キーン!と冷たいクラッシュ氷をイラレで描いてみるよ[Adobe Illustrator]

透明なかちわり氷というか、クラッシュアイスのアートワークをAdobe Illustratorで描いてみました!氷の描き方といってもいろいろあるとは思いますが、ご参考まで。まあまあリアルにできたかな……?
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
背景→グラデつき六角形→フィルタ
まず、背景色を描きます。

多角形ツールで六角形を描き、ちょっと横長にしてみます。

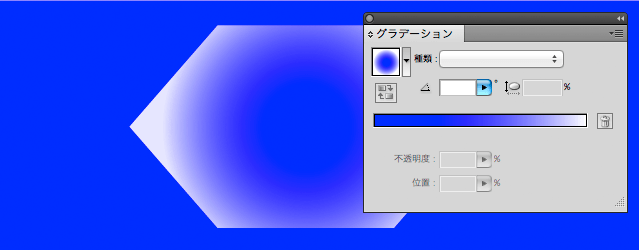
カラーを、円形のグラデーションにします。
外側は白。中側は背景と同じ色。

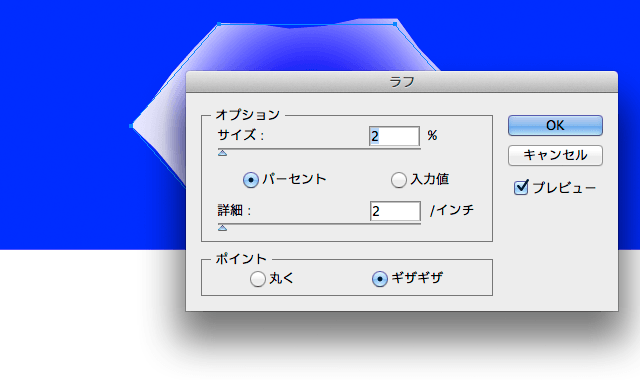
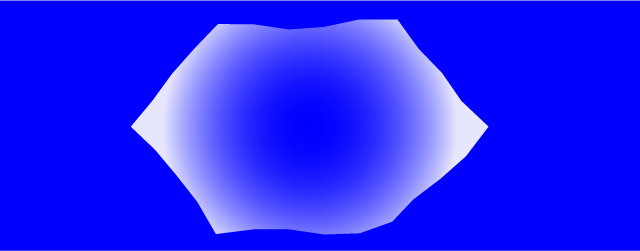
かたちを自然にするために、少しだけ「ラフ」をかけます。
メニューの場所は「効果」→「パスの変形」→「ラフ」です。


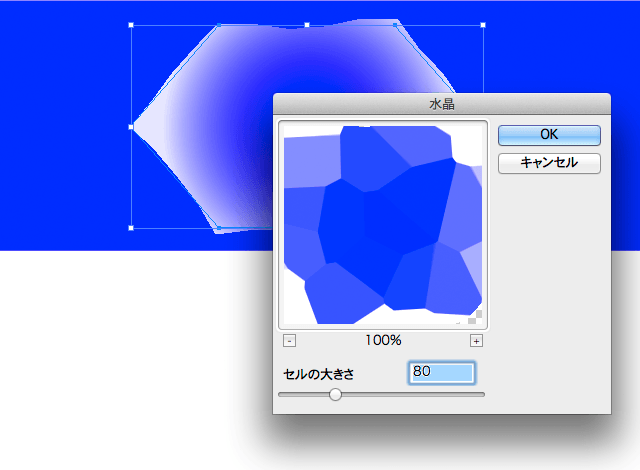
次に、「水晶」フィルタをかけます。
メニューの場所は「効果」→(Photoshop効果)→「ピクセレート」→「水晶」です。

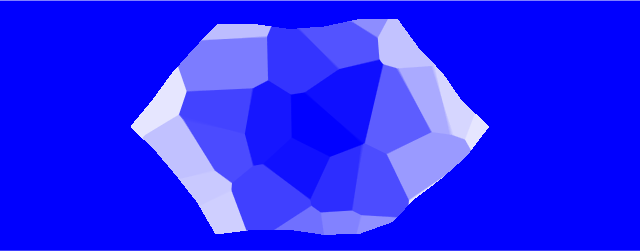
「セルの大きさ」は少し大きめにして、面の感じを出します。数値は大きさによって調整してください。

なんとなくこれでもう氷っぽい雰囲気にはなりますが、ここからもうちょっと一手間かけてみましょう。
さらにひとてま:枝模様とか
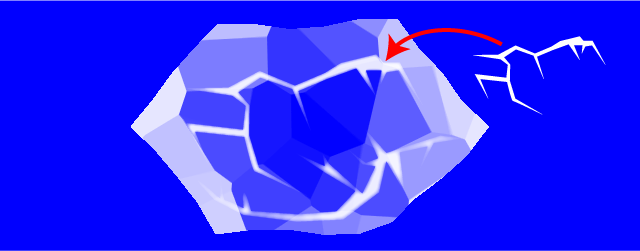
ペンツールを持ち、カラーを白、線を透明にして、木の枝のような模様を描きます。

ポイントは、氷の立体をイメージして、エッジになりそうなところに重ねて描いていくことです。直線で単純にポチポチとアンカーを打っていけばよいので、ペンツールに慣れない方でもたぶん大丈夫でしょう。
描いた枝模様には、「ぼかし」フィルタを少し適用します。
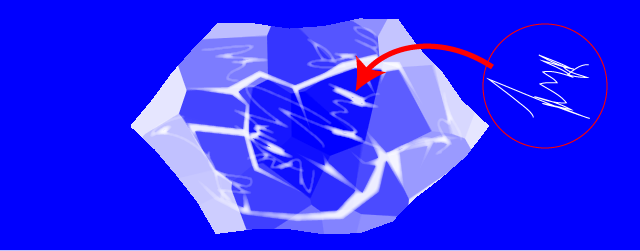
次に、鉛筆ツールに持ち替えて、色を白にして、適当にぐちゃぐちゃっと落書きをします。さらに、その線にも「ぼかし」フィルタを少しかけます。

これで一個完成です!
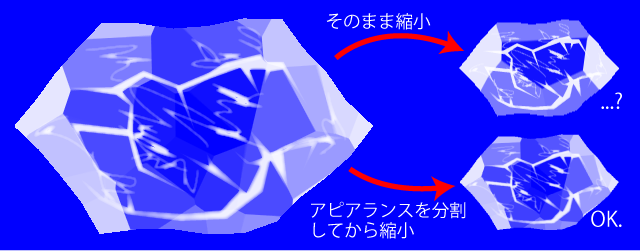
変形する前に「アピアランス分割」を
もし、拡大・縮小したい場合は気をつけてください。次の図をみてください。そのまま縮小すると、フィルタが動いて感じが変わってしまいます。

そのままの感じで縮小したいときは、「アピアランスの分割」と「線のアウトライン」をしておくといいでしょう。もしくは、大きさを調整しなくていいように、「水晶」フィルタまでのくだりを何個分か先にやってしまうのがいいと思います。
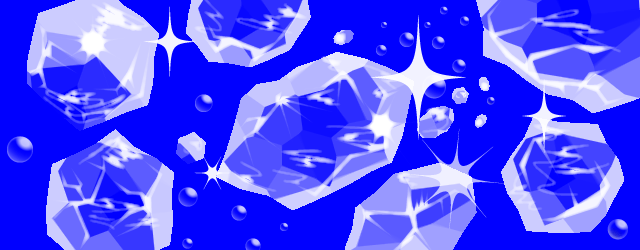
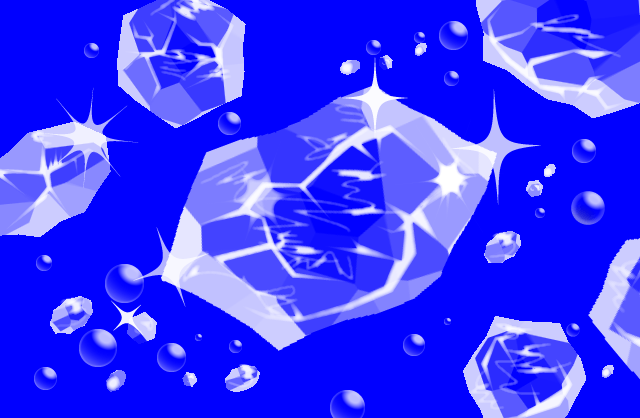
たくさん配置するといい感じ
あとは、同じようなオブジェクトを数個作って配置し、「きらきら」や水滴、小さな氷のかけらなどをプラスすれば、冷たーいクラッシュアイスのアートワークの完成です!

「水晶」フィルタをかけたオブジェクトのジャギーが気になる場合は、「効果」→「ドキュメントのラスタライズ効果」を調整してみてください。解像度やアンチエイリアスのオプションが入ってます。
リアルな氷を描くのは、なかなか難しいな……。
Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。