入力してアートボードの近くに置く
↓
*に戻り、(C)、(D)をリストのぶんループ
↓
完了
内容はこのあと順に解説していきます。
あらかじめ用意しておくもの
CSVファイル……図版名, 図版サイズ(左右/mm), 図版サイズ(天地/mm) のリスト。カンマ区切りで、1行目は見出しとします。
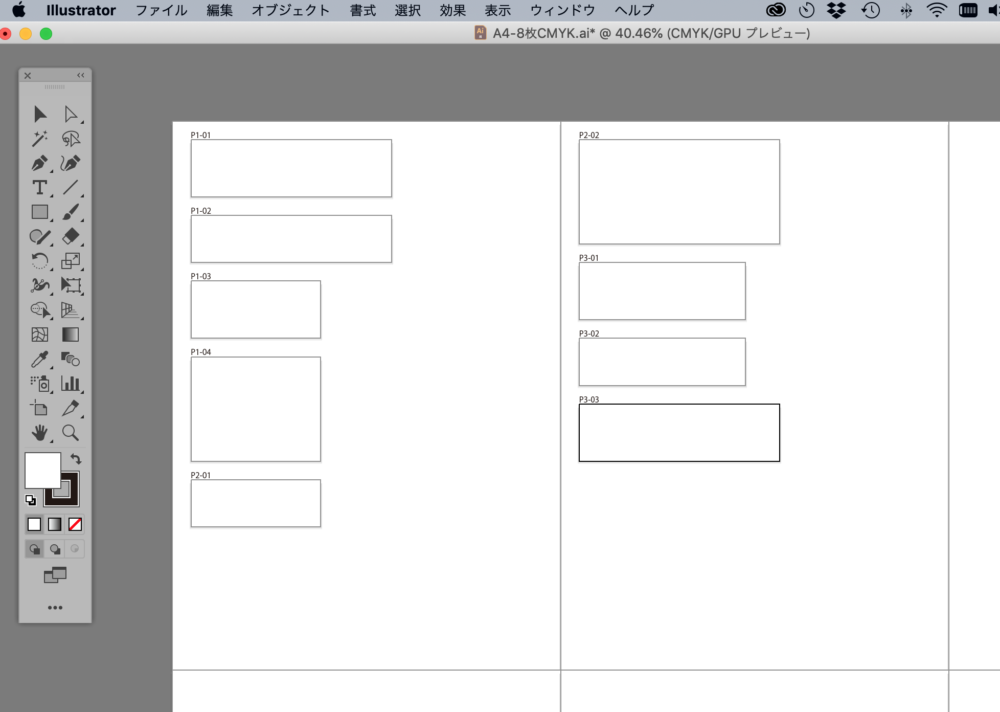
下敷き用イラレファイル……A4のアートボードを8枚並べたもの。これはなんのためかというと、この8枚のA4だけを書き出すことで、赤入れ用に便利なPDFファイルが作れます(修正時は印刷して赤入れをもらうのがイラストの当たり前です、今でも)。スクリプトはこの8枚の上に重ねて小さいアートボードを作ります。
スクリプト例
try{
if(app.documents.length > 0){
var nowBoard = null;
var ptX = 2.834645;//ポイントミリ換算用
//開始の位置(ミリ)
stX = 10;
stY = -10;
leftPlus = 0;//左に足すA4ボード数
topPlus = 0;//上に足すA4ボード数
var i = 0;
var listFileName = File.openDialog ('サイズリストを指定してください');
if(listFileName){
fileObj = new File(listFileName);
flag = fileObj.open("r");
if(flag == true){
while (! fileObj.eof ){
pointData = fileObj.readln();
pointData = pointData.replace (/\"/g, "");//データくくりの"を消す
data = pointData.split(/,|:/);
//データを読み込み
var boardName = data[0];//ボード名=図版番号
var mWidth = parseFloat(data[1]);//左右(mm)
var mHeight = parseFloat(data[2]);//天地(mm)
//ヘッダ行とばす
if( ! (boardName == "図版番号")){
//ポジションの計算
//下端のY座標
var underY = stY - mHeight;
//右端のX座標
var rightX = stX + mWidth;
//上端のX座標→あとで。
//underYが下端を超える場合は、A4シートを移動
if(leftPlus < 4){
underLimit = -284;
}else{
underLimit = -574;
}
if(underY < underLimit){
leftPlus ++;
if(leftPlus == 4){
topPlus ++;
stX = 10;
rightX = stX + mWidth;
stY = -304;
underY = stY - mHeight;
}else{
stX = stX + 210;
if(leftPlus > 4){
stY = -304;
}else{
stY = -10;
}
underY = stY - mHeight;
rightX = rightX + 210;
}
}
//alert (i + ":" + stX+','+ stY+','+ rightX+','+underY);//てす
var docRef = app.activeDocument;
var numArtboardsBefore = docRef.artboards.length;
//rect→(左端のX座標, 上端のY座標(下へ行くほど低い数字), 右端のX座標, 下端のY座標)
nowBoard = docRef.artboards.add ([stX * ptX, stY * ptX, rightX * ptX, underY * ptX]);
//単位はポイント。2.834645 points = 1 millimeter
nowBoard.name = boardName;
nowBoard = null;
//☆☆☆ アートボード名のテキストを入れる
var textPosLeft = stX * ptX;
var textPosTop = (stY * ptX) + 13;
//alert (i + ":" + textPosLeft+','+ textPosTop);//てす
var textRef = docRef.textFrames.add();//テキストオブジェクトをつくる
textRef.position = [textPosLeft, textPosTop];//位置をセット
textRef.contents = boardName;//テキストの内容をセット
textRef.textRange.size = 12;//テキストのサイズ(pt)
//次回の上端Y座標
stY = underY - 10;
i ++;
}
}
fileObj.close();
}
}else{
throw('');
}
}else{
throw new Error('ドキュメントが開かれていません。');
}
}
catch(e) {
alert( e.message, "スクリプト警告", true);
}部分解説(A) : CSVファイルを開く
File.openDialogでファイルダイアログが開きます。ファイルが選択できたら
fileObj = new File(listFileName);
flag = fileObj.open("r");ここまでがファイルを開く仕草です。
部分解説(B) : CSVファイルの情報を読む
while (! fileObj.eof ){以降はCSVファイルの最後の行まで、繰り返します。まず、
pointData = fileObj.readln();で1行読み取り、そのあと
pointData = pointData.replace (/\"/g, "");でCSVファイルを囲うダブルクオートを取り除きます。あとは1行のデータをカンマを頼りに分割して
data = pointData.split(/,|:/);図版番号とサイズを読み取ります。
部分解説(C) : アートボードを作る
アートボードを作る前に、どこに作るべきか計算をします。これは、図版サイズ(と少しのマージン)を順番に足していくことで割り出せます。
ついでに、A4アートボードの中に収まるように作りたいので、その処理も加えています。縦位置が294mmを超えるときに右への座標を足し、縦の座標を上へ戻す、という感じです。
ちなみに、座標の計算はイラレの操作とはY軸が逆なので、注意が必要です(後述します)。
アートボードを作る命令は、これです。
nowBoard = docRef.artboards.add ([stX * ptX, stY * ptX, rightX * ptX, underY * ptX]);引数に4つの値を与えています。前から
左端のX座標, 上端のY座標, 右端のX座標, 下端のY座標
を示しています。
サイズはポイント(pt)単位で指定してあげなければなりません。でも、CSVファイルにはmm単位で書きました。もしクライアントにサイズのリストを挙げてもらうとしても、どう考えてもmm単位の方が便利ですしね。
そこで、mmをptに変換しています。
1mm = 2.834645pt
var ptX = 2.834645;//ポイントミリ換算用アートボード名を指定するには
nowBoard.name = boardName;と書きます。アートボード名に図版名を指定しておけば、アートボードごとの保存の時、この名前が使われるので便利です。
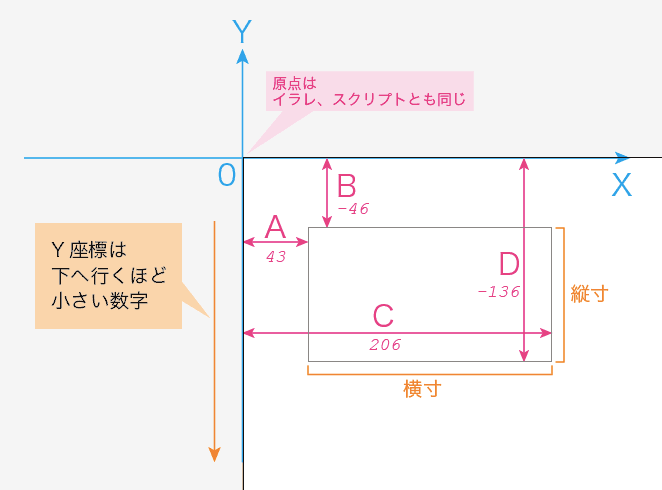
部分解説 : イラレスクリプトの座標の関係
ちょっとややこしいですが、座標の関係はこのようになっています。
[locA, locB, locC, locD] = [左端のX座標, 上端のY座標, 右端のX座標, 下端のY座標]

つまり、
C – A = 左右
D – B = 天地
という関係になっています。
ふだんイラレを使っていると、いつもは上への移動がマイナス数値ですね(移動ダイアログなどでおなじみ)。
でも、プログラム上ではY軸が逆で、下がマイナス数値です(下へ行くほど小さい数値)。原点(0の位置)は同じです。
部分解説(D) : テキストを配置する
テキストオブジェクトを配置するには
textRef = docRef.textFrames.add();と書きます。あとは、属性を指示していけば、文字の内容、位置、文字サイズを決められます。
textRef.position = [locLeft, locTop];//位置を指示[左上端の座標]
textRef.contents = nameHoge;//テキストの内容を入力
textRef.textRange.size = 12;//テキストのサイズ(pt)位置は、アートボードを作ったときに計算した座標を利用して、そこから文字の大きさ分だけ戻した位置にセットしました。
var textPosTop = (stY * ptX) + 13; //アートボードの上端から13pt上に文字を配置あとは同じ処理を繰り返し、リストのぶんだけアートボードを作ったら終わりです。
サンプルスクリプトのダウンロード
中身はプログラム(jsx)、A48枚のアートボードが入ったイラレファイル、CSVファイルのサンプル、以上の3点です。
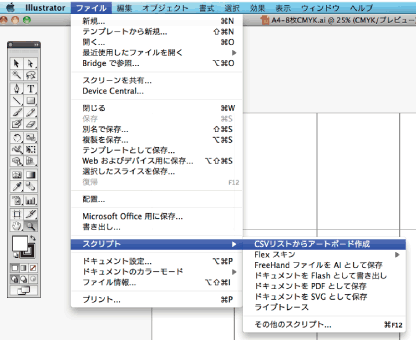
「CSVリストからアートボード作成.jsx」をイラレのスクリプトのプリセットフォルダに入れておけば、イラレのメニューからいつでも使えます。

スクリプトのプリセットフォルダはここ(Macの場合)。
/Applications/Adobe Illustrator 2020/Presets.localized/ja_JP/スクリプト
以上、お役に立てれば幸いです。
Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。