大丈夫やで☆イラレでウェブデザイン【その1】ピクセルをにじませない、絶対に!

![]()
「Adobe Illustratorでウェブサイトのレイアウトを組む」というと、未だに抵抗を示す人が多くいます。だけど実際のところ、本当にカンタンなことにさえ気をつければ、ウェブサイトのレイアウトを組むのなんかぜーんぜん難しくないのです。
ではイラレでウェブデザインを組むとき、どんなところに気をつければ良いのでしょうか?イラレ歴18年のniaoが5回の記事でまとめてみます。
※歳は詮索しないでね。
まず何より、Illustratorでウェブサイトのレイアウトを組むときに大切なのは、常にピクセルの合った画像を作ることです。
ピクセルを合わせるのはむずかしくない。
守るべきポイントは、この二つです。
- ピクセルがにじんでいないこと
- 位置や大きさがpx単位で整数
もちろん、ロゴや複雑な形状まで合わせる必要はありませんが、四角形くらいは、完全に合わせましょう。ウェブサイトのレイアウトデザインを作っていると、四角形は頻繁に扱うことでしょう。

そして、そのために何をすべきかというと、実はちょっと設定に気をつけるだけなのです。
Illustratorでウェブサイトのレイアウトを組むときの基本の設定
1.新規書類を作るとき、ウェブ用のテンプレートを選ぶ
![]()
2.環境設定の「単位」をすべてピクセルに
3.「表示」から「ピクセルプレビュー」を選択しておく(「ピクセルにスナップ」がONにになる)
![]()
4.「線を内側に揃える」を使う
![]()
5.「ピクセルグリッドに整合」はチェックを外す(※これは私の好み)
![]()
他にもいろいろと細かいことはありますが、ひとまず、基本はこれだけです。
なぜピクセルを合わせないといけないの?
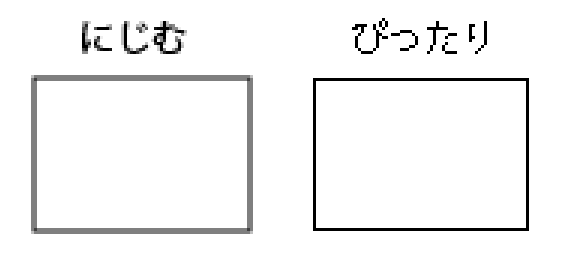
こんな例を考えてみましょう。1pxの線で囲まれた四角形を描いてみます。
![]()
これをウェブ用に書き出すとき、ピクセルがぴったり合っていれば色数は2色で済みますが、合っていなければ余計な色数が必要、つまりファイルサイズが大きくなります。
ウェブの世界では、ファイルサイズがデカいことは悪です。これがひとつ。
それから、CSSで描画した線と組み合わせるときに困ることがあります。CSSではきちんとピクセル単位で描画されるので、にじんだ線が妙に目立って見えます。
あとは、そうだな……合わせとかないと、「分かってない」のがバレちゃう。「このデザイナー、紙はできるんか知らんけど、ウェブは素人やな」とか、見たら結構すぐ分かります。それ、恥ずかしいでしょ?