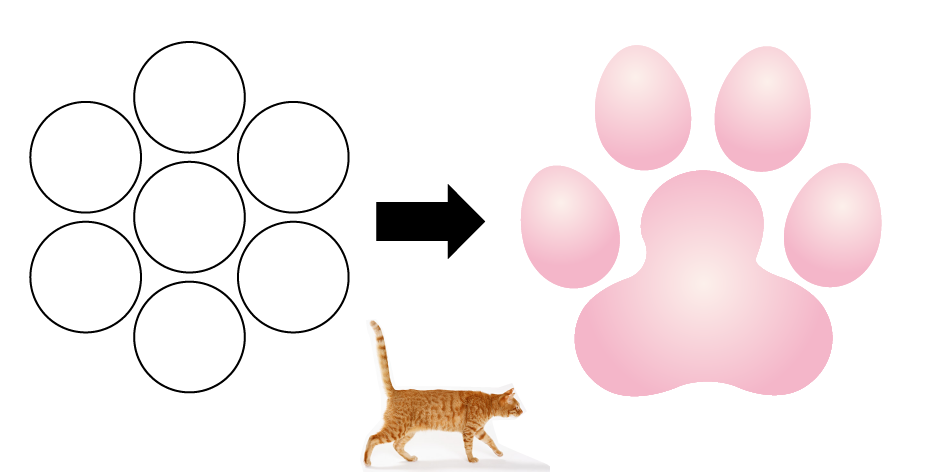
Adobe Illustratorを使った猫の肉球の描き方【初心者でも5分・犬もOK】

肉球、にくきゅう、にっきう……お前の全てをぷにぷにしてやる!
はっ取り乱しました。猫好きすぎてすみません。魅惑の肉球をAdobe Illustratorで描きましょう。フンスカプニプニ
そこなデザイナーさん、イラストレーターさん。ペンツールのベジェだけで肉球を描いたことありますか?意外と難しいと思いませんか。バランスが取りにくく(299)て。
そこで今回は、楕円ツールで攻めます。
5分って書いたけど、動画にしてみたらおよそ1分半でした。これならフリー素材を探し回るより早いでしょ。

この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
目次
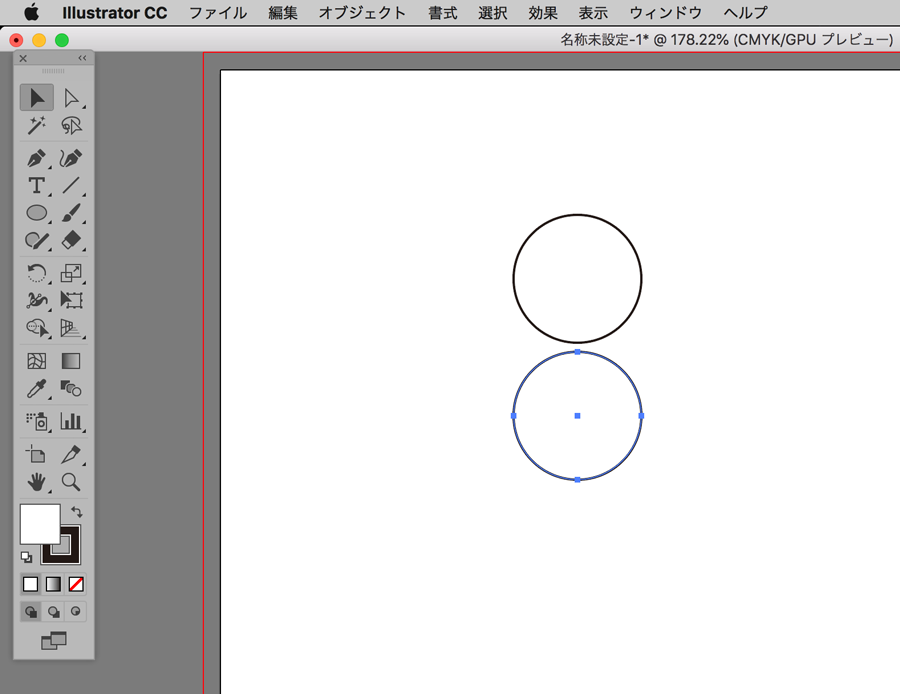
1. 楕円ツールで正円を描きます。

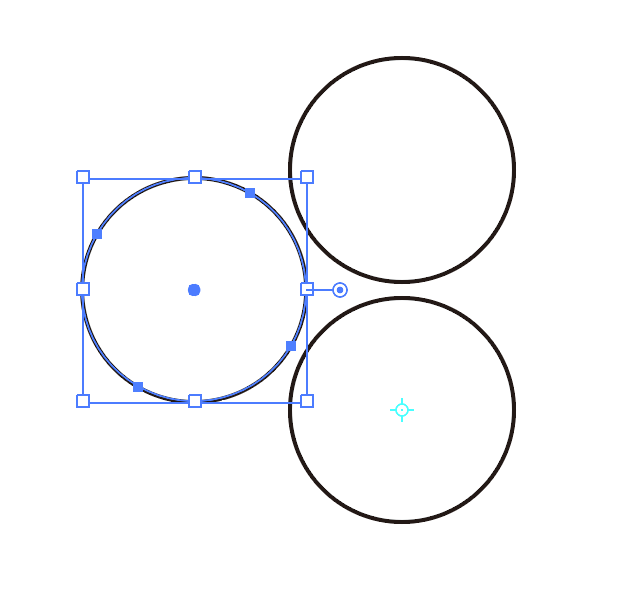
まずひとつ正円を描き、次に真下に少し空けてコピーします。真下にコピーするには、選択ツール(V)にしてOption + Shiftを押しながらドラッグです。
2. 円を6個に回転コピーします。
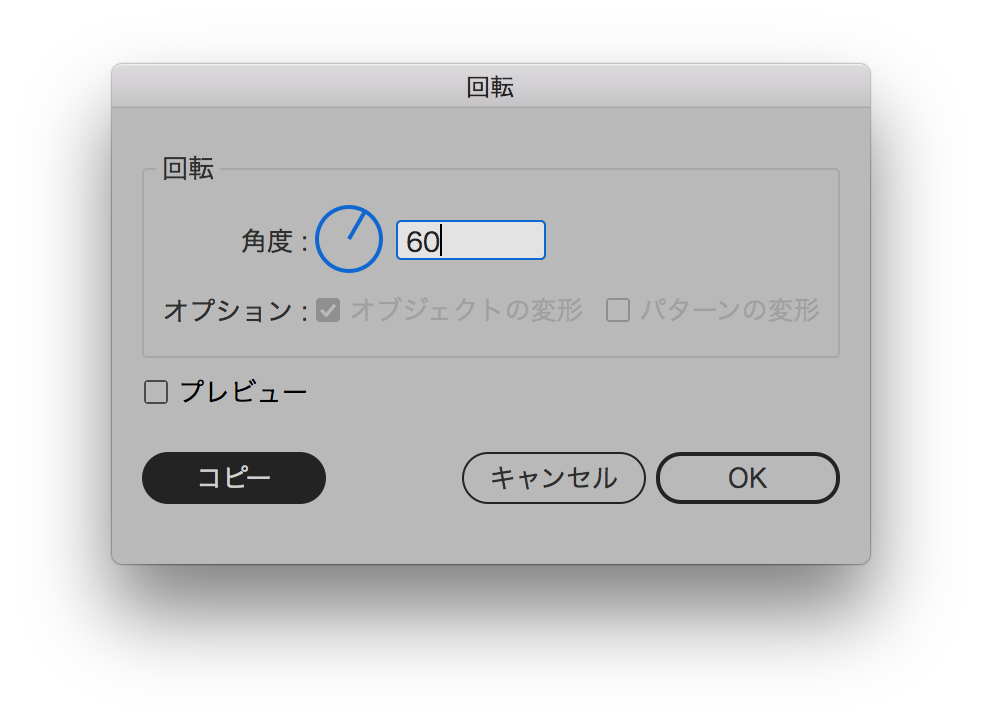
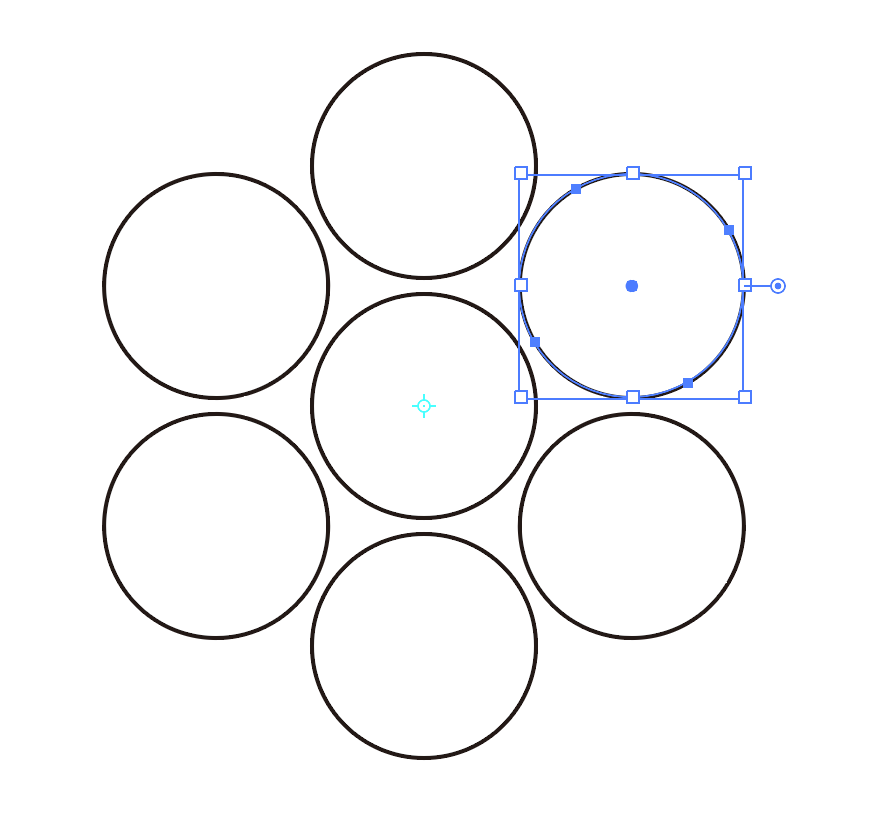
下の円の中心を軸として、上の円を60度回転コピーします。回転ツールを持ち、⌘UでスマートガイドをONにすると回転軸を取りやすいですね。


ひとつコピーしたら、あとは⌘Dでくりかえします(一回ずつダイアログを開かなくてもいいのよ!)。

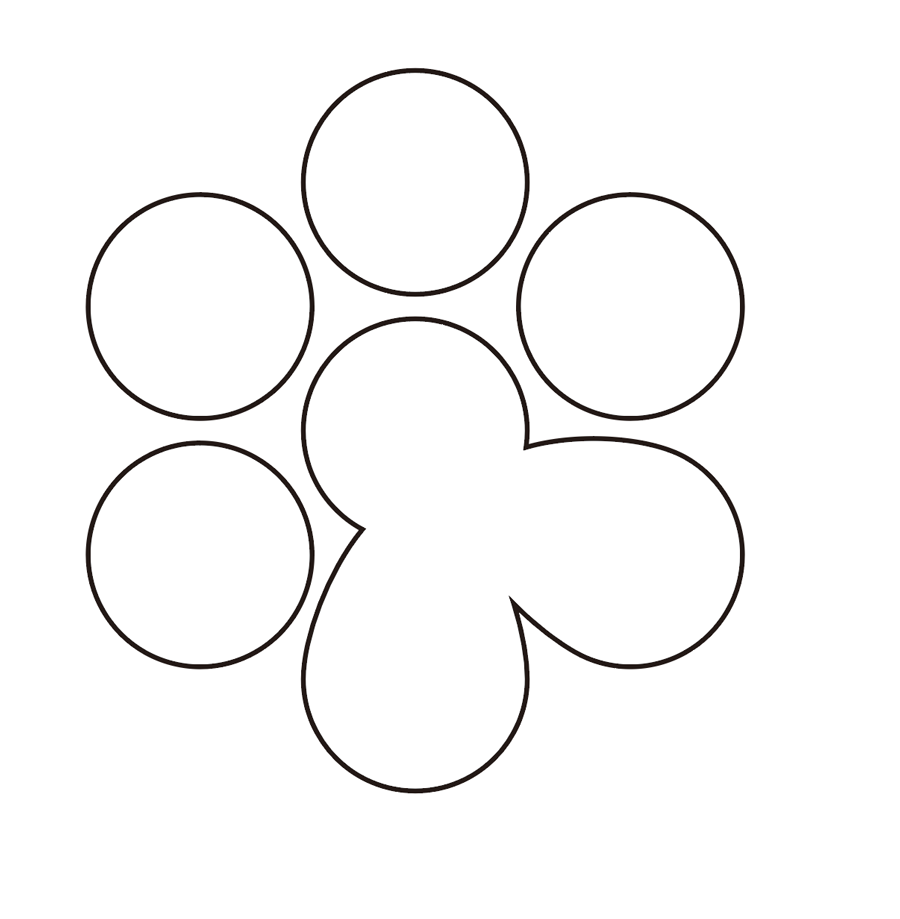
結果、ひとつの円の周りに正六角形状に円が配置された、梅の花みたいな形状ができます。
3. 「てのひら」部分を作ります。

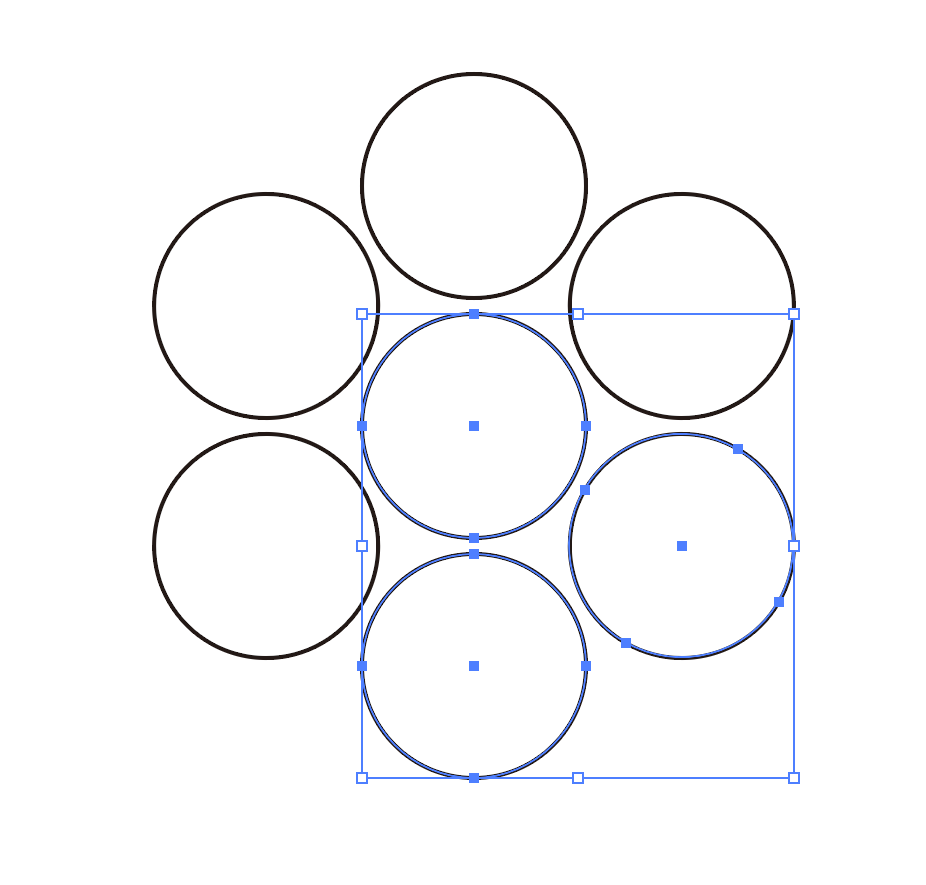
右下の三つの円を、肉球の「てのひら」にします(学術的には掌球と言うそうですスンスンハアハア)。
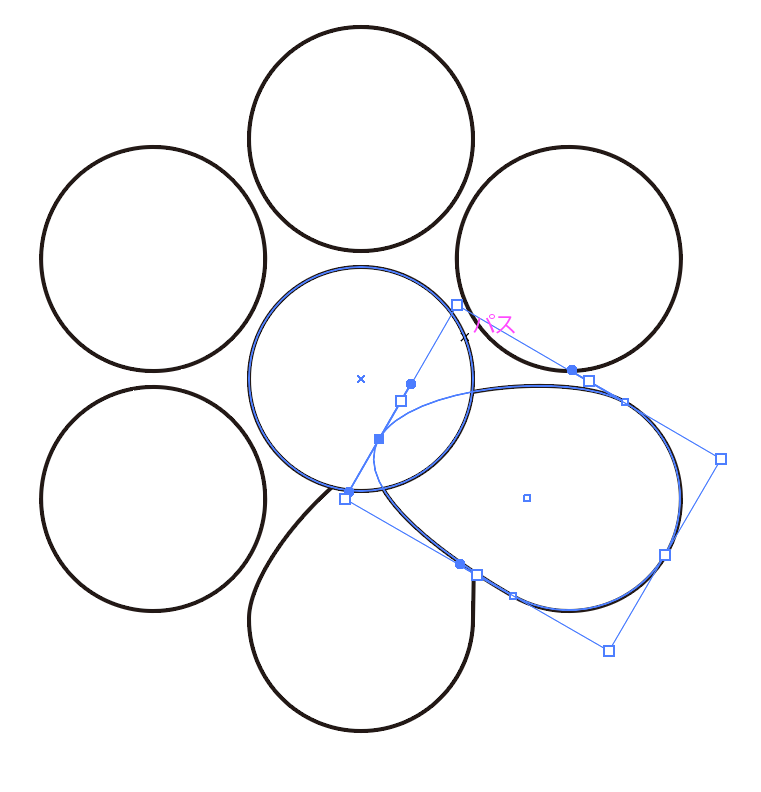
ダイレクト選択ツール(A)に持ち替え、アンカーを移動させて、3個の円が合体したような形を作ります。

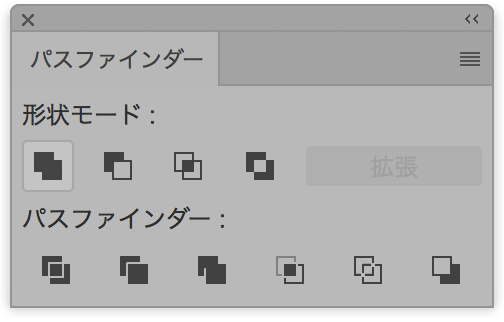
三つのオブジェクトを選択してパスファインダ→合体をします。


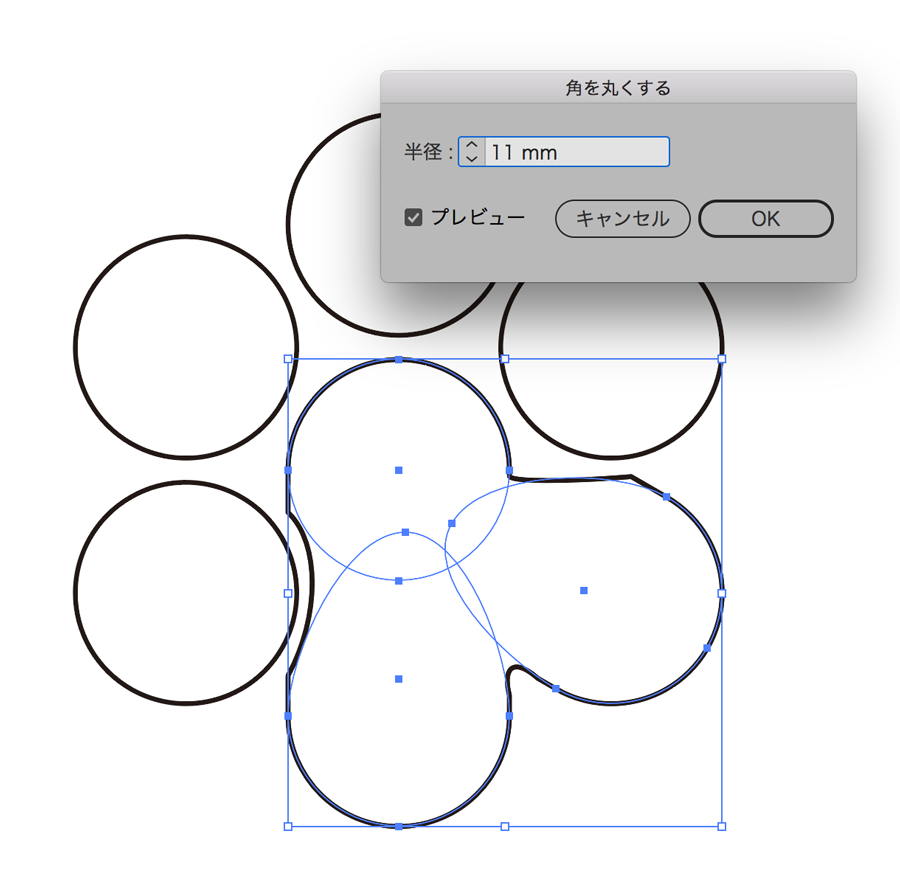
効果→スタイライズ→角を丸くするを適用します。

いまいち気に入らない形状になるかもしれませんが、あとで微調整することにしましょう。
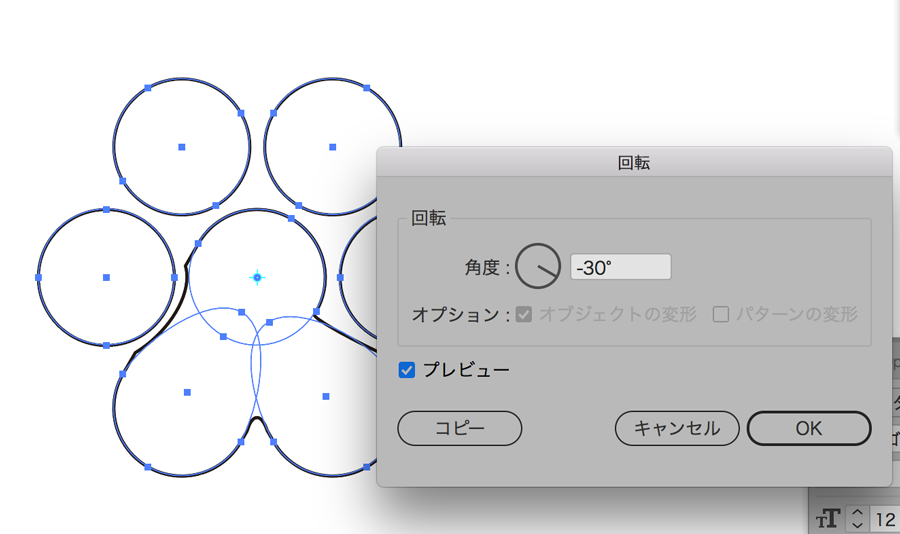
4. 全体を回転させて正位置にします。

全体を選択して、-30度回転させます。これで正面を向いた肉球の大まかな形ができました。
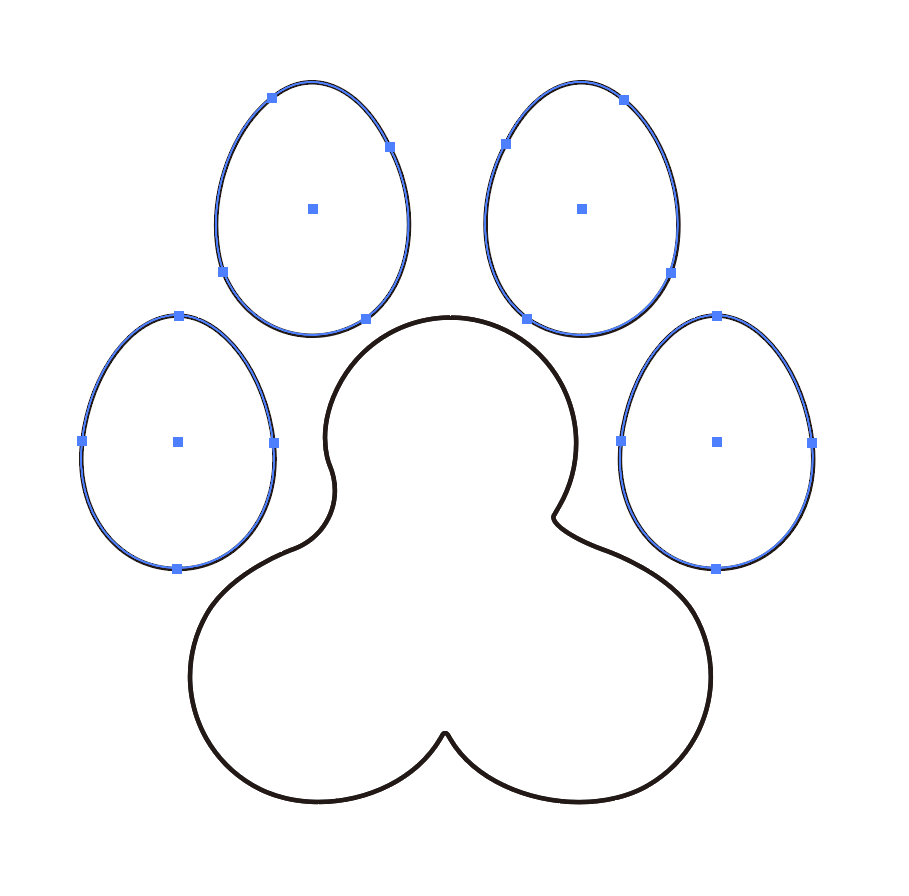
5. 肉球の「ゆび」を豆っぽくします。
肉球の「ゆび」にあたる部分を調整します。もしお宅に猫さんがいらっしゃったら、お願いして肉球を見せてもらってみてください。まん丸のままでは、ちょっと肉球らしくないですね。

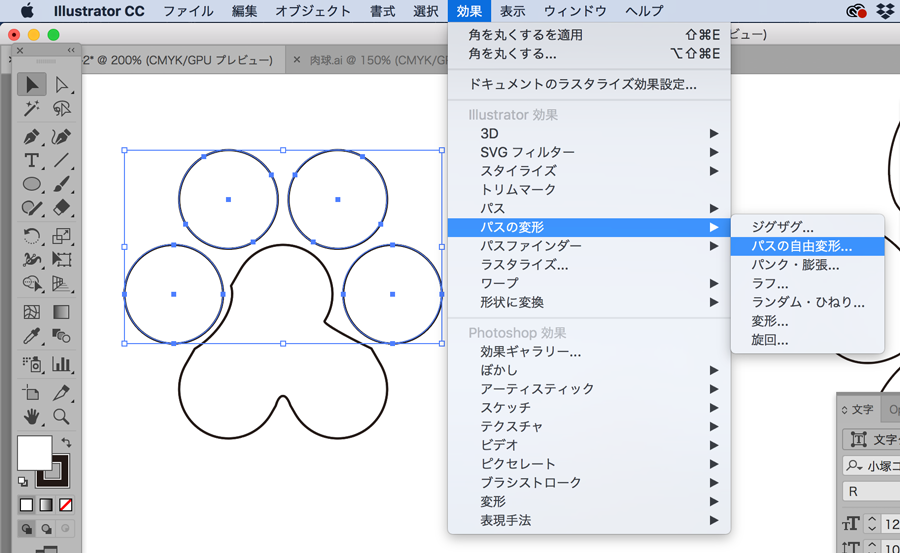
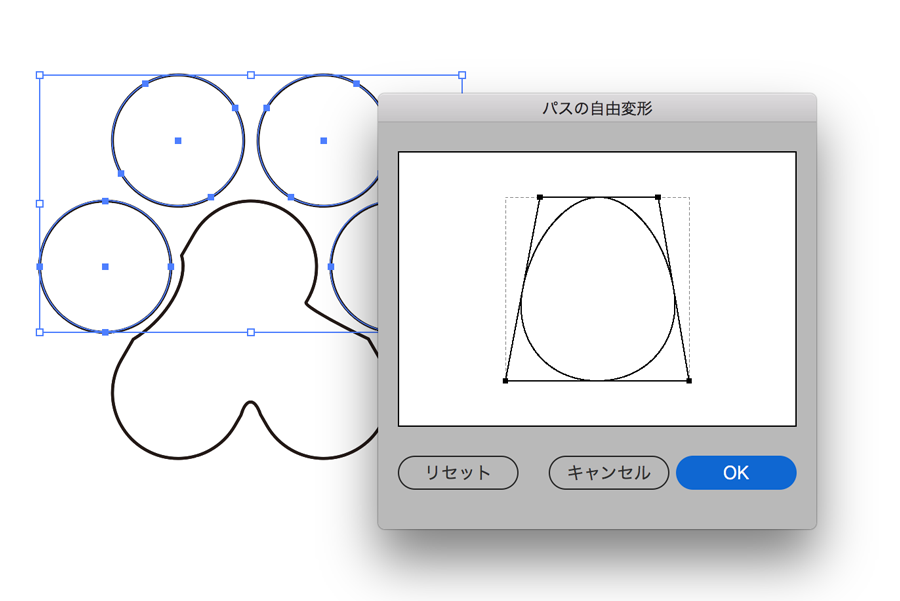
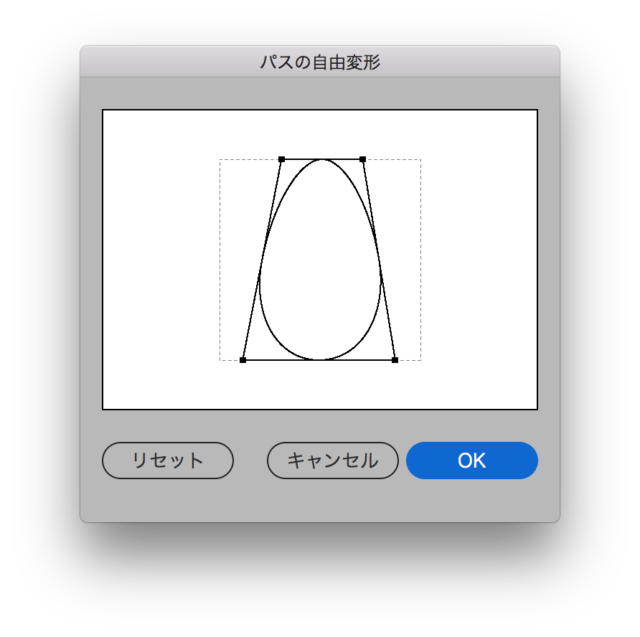
該当の4つのオブジェクトを選択し、効果→パスの変形→パスの自由変形を適用します。ダイアログが現れるので、上の左右の隅を少しずつ中に寄せて、台形にします。



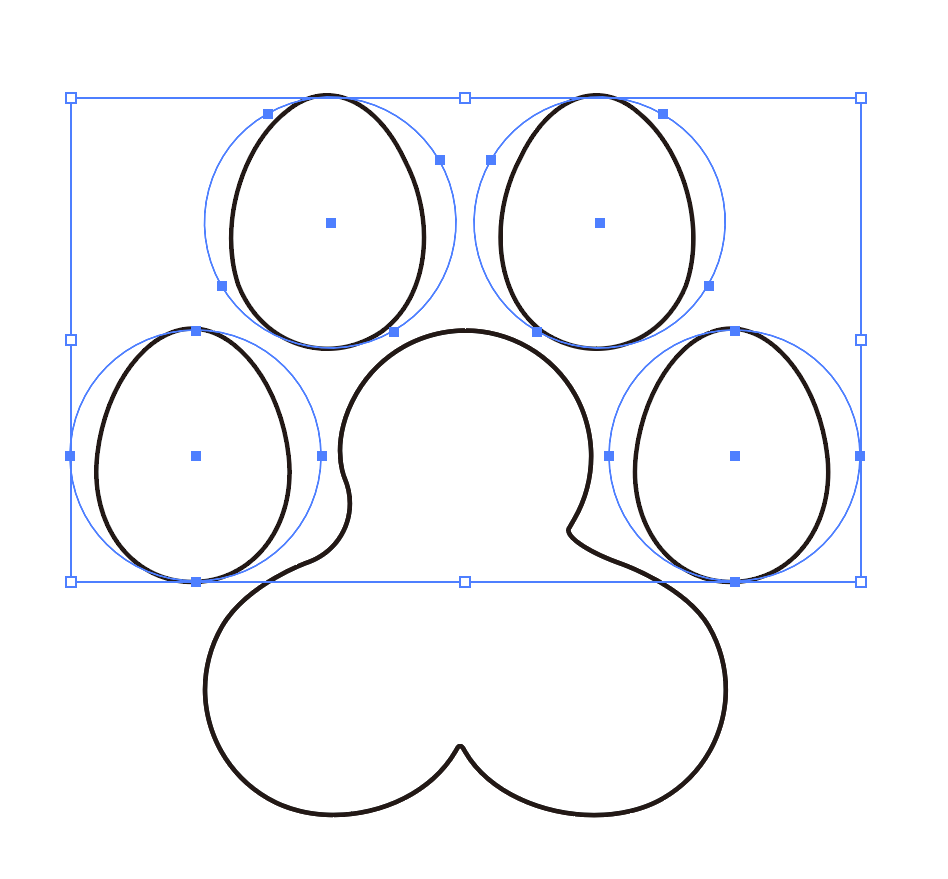
つづいてオブジェクト→アピアランスを分割を適用します。
これで、肉球のゆびが豆っぽい形になりました。

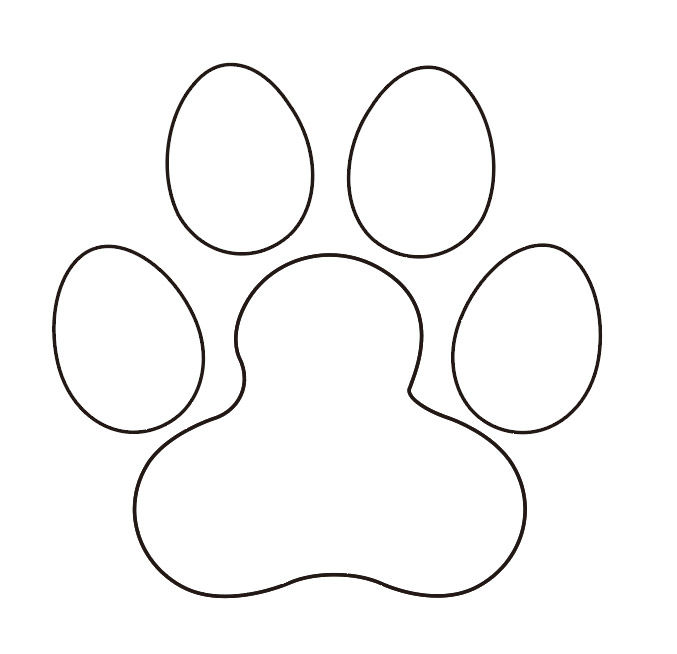
ゆびの向きやてのひらのカーブを整えれば、肉球の形の完成です。
ここまでを動画で見てみましょう
ここまでの説明をビデオにまとめましたので、ご覧ください。
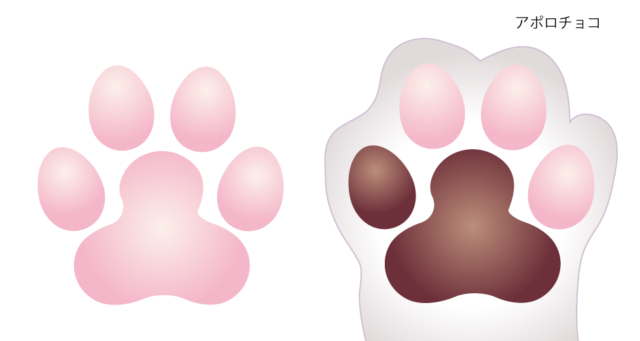
色をつけて完成。犬の肉球は?
肉球らしい色をつければ、イラレによる肉球のできあがり!

ちなみに、全体的に少し縦長にすると、犬感が出ます。


Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。