[Adobe Illustrator]グラフツールの使い方。数値から棒グラフや円グラフを作る方法

イラストレーター(Adobe Illustrator)でグラフを作る方法を解説します。イラレのグラフツールは棒グラフ、円グラフ、折れ線グラフなど基本的なグラフに加えて、積み上げ型グラフやレーダーチャートも作れます。
数値もExcelやNumbersから読み込めるし、教材図版制作を長年やっていたイラストレーターでもある私にしてみたら地味ながら「なくてはならないツール」でした。
実際の仕事での取り回しについても触れました。参考になれば幸いです。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
Adobe Illustratorでグラフを作るときは、できるだけグラフツールを使うこと
イラレでグラフを作るには、できるだけグラフツールを使うことを考えましょう。
イラストレーターやデザイナーがイラレでグラフを作る場合、何らかの元ネタになるグラフが存在するはずです。元のグラフがビットマップ画像として提供され、それをトレースすることも多いでしょう。
ただ、トレースでは正確なグラフは作れません。
トレースでは数値の狂いが発生しやすい
やってみればわかると思います。元の画像が必ずしも鮮明とは限りません。正確な位置を取れない以上、画像トレースでは、元の数値を微妙に間違えたグラフしか作れません。
そもそもグラフを掲載するということは、広告にしろ書籍にしろ、そのデータに説得力を持たせる必要があるからそうするはずです。ならば、グラフは正確であるに越したことはありません。
元画像よりもデータを提供してもらうこと
というわけで、グラフを作る場合は、トレース元ネタの参考画像ではなく、元のデータを提供してもらうのが最良の方法です。
イラレのグラフツールでは、グラフの数値を入力してその数値を反映したグラフを描画したり、ExcelやNumbersの表から数値をコピペすることもできます(後述)。
とりあえず棒グラフを描いてみよう
グラフツールの使い方をざっくり知るために、とりあえず触ってみましょう。
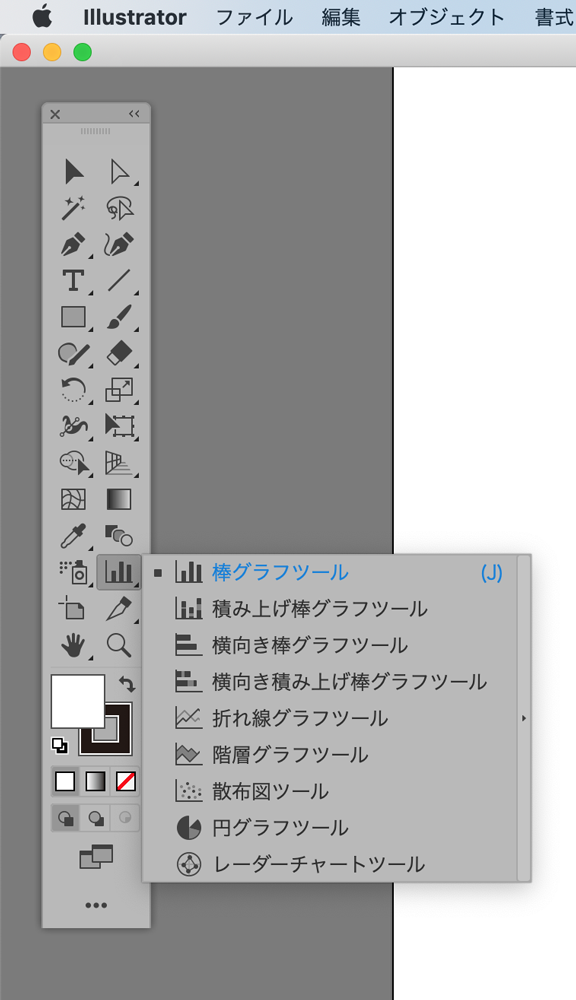
ツールボックスに入っているグラフツールを選択します。

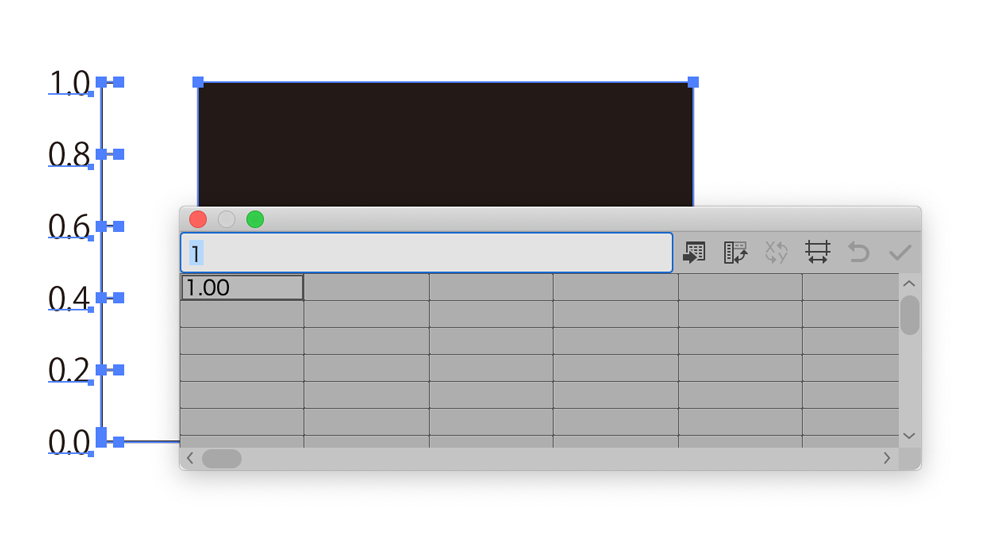
次に、カンバス上をドラッグします。

とりあえずこれでグラフの形になりました。
数値の変更や値を加える方法
グラフの数値を編集するには、
対象のグラフを選択ツールで選択→右クリック→データ
これで数値入力ボックスが出てきます。

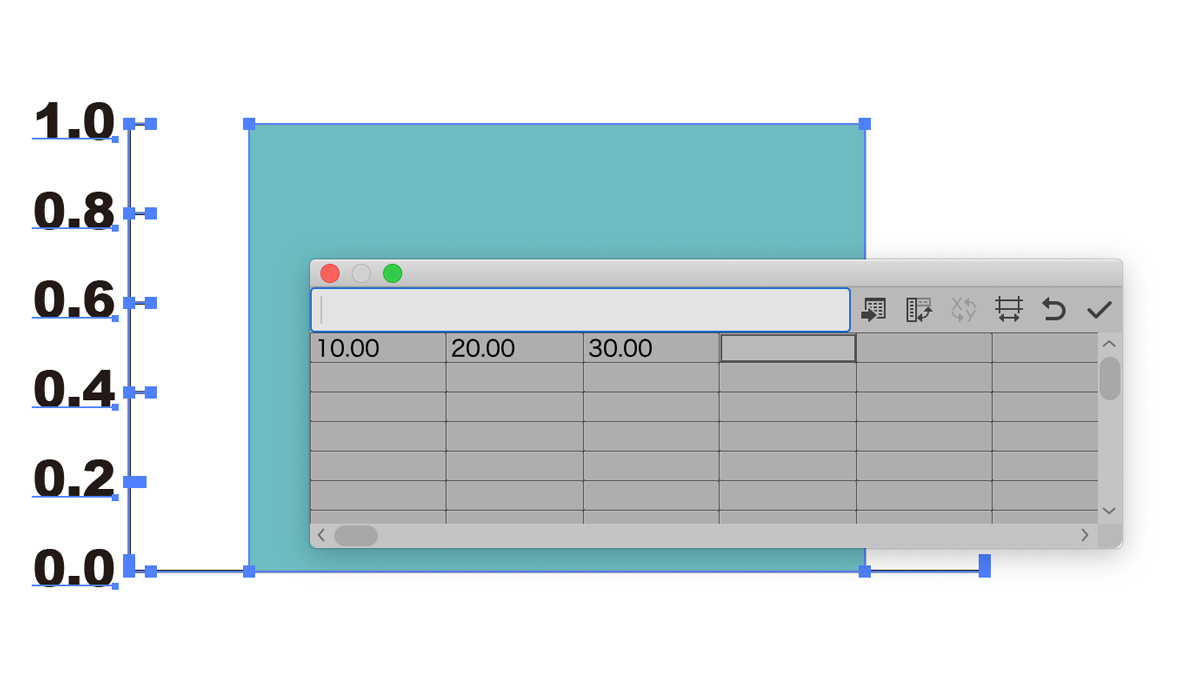
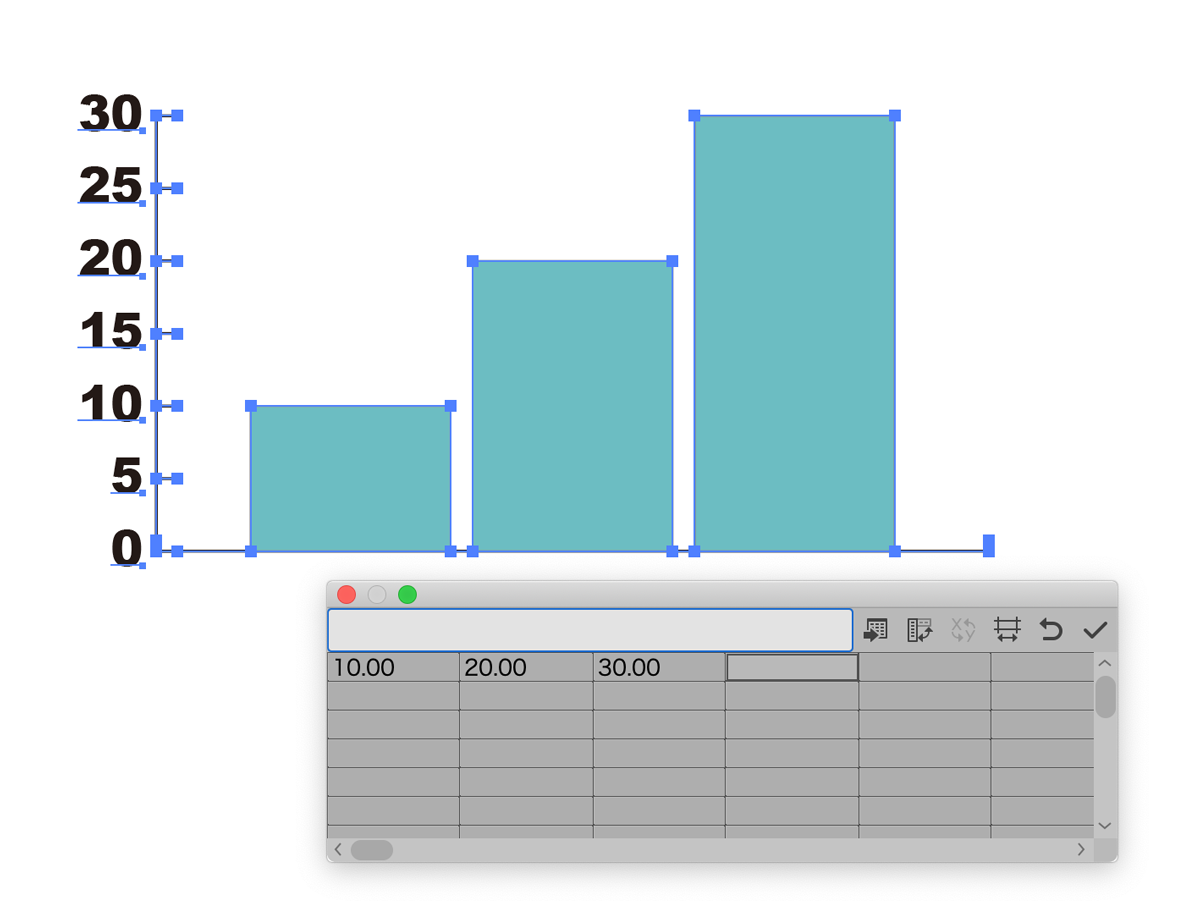
数値を入力して右上のチェックマークをクリックすると、グラフに数値が反映されます。

数値は縦軸と横軸があります。棒グラフツールの場合、両方向に入力すると、横軸の数値がひとかたまりになって表示されます。

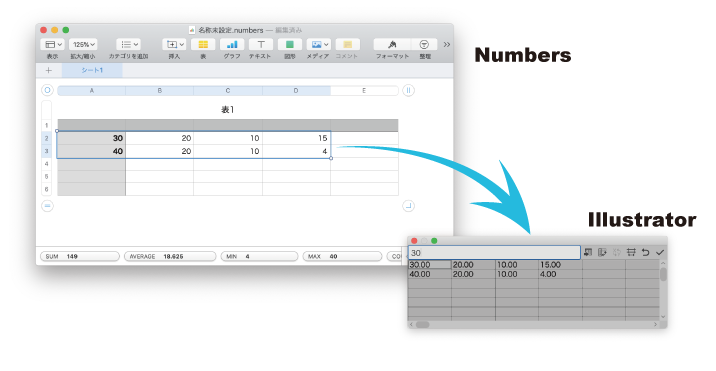
数値はExcelやNumbersからコピペできる
Adobe Illustratorのグラフツールでは、CSVファイルの読み込みやデータのコピペもできます。依頼元からはデータを数値で提供してもらい、ExcelやNumbersで開いてコピー&ペーストすれば、正確なグラフが作れます。

グラフの見た目を変えるには
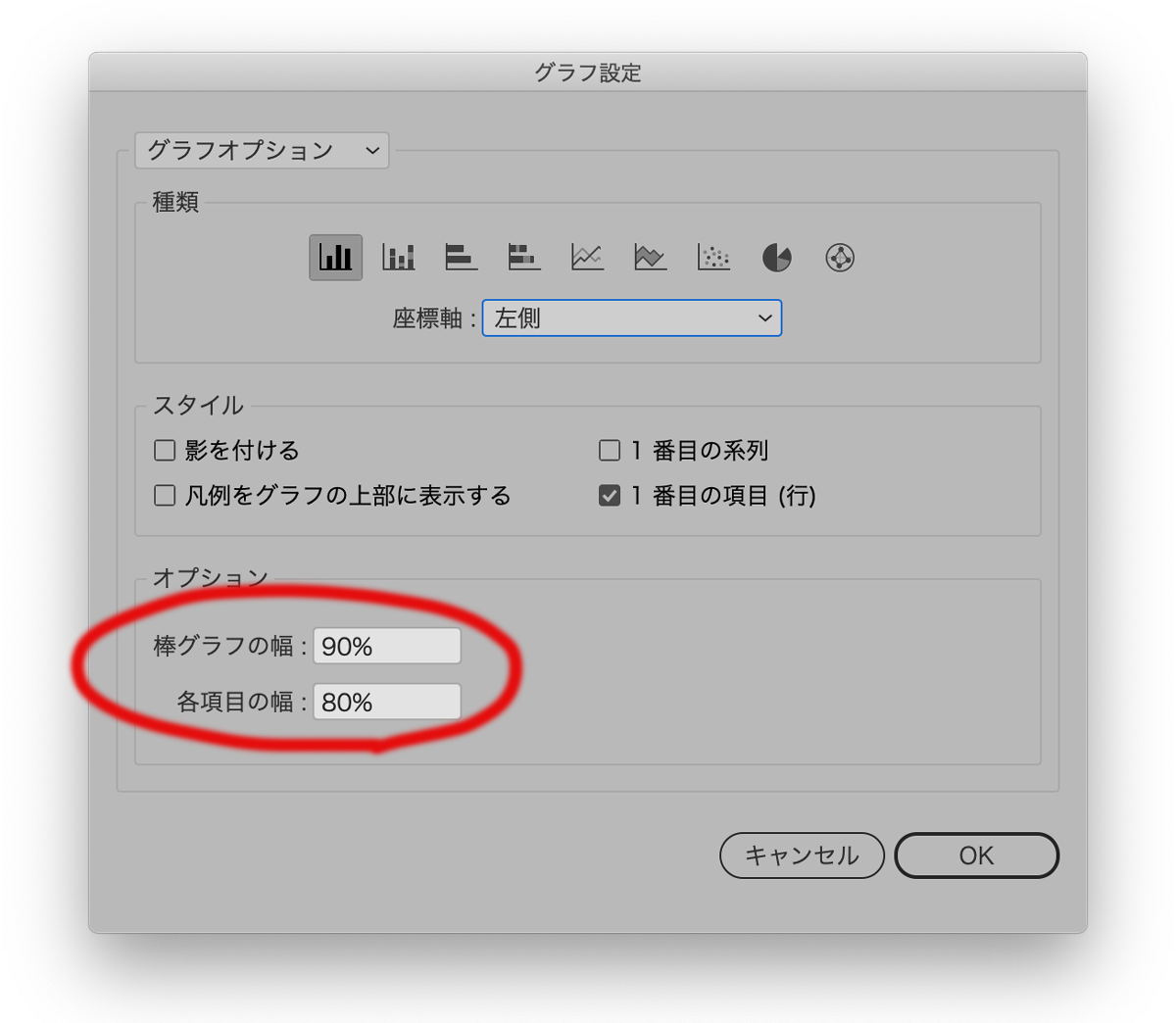
棒グラフの幅をもっと狭くしたい場合は、グラフを選択した状態で
右クリック→設定
または、グラフツールをダブルクリック
で、設定画面が出てきます。この中にある「棒グラフの幅」を少し小さい値に変えると、幅を狭くできます。

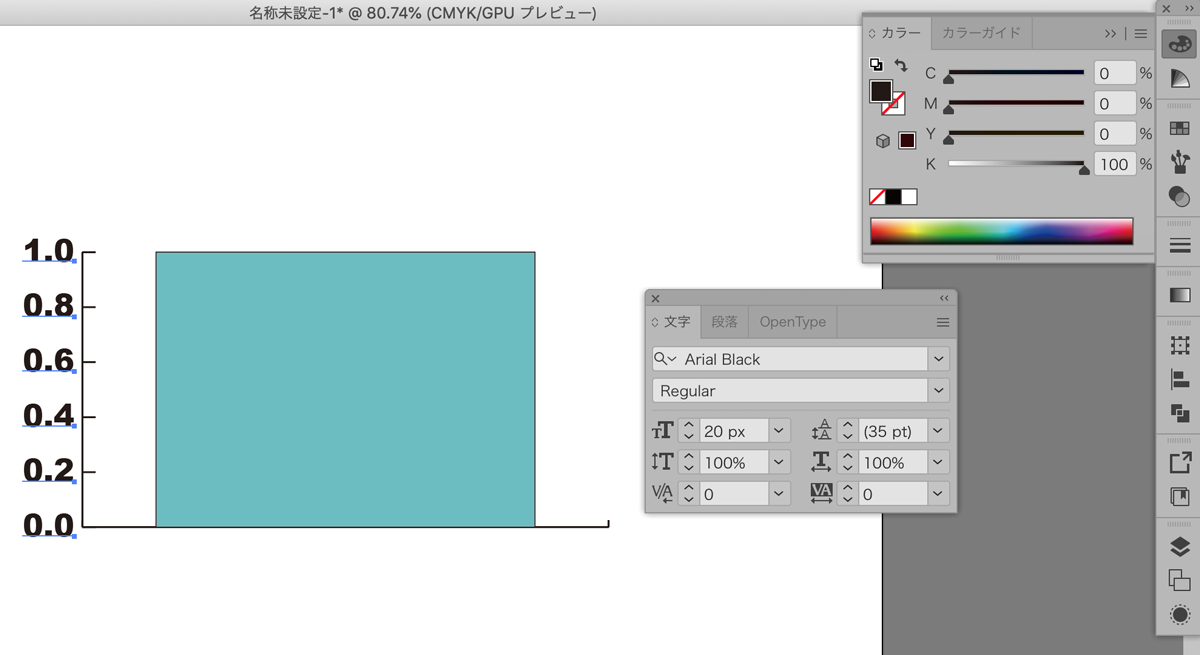
グラフの各部分をダイレクト選択ツール(白い矢印)で選択すると、棒の色やフォントの調整もできます。

グラフの見た目をあらかじめプリセットしておける「グラフのデザイン」という機能もありますが、実際の仕事では後述するように個別に編集していくほうが何かと早いように思います。
そのままだとサイズ変更できない。細かく編集したいなら「グループ解除」
実際の仕事でグラフを作成する場合は、ある程度のところまではグラフツールのオプションを使っておいて、最終的にはふつうのオブジェクトに変換して細かいところの見た目を整える、という流れで作業することが多いです。
グラフツールのオブジェクトはちょっと特殊です。ふつうのオブジェクトのようなバウンディングボックスを使った拡大・縮小ができません(メニュー>オブジェクト>変形 で数値入力による変更はできます)。
また、見た目の変更はグラフオプションの入力でいくらか可能ではありますが、ふつうのオブジェクトのように直感的に作業したほうが早い、と思える場合も往々にしてあります。
グラフをふつうのオブジェクトにするには、こうします。
グラフを選択→コマンド+シフト+G(グループ解除)
ただ、いったんグループ解除してしまったあとは数値の編集ができませんので、これ以上数値の修正がないことを確認してからやりましょう。
円グラフ、積み上げグラフなどの作り方は?
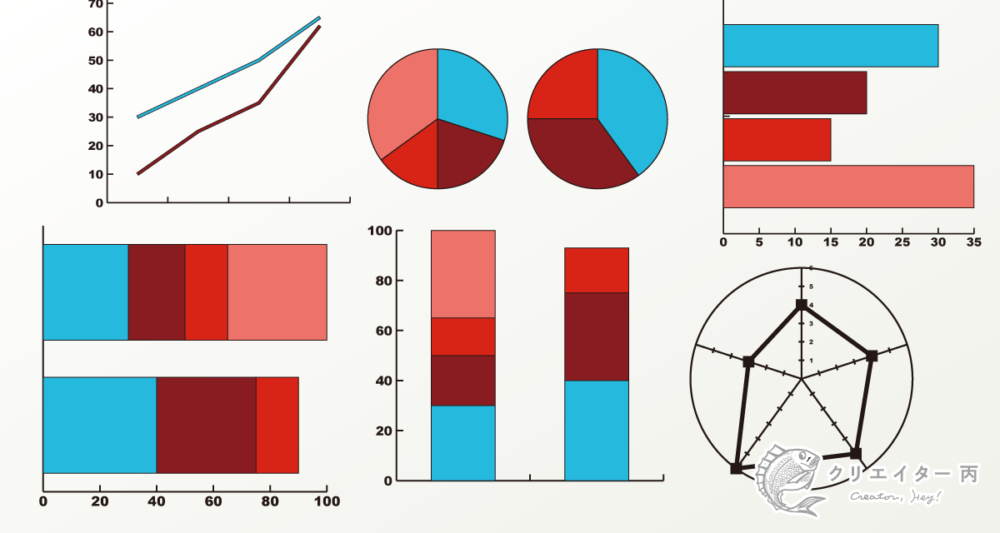
Adobe Illustratorのグラフツールでできるグラフのサンプルを作ってみました。参考にしてください。
数値の並び方は横(1行)がひとかたまりというのが基本ですが、グラフの種類によってちょっとずつ扱いが違います。
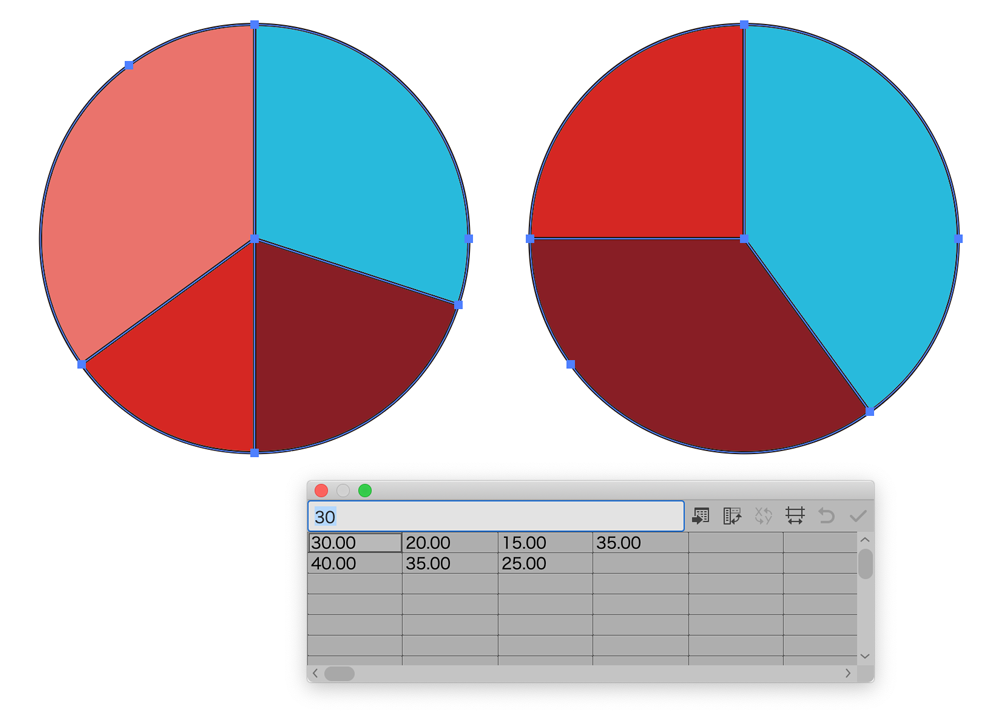
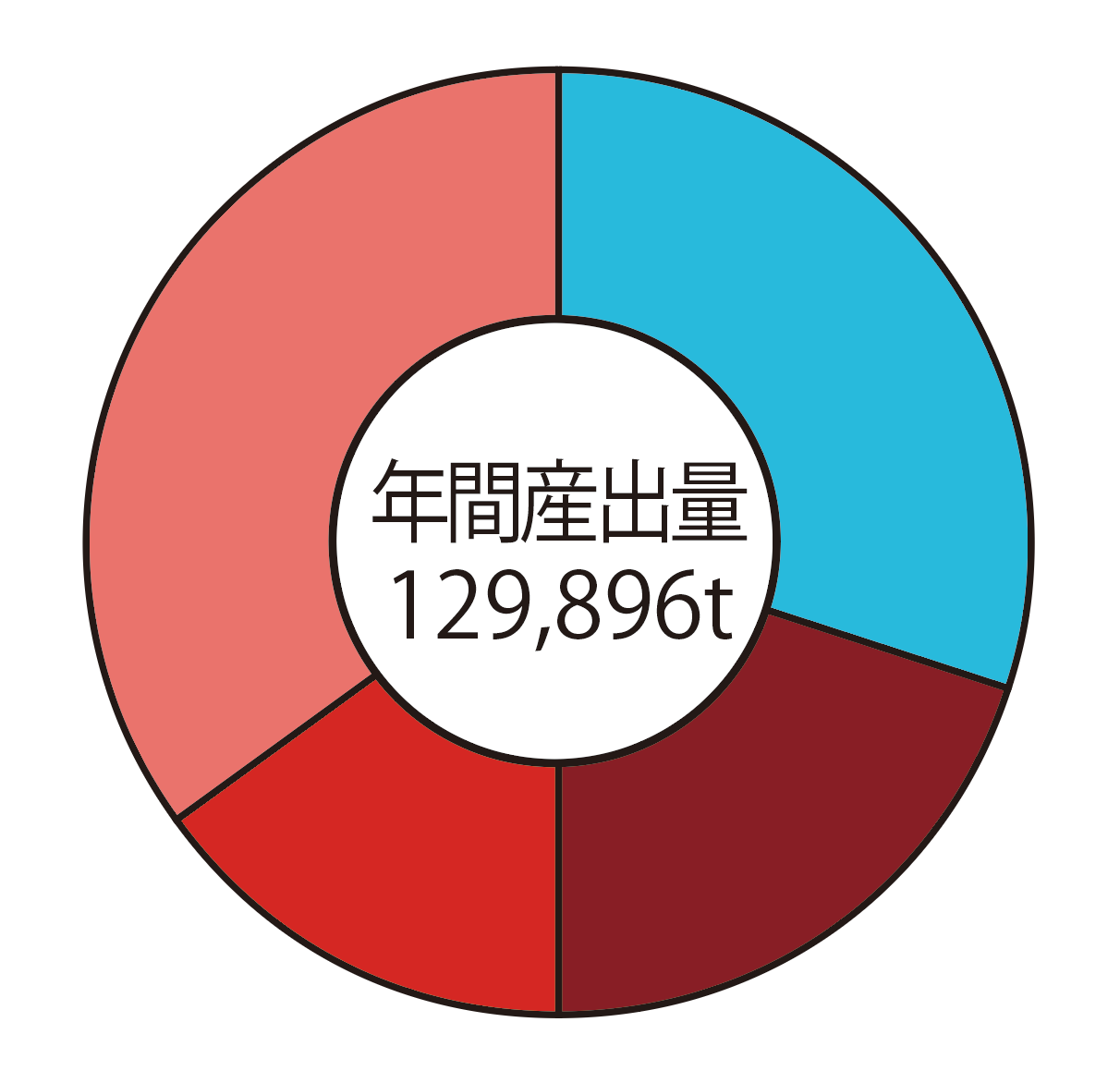
円グラフ

棒グラフに次いで出番が多いと思います。数値は横軸に並べます。行を増やすと、となりに同じように円グラフが作られていきます。

よく、真ん中に円形の白抜きをして全体の合計値などを書き込むパターンがありますが、こういうことはグラフツールオプションではできないので、円形と文字オブジェクトを手動で重ねます。
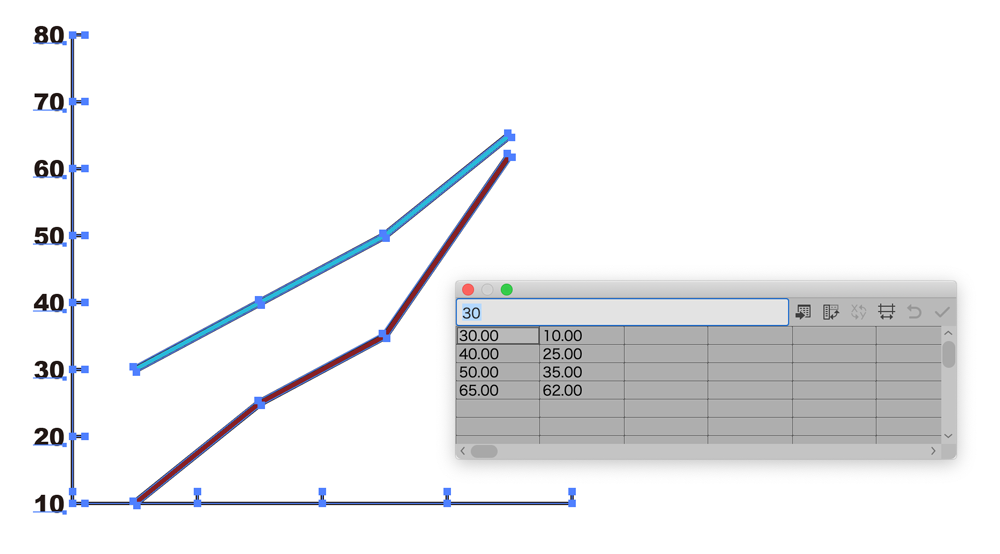
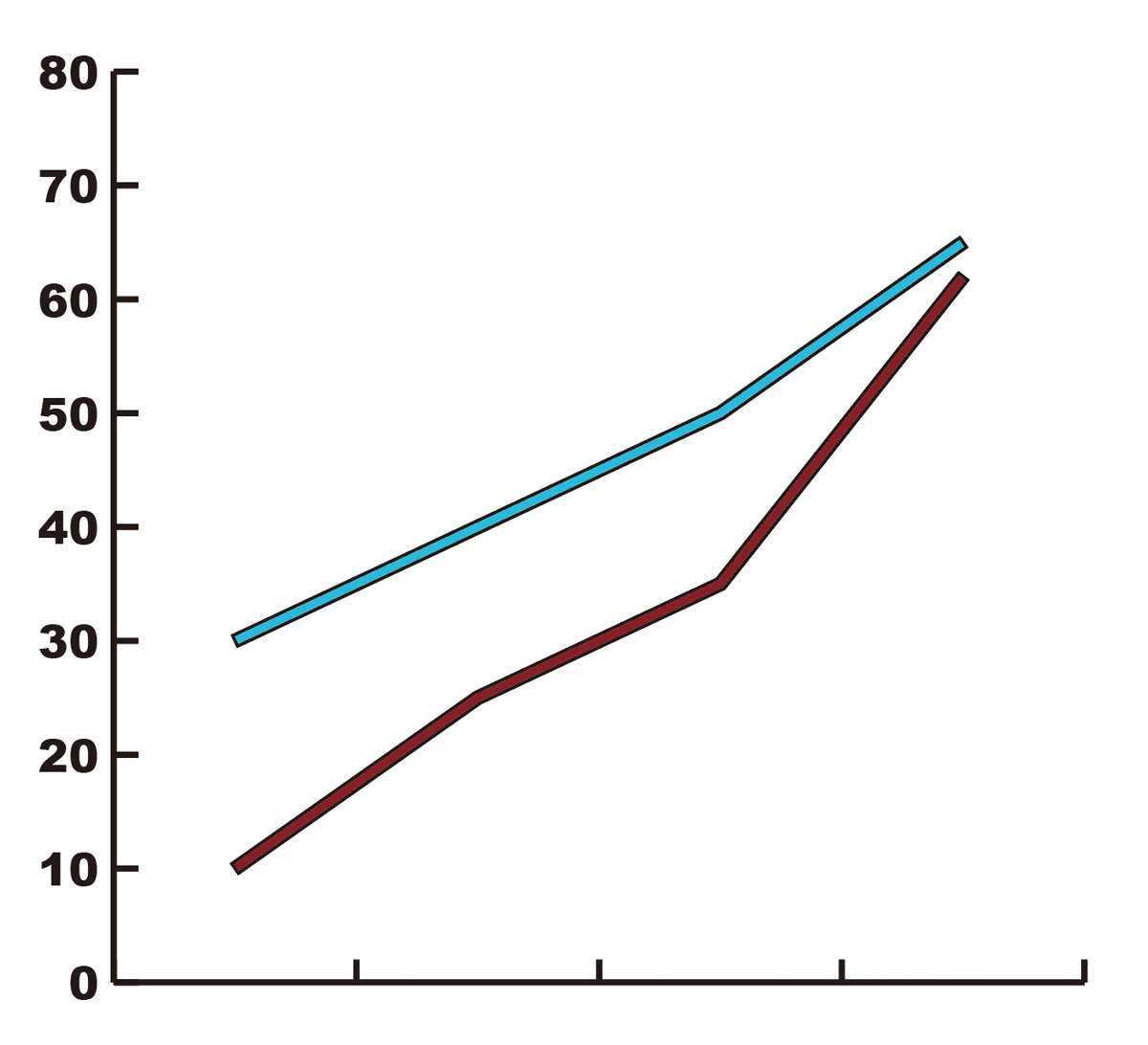
折れ線グラフ

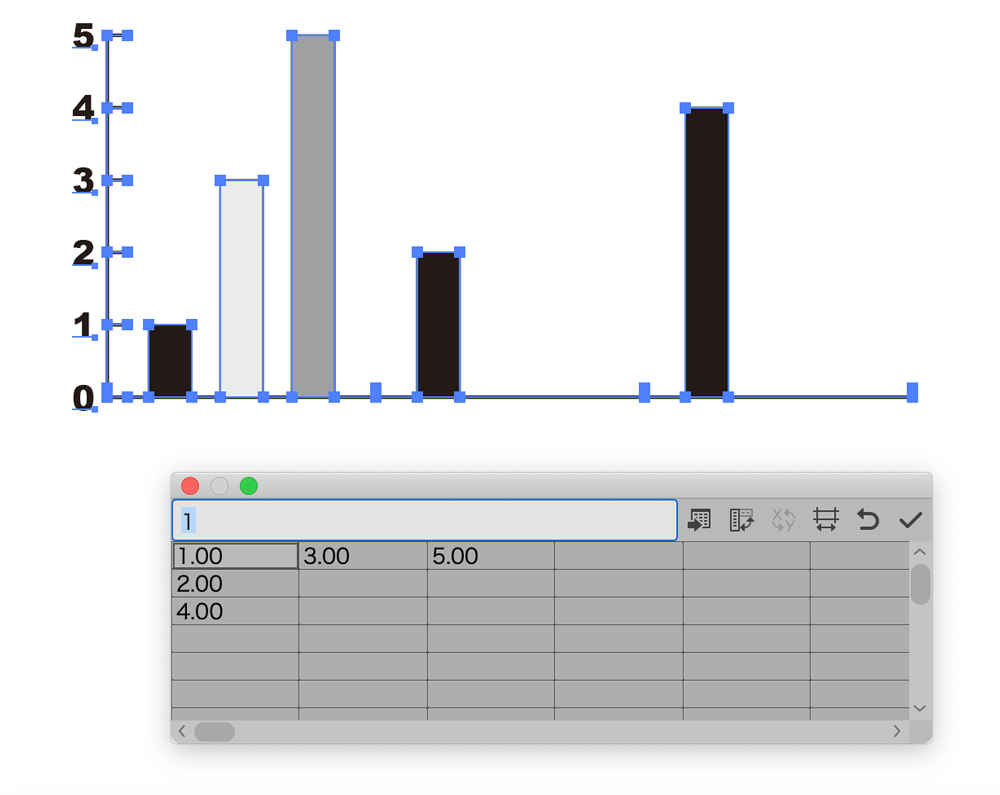
数値を縦列に並べ、列を増やしていくと同じグラフ内で線を増やせます。
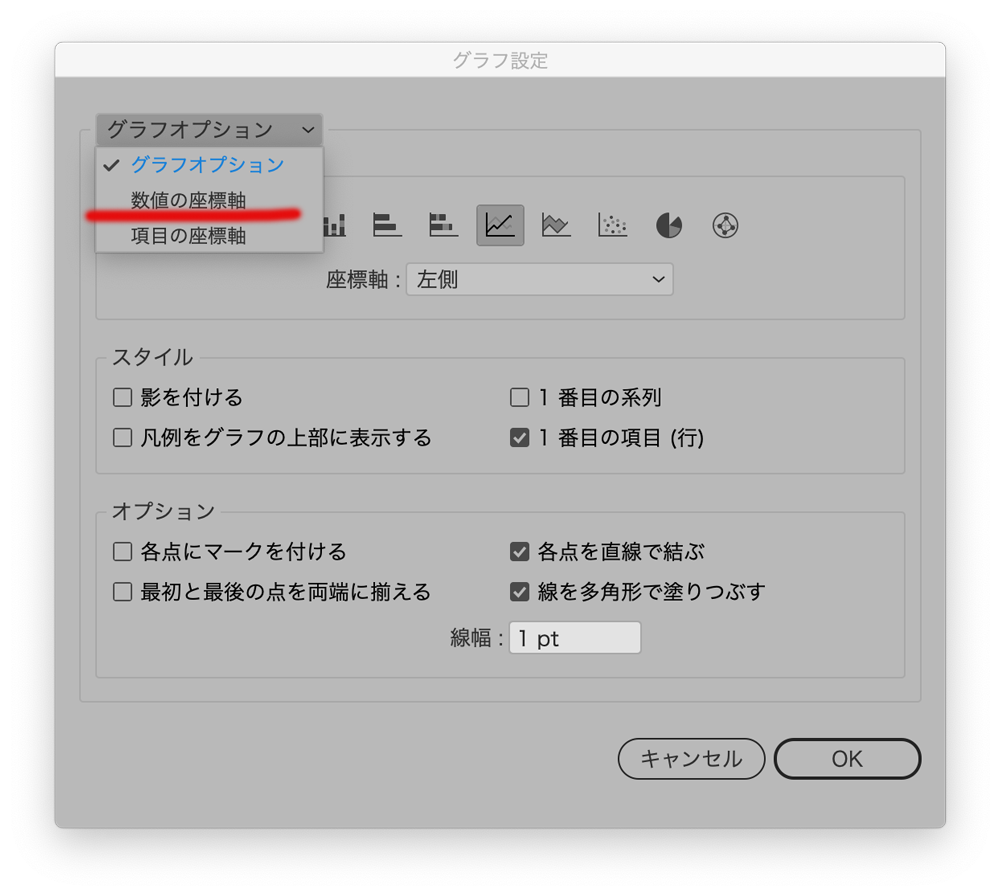
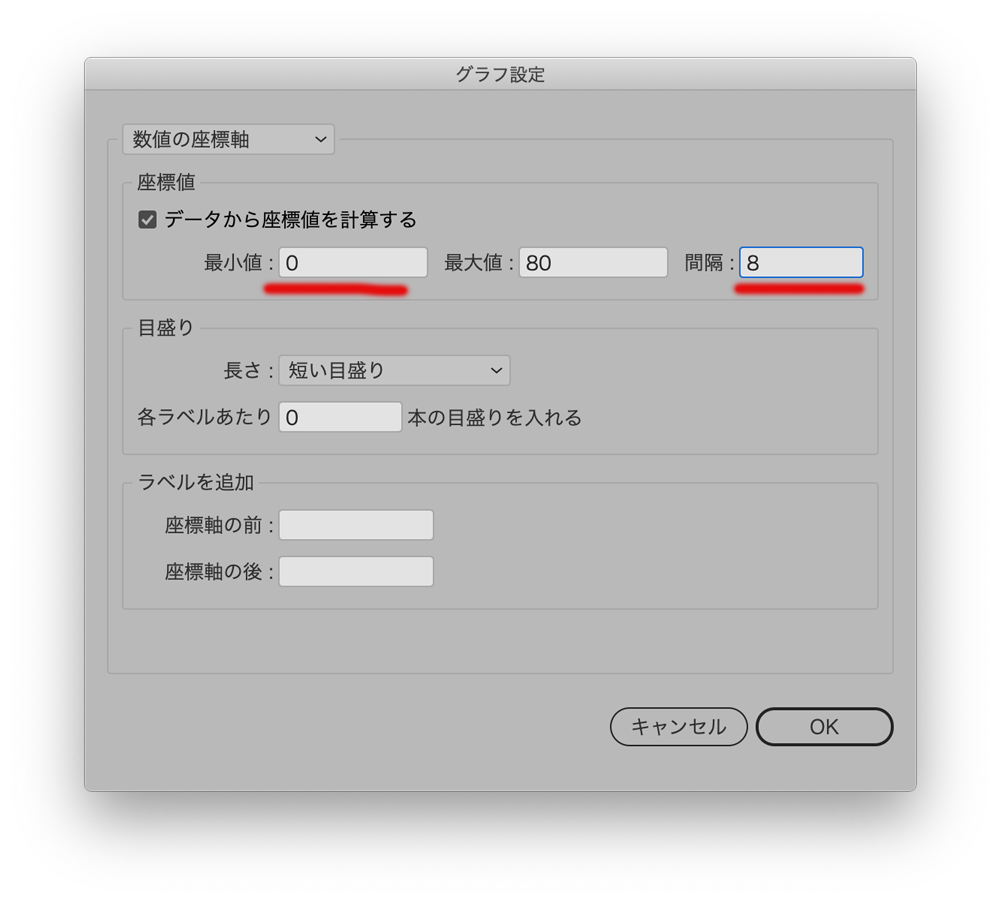
イラレの折れ線グラフツールを使っていて、左下の基準値がゼロにならない時は、グラフ設定の「数値の座標軸」を設定しなおします。

「最小値」を「0」に、「間隔」を目盛りの数にします(例えば最大値が80で10刻みの目盛りが欲しければ「8」)。

これで基準値が0のグラフができました。

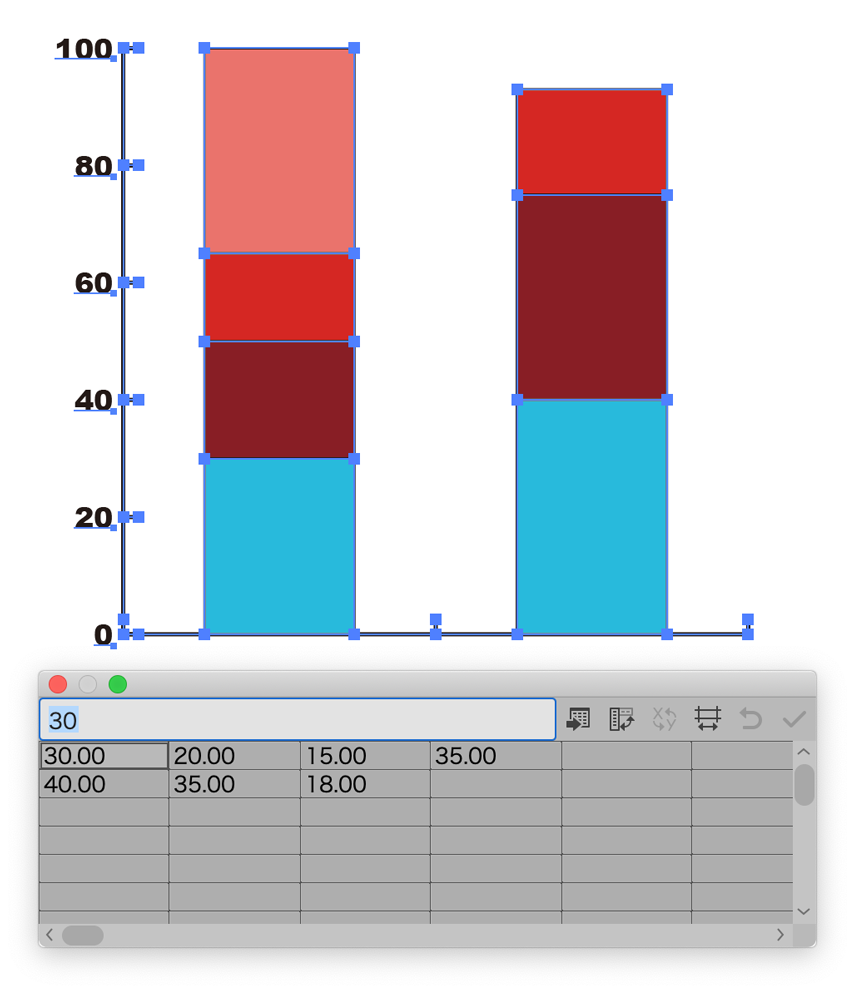
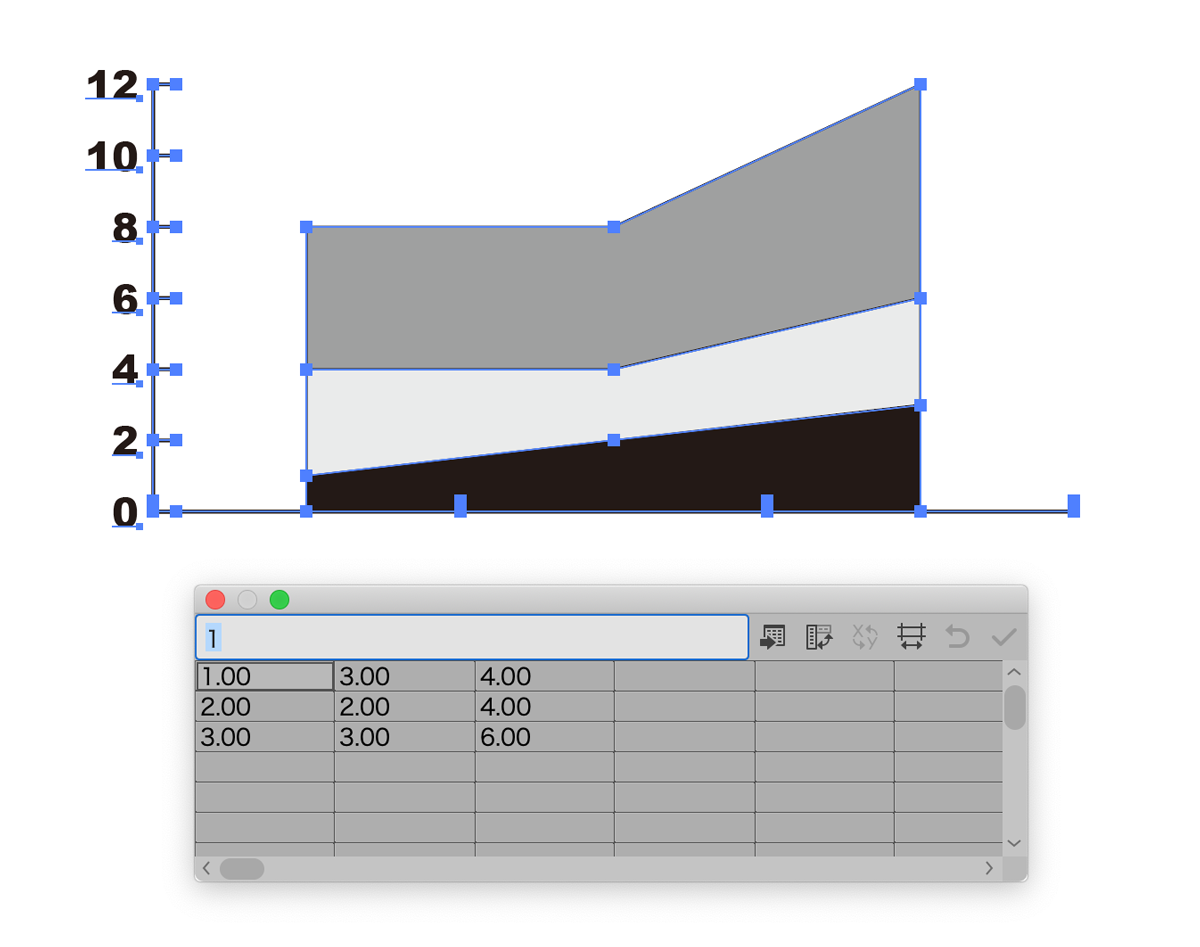
積み上げ棒グラフ

横軸の数値がひとかたまりになって表示されます。
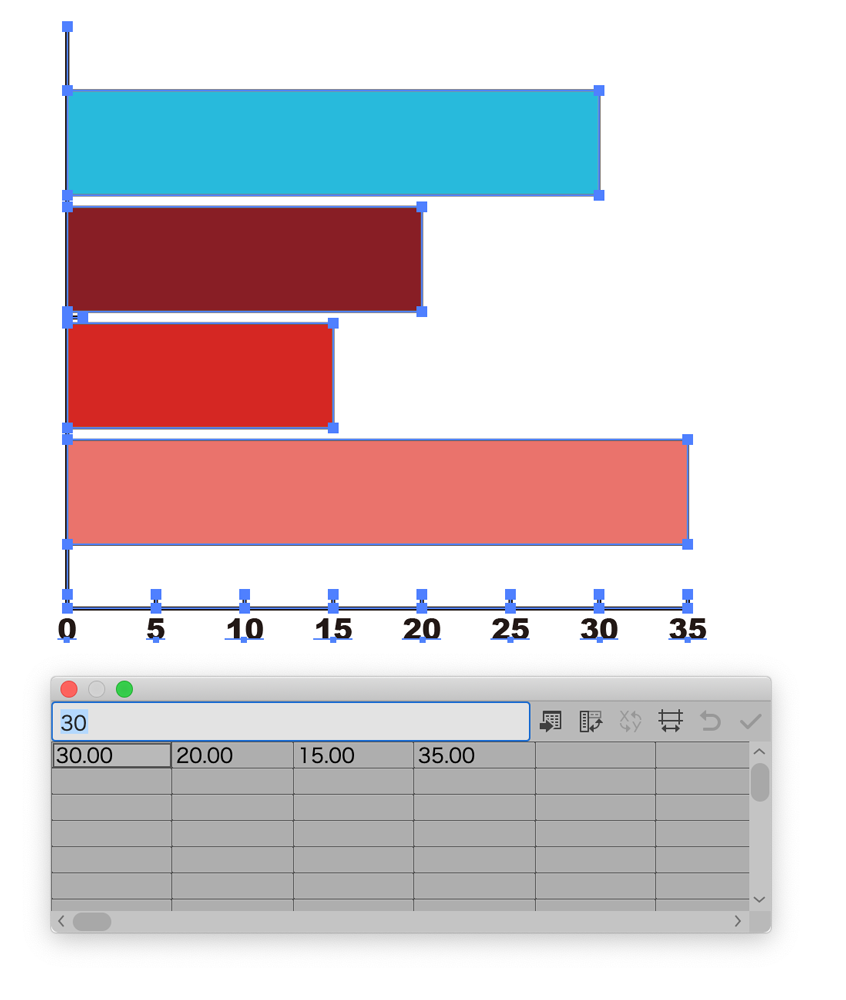
横向きの棒グラフ

縦の棒グラフツールと同じですね。横軸の数字がひとかたまりで表示されます。縦軸に1列に数値を並べても作れます。
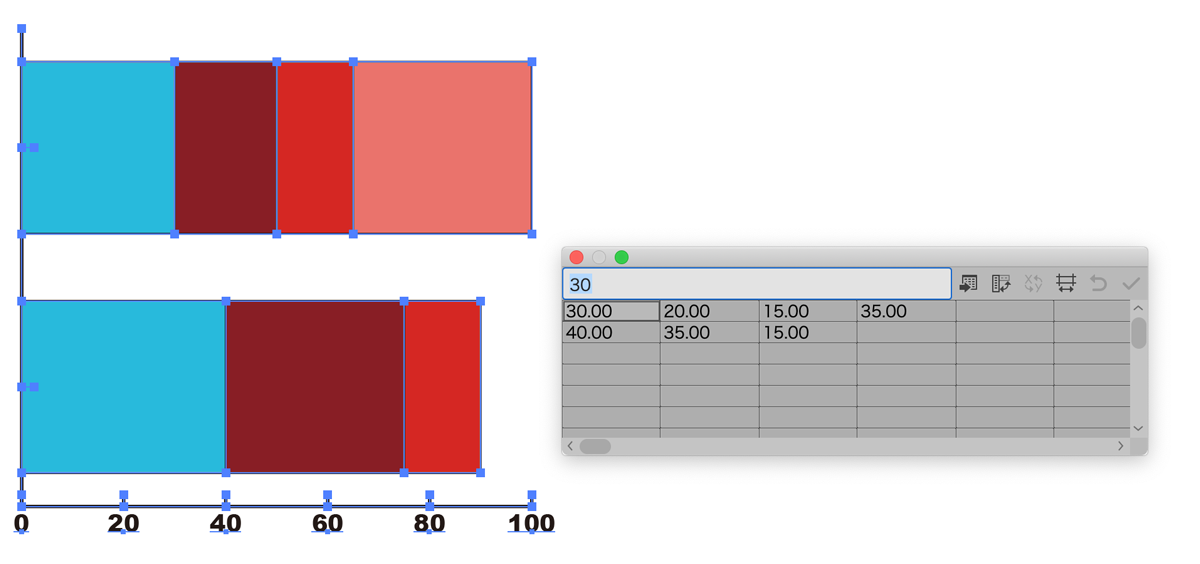
横向きの積み上げ棒グラフ

これも、横軸の数値がひとかたまりになって表示されます。全ての行で合計値が100になるようにすれば、長さが同じで割合を表すグラフにもできます。
階層グラフ

これも棒グラフツールと同じように、横軸がひとかたまりになって表示されます(直感的には列が左から順に対応していそうに見えますが、そうではないってこと)。
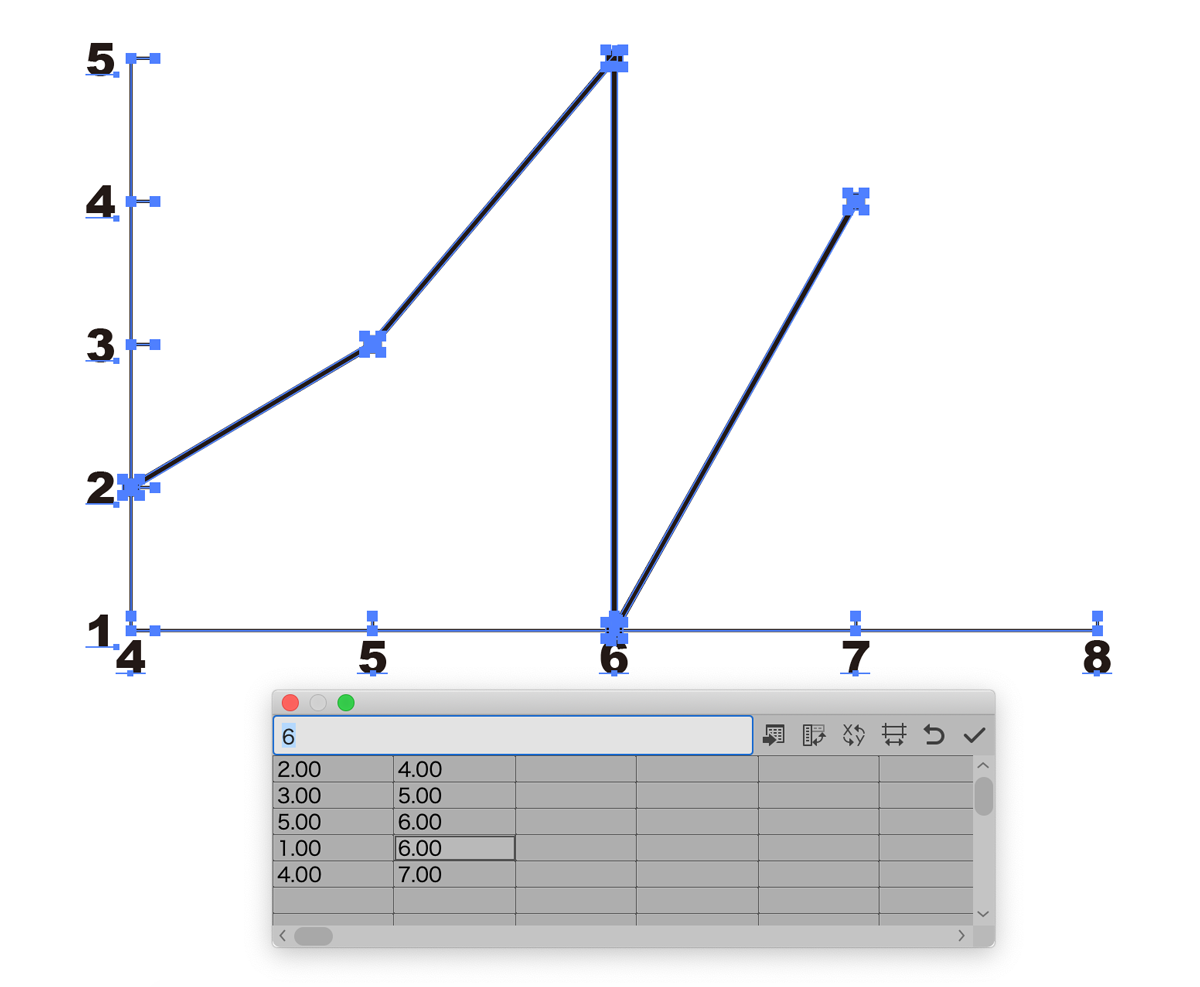
散布図

棒グラフや円グラフに比べると出番は少ないかもしれません。私は仕事で使ったことがないんですけど。
2列の数字が上から順に座標としてプロットされます。
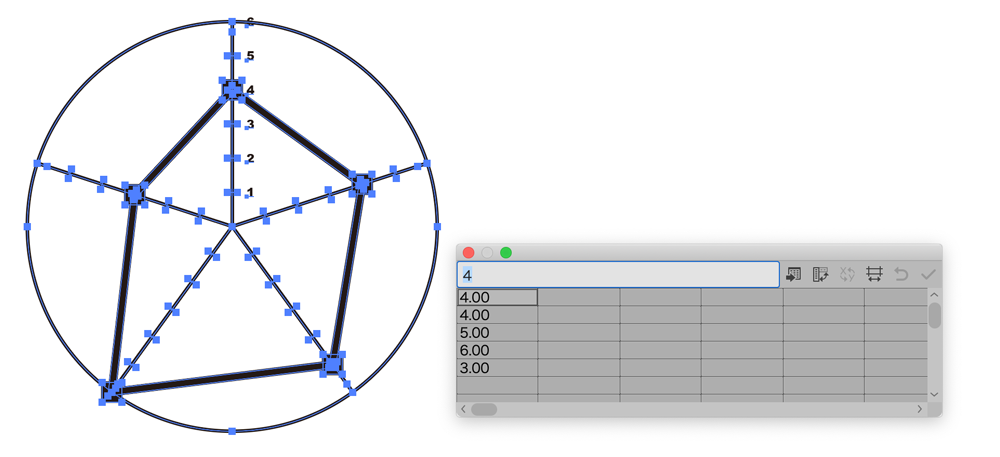
レーダーチャート

レーダーチャートは栄養成分表などでおなじみですね。これは縦軸に数値を並べて作れます。もう一列増やすと同じ図の中にもう一系統作られて、比較グラフが作れます。
まとめ : Adobe Illustratorのグラフツールの使い方のポイント
以上、Adobe Illustratorのグラフツールの使い方でした。この記事でお伝えしたかったポイントは次のとおりです。
- 画像トレースでは正確なグラフは作れない。正確なグラフを作るなら、グラフツールを使おう。
- 依頼元には画像よりも数値を提供させたい。
- 数値はNumbersなどからコピペも可能。
- 見た目の変更はグラフツールオプションや直接選択である程度できる。
- ただし細かいところまで編集したいなら「グループ解除」が現実的。
- 数値の並び方はグラフの種類によって違うので注意。
Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。