わりとかんたんなグラデーションメッシュの描き方[Adobe Illustrator]
改訂


Adobe Illustrator(イラレ)でグラデーションメッシュを使ったイラストの描き方を、ゼロから完成まで解説します。
有名なグラデーションメッシュ同好会には複雑なメッシュを駆使した写真と見まがうばかりのイラストが掲載されていました。ああいうグラデーションメッシュは難しいとしても、もう少し簡単な方法でグラデーションメッシュのイラストを描けないか?
この記事では、できるだけ少ない手間&少ないメッシュで、かんたんかつスピーディに描けるイラストを目指しました。
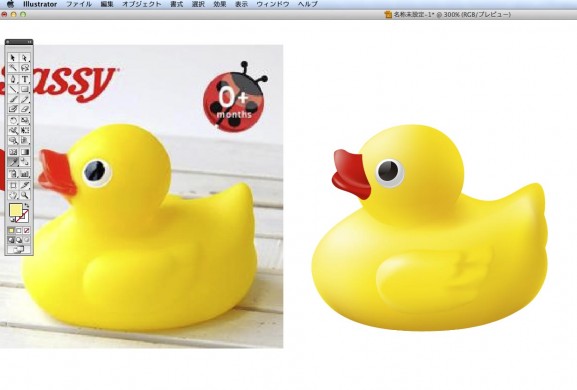
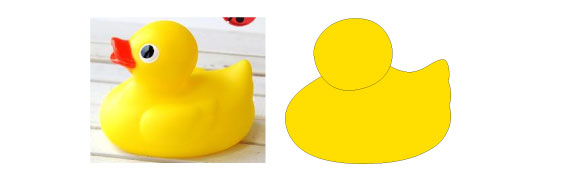
モデルはおもちゃのあひるです。参考写真をみながら、それに似せて描きます。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
尚、文中キーボードショートカット等はMacに合わせて書いています。Windowsユーザの方は適宜読み替えてください。
まずはトレース
下の左側の写真が、今回使用するモデルです。まずは、写真から主要な部分の形をトレースします。ここでは、まず頭とボディだけ。
オブジェクトのカラーは、実際のものの印象よりもすこし暗いめ/濃いめの色を選びます。

グラデーションメッシュを整理しながら入れていく方法
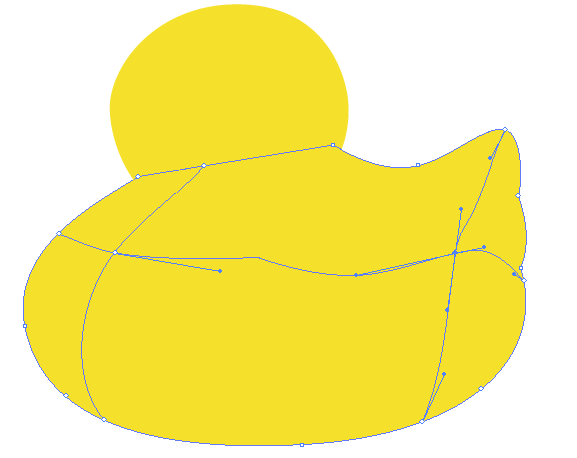
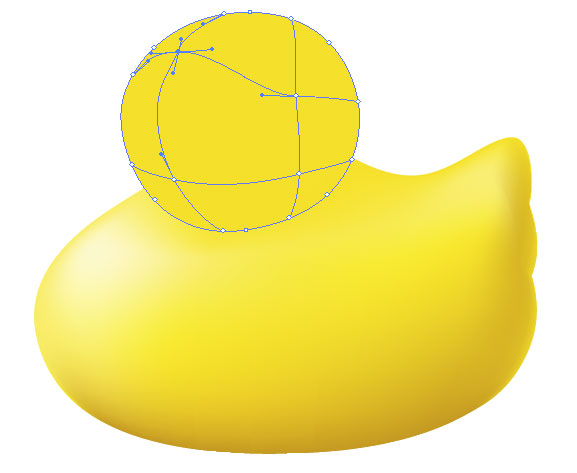
さっそく、ボディにグラデーションメッシュをいれていきます。

ふつうに打っていると、奇妙なくせのある曲線が出てきます。たとえばこの画像の中心あたりには見えないアンカーが自動で挿入されていて、その部分で折れ曲がっています。
グラデーションメッシュの線は元の形状に合わせて自動的に配置されます。そこで、自分の都合のいいように整理しながら、理想的な形に持っていきます。
グラデーションメッシュの整理には、こんな手段があります。
- メッシュツール+shiftでパス上を移動させる
- メッシュツール+optionでパスを削除して整理する
- ペンツール(-)に持ちかえて、メッシュパス上のアンカーを消す
たとえばいま描いているあひるのボディなら、できれば、メッシュが碁盤の目に近い形になってくれたらうれしいです。そうすれば立体感が出しやすそうですから。
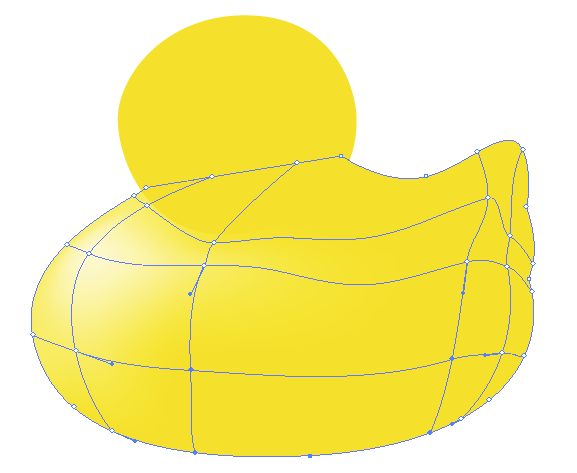
そうこうしてなんとなくメッシュがととのってきたら、ハイライトとシャドウを入れていきます。

立体的に見せるグラデーションメッシュのシャドウの入れ方
シャドウのいれかたで自然に見えるこつは、形状の回り込みを意識すること。あひるの丸っこい立体を表現します。
立体は、こちらからは見えていない側からの光を反映するので、 ごくおおざっぱに言うと、接地面以外ではふちにシャドウやハイライトを入れないほうがよい。

ふちのポイントにばかりシャドウを入れると、クッキーのような平たいかたちをしているように見えてしまいます。
下の写真では、しっぽ付近ではふちからひとつ内側にあるポイントにシャドウを入れました。下側は接地面(地面と接するところ)なので、ふちのポイントにシャドウを入れています。

スポイトツールで色変更しながら頭&ボディを描く
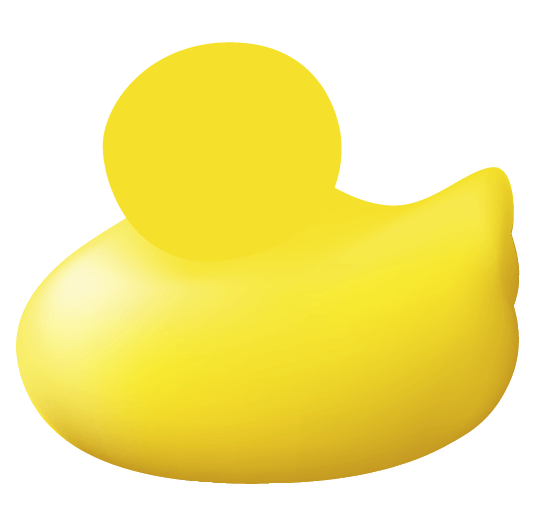
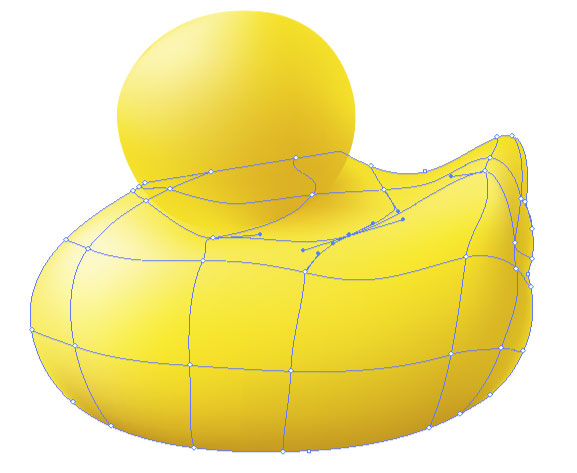
いったんボディはこれで完成として、次は頭にとりかかります。頭は丸に近い単純な形なので、素直にメッシュを打ってもあまり乱れません。

ここでハイライトやシャドウをいれるとき、すでに描いたボディのハイライトやシャドウ部分にスポイトツールをあてて色を採取すると、らくに統一感が出せます。
頭のハイライト/ シャドウがすんだら、もういちどボディに戻って、頭によってできる陰を入れます。

影を入れたい部分以外に影響を及ぼさないように、適宜メッシュを増やして対応します。
グラデーションメッシュで複雑な形状を作る(四角いメッシュを曲げてクリッピング)
次に、くちばしを描きます。
くちばしの形は一見複雑ですが、楽をするために、ここではこんな方法を使います。
- 長方形のグラデーションメッシュを作る。
- アンカー選択ツールを使って、長方形を湾曲させる(ざっくりくちばしに近い形にする)。
- くちばしの形でクリッピングする。
まずは写真から、くちばしの形状をトレースします。上下を分けます。
トレースしたくちばしは、いったん置いておきます。なくさないようにガイド化(command+5)したり、ロック(command+2)したりしておくといいでしょう。
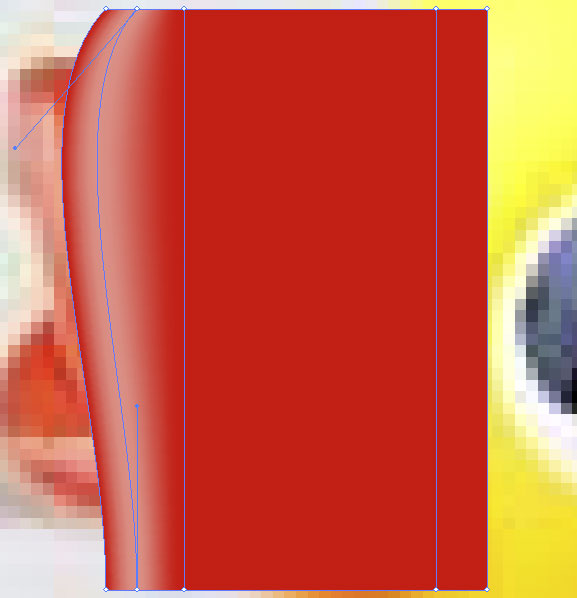
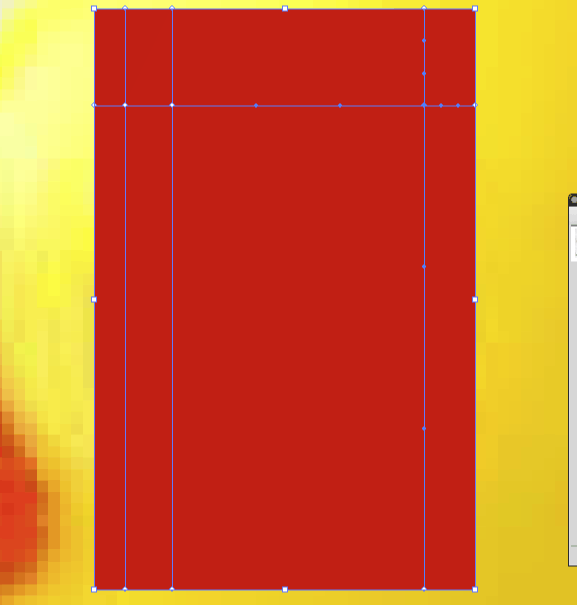
次に、くちばしの色をした長方形を描きます。そこに縦だけのメッシュを入れます。

色はボディと同じく、すこし暗めの色を選びます。それから、ふちのすこし内側のメッシュをハイライトにします。
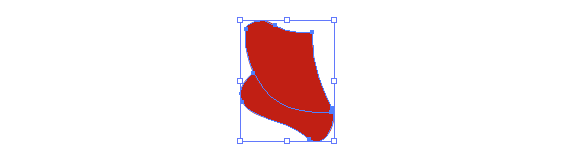
で…その四角いメッシュを、曲げていきます。
四角い形状を曲げるには…
メッシュポイントから出るハンドルをのばして、向きをかえる
という方法のほかに、
四角形の下辺のすべてのポイントを直接選択ツール(白いやじるし)で選択したうえ、回転ツールで回す
という手も使えます。

だいたいこのあたりまで曲がればいいでしょう。
途中でメッシュを増やして、ハイライトが自然に見えるように調節しました。
これを、さきほどトレースしてとっておいたパスでクリッピング(command+7)します。

上くちばしはこれで完成です。クリッピングしたことでグラデーションの見え方が想定と変わってしまったので、後で直接選択ツールで調整することにします。
土台となるグラデーションメッシュは「はみ出した」部分が変な形になりましたが、クリッピングしてしまったので気にしなくて大丈夫です。
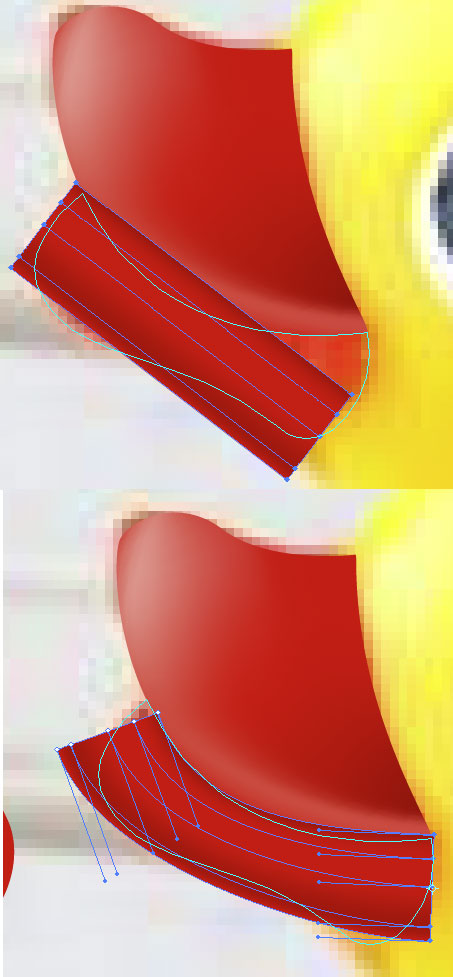
つづいて、下くちばしもおなじように作っていきます。上くちばしよりも細長い、棒状の長方形をグラデーションメッシュにします。
これもおなじように、先ほどとっておいたパスでクリッピングします。
単純な部分はグラデーションツールで済ませる
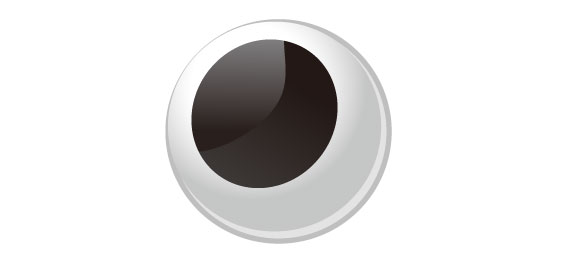
次に、めだまを描きます。これは、さすがにふつうのグラデーションツールでいいでしょう。
白目に円形、黒目に線形を使っています。

段差のある形のグラデーションメッシュの入れ方
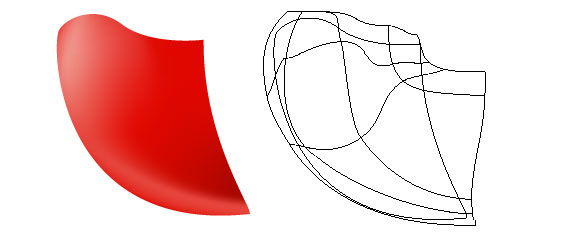
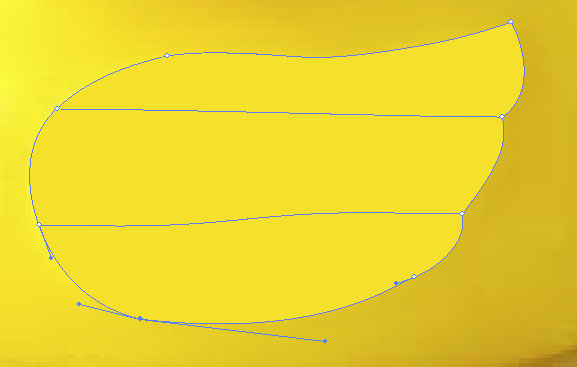
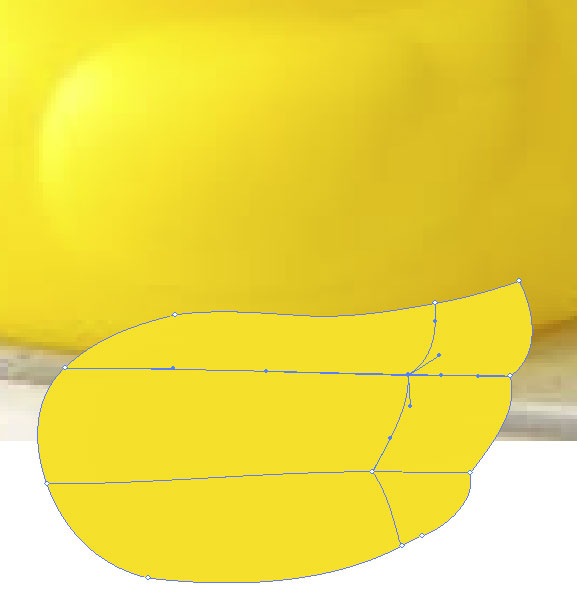
次に、羽根のもりあがりを描きます。
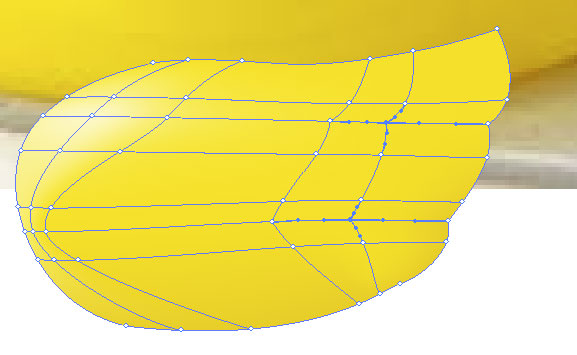
四角を描いて、メッシュを横だけに二本入れたオブジェクトをつくり、その四隅から出るハンドルをいじって羽根の形に変形させます。

この状態で右側のどこかにメッシュを増やすと、変形した右端のパスを意識した形のパスができます。

さらにメッシュをふやしつつ、ハイライトと下部のシャドウを入れます。

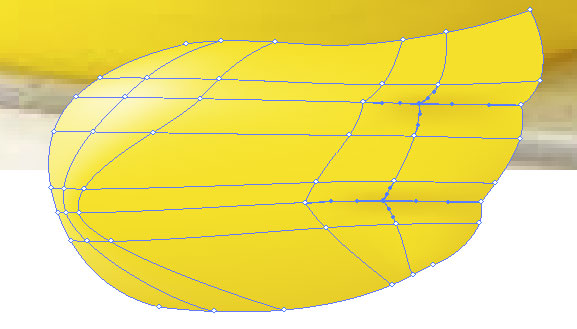
羽根のへこみ部分にシャドウを入れます。メッシュポイントに付けた色が影響をおよぼすのはとなりのポイントまで、というのがよく分かると思います。

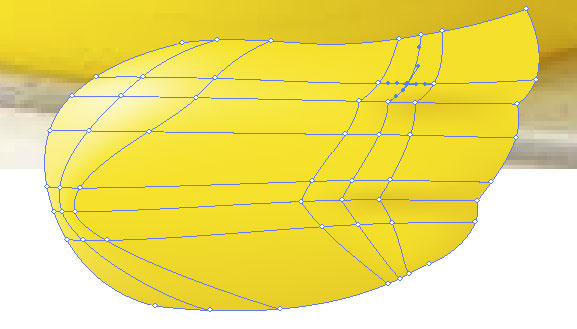
さらにもう一本ふやして…

段になったところのシャドウを入れます。

仕上げ
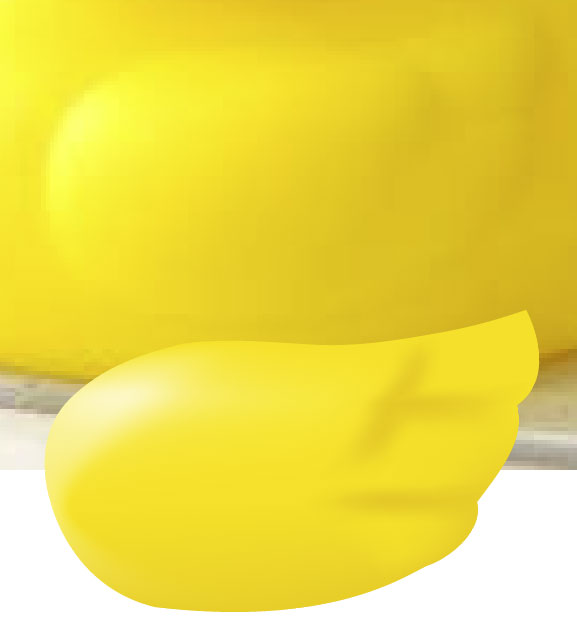
ここまでできたら、くちばし、めだま、羽根、ボディと頭、すべてのパーツを合わせます。
このままでは羽根が浮いて見えるので、ふちのポイントに周りの色をスポイトで拾ってつけるなどして、なじませます。
その他、写真を見比べながら、気になるところを多少修正します。
あとは、接地面のシャドウを描いてできあがり。
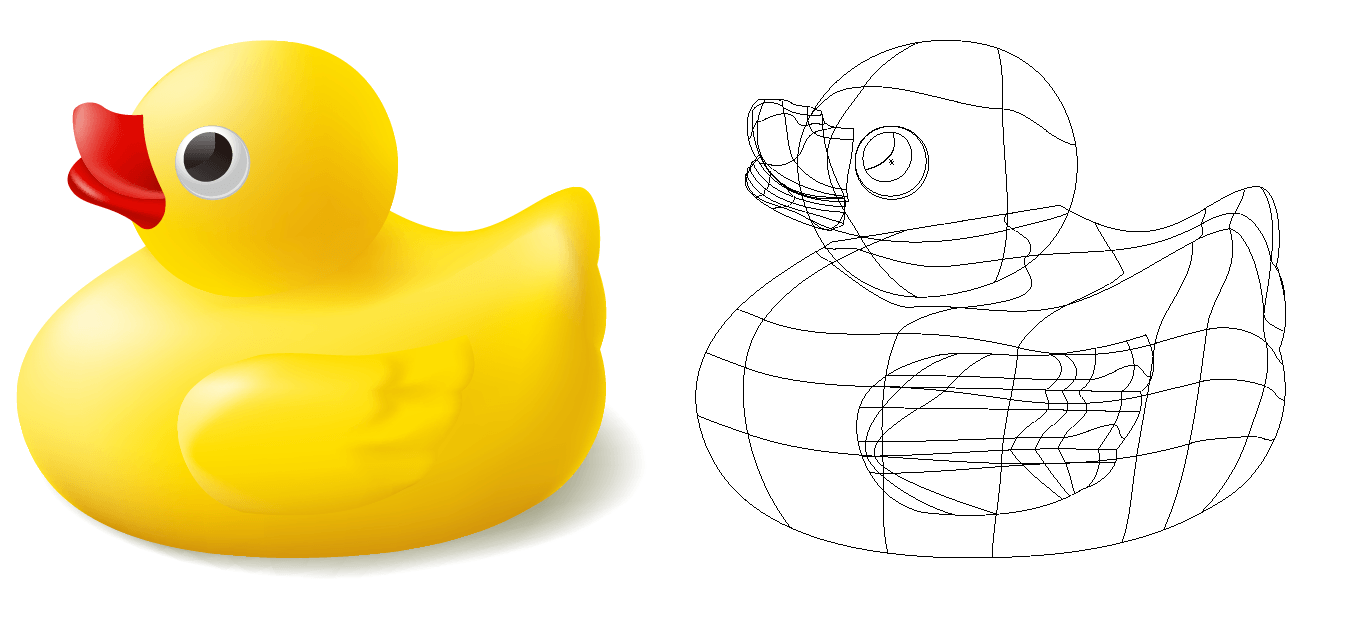
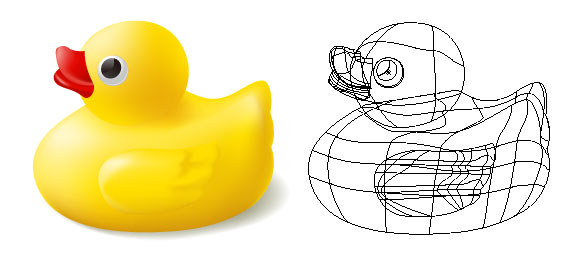
右側は、command+Yでパスのみを表示させたようす。
グラデーションメッシュがさほど複雑でないことがわかります。この程度のメッシュ数でもそれなりに形に見えるものなんだ、ということを理解していただければ。
グラデーションメッシュの時短のコツ
グラデーションメッシュは、細かくしようとおもえばいくらでも細かくできます。が、時間がかかればかかるほどイラストレーターの儲けは少なくなります(会社員も同様)。
というわけで、できるだけ少ない手間で最大限の効果を産む、ひとことでいうと「時短」のこつを覚えておくことが実際の仕事では重要です。
時短のコツは…
- メッシュの整理を怠らないこと
- 立体らしく見える描き方のポイントを押さえること
- クリッピング(コマ7)方式を適宜活用すること
立体らしく見えるポイントについては、芸術系学部出身の方はかつて受験や授業でやったデッサンを思い出していただければ。デッサン経験のない方は、これから描く対象物を一度よく観察して、そのもののどの部分が暗くて、どの部分が明るいかを把握してください。
メッシュの整理をまめにやることは、修正をラクにする観点からも大切です。
グラデーションメッシュの実際の活用方法
グラデーションメッシュツールは、使ったことがない人にとっては「何のためにあるんだろう」「趣味でイラストを描くためのものなのか」とさえ思われているらしいですが、そんなのはとんでもないことです。
私はイラスト制作を事業として長年やっていますが、グラデーションメッシュを使ったイラストの依頼はコンスタントにあります。
グラデーションメッシュツールを使ったリアルイラストのご依頼をいただくのは、例えばこんな事案です。
- チラシやパンフレットに製品のイメージを載せたいが、諸事情から印刷に耐えうる写真が用意できなかった。
- 製品が開発中のため、実物がまだ存在しない(写真撮影ができない)。
- 普通ではありえない姿(例えば、パーツが分解された様子)を掲載したい。
- 解説図などで市販品を登場させたいが、特定の商品は挙げられない場合。
- カスタマイズできる商品。組み合わせが無限にあるのでひとつひとつの画像を用意できない。
「カスタマイズできる商品」の事案では、リアルイラストでパーツを作り、お客様が自分でオンラインシミュレーションできるシステムが開発されました。こういう商品は今後も増えていきそうですね。
リアルイラスト(グラデーションメッシュ等を使った精彩なイラスト)の依頼
Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。