大丈夫やで☆イラレでウェブデザイン【その2】ピクセルが合わなくなる原因 Top5

![]()
Adobe Illustratorでウェブデザインを組むコツをお届けするシリーズです。イラレこそがレイアウトに最適、とは知ったものの扱いがイマイチ……という方に届けば嬉しいです。きっと、効率良くなりますよ。
前の記事では、Illustratorでウェブサイトのレイアウトを組むときには常にピクセルの合った画像を作ることが大事ということで、ピクセルの合ったレイアウトを作るための設定のコツをまとめました。
でも、気をつけているつもりなのに、なんか合わない……、というときはここをチェックしてみてください。
![]()
イラレでピクセルが合わなくなる原因 Top5
1: ミリ単位で作ってる
ウェブサイトのレイアウトをするときは、環境設定(コマンド+K)から「単位」を開き、すべての単位をピクセルに設定します。これをミリのままにしておくと、ピクセルが合いません。
![]()
2: 「ピクセルにスナップ」してない
![]()
メニューバーから「表示」→「ピクセルプレビュー」を選択します。こうすると同時に「ピクセルにスナップ」にもチェックが入ります。こうすると、矩形ツールなどを使ったとき自然にピクセルに合うようになります。
3: キー入力の設定が中途半端
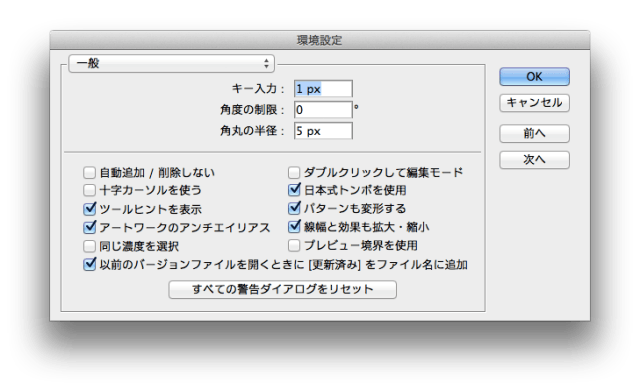
環境設定(コマンド+K)を開いた一番目の画面で「キー入力」の項目をチェックしてください。値が整数、単位がpxになっていますか?

ミリ単位の設定から持ってくると、小数点以下の数字が入ることがあります。その設定のままオブジェクトを移動させると、キリのいいサイズで作ったはずなのに、いじっているうちにズレが……ということが起こります。
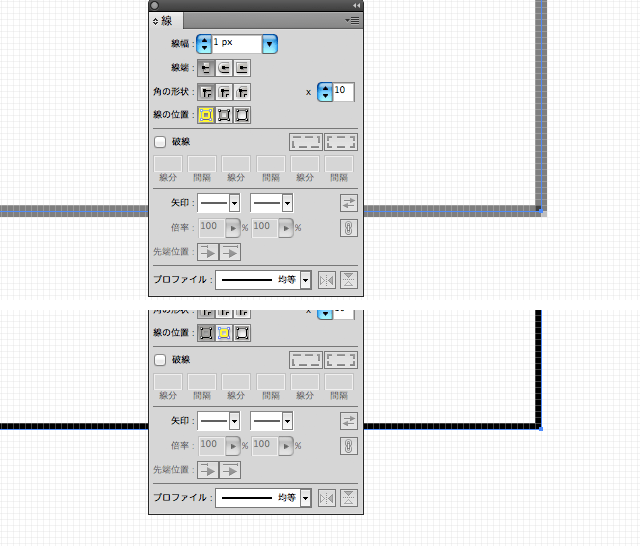
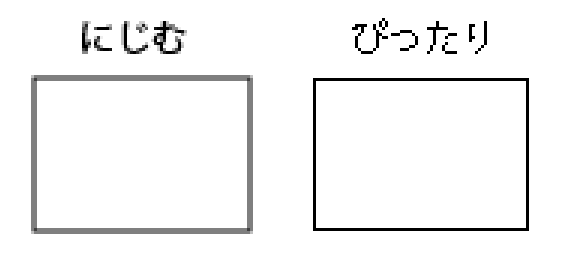
4: 線に気を配ってない
 ここまで挙げたことを守っていても、「初期設定の塗りと線」で矩形を描くと、ピクセルに合わずにじんだ線ができたりします。
ここまで挙げたことを守っていても、「初期設定の塗りと線」で矩形を描くと、ピクセルに合わずにじんだ線ができたりします。

これは、線の太さが1pxだから。オブジェクトの境界は線の中心にあるので、0.5pxはみだした格好になるのです。これを回避するには「線を内側に揃える」のオプションをチェックします。
5: アートボードの位置が悪い
以上のことを全部チェックしたのに、それでもどうしても合わない……という場合があります。そんなときは、アートボードの設定を疑いましょう。
![]()
アートボードの位置が、いつのまにか小数点のついた数字になっていることがあります。アートボードをコピーしたときなどに起こりやすいのですが、こうなると中のオブジェクトもつられて変な位置になってしまうようです。整数の値に変更しましょう。

どうもピクセルが合わないときは、以上のことをチェックしてみてくださいね。