「大阪IT通信」ウェブサイト制作を担当しました

近日公開されるウェブサイト「大阪IT通信」のウェブサイト制作を、Factory70が担当させていただきました。
今回担当したのは、デザインやイラストから、裏方をささえるプログラムまで。Factory70とは単なる”ウェブデザイナー”でもなければふつうの”イラストレーター”でもなく、ここまで広範囲のことをお任せ頂けるという、格好の事例になりました。
この記事では、「大阪IT通信」をご紹介させていただくとともに、どんなふうに制作しているかについても少し説明してみようと思います。
「大阪IT通信」とは?
「大阪IT通信」とは、大阪近郊の地域情報と全国のIT情報を発信するブログメディアです。
 大阪のIT系企業が創りだすおもしろいサービスはたくさんあるのに、どうしても東京発の情報にうもれてしまいがちで、なかなかニュースにならない。そこで、情報を集めることで告知力を高めていこう!というのが「大阪IT通信」です。
大阪のIT系企業が創りだすおもしろいサービスはたくさんあるのに、どうしても東京発の情報にうもれてしまいがちで、なかなかニュースにならない。そこで、情報を集めることで告知力を高めていこう!というのが「大阪IT通信」です。
同じ趣旨のプレゼンイベント「Shoot from Osaka(n)」から派生したメディアですが、Shootと同じように、わくわくするようなサービスが紹介されていくのではないでしょうか。現在はティザーサイトだけオープンしていますが、6月には公開の予定です。
「大阪IT通信」では、面白い情報や新しい情報、伝えたい情報(イベントなどを含む)を募集されています。発信したい情報がある方はぜひ、プレスリリースを送ってみてくださいね。幅広い情報を集めたいとお考えだそうです。
また、一般読者の方を対象に、いまならメールアドレスを登録された方から抽選でiPodやクルーザーのレンタル権(!)などのプレゼントが当たります!(応募期限:5月31日まで)
ぜひぜひご登録を。
→大阪IT通信 – 地域とITをむすぶメディアです。近日公開
こんなことを担当しました。イラストからプログラミングまで。
さて、そんなウェブサイトの制作のご依頼をお引き受けしたわけですが、具体的にはこんな作業をしました。
- イラストの制作
- サービス名ロゴタイプの制作
- 画面設計
- HTMLコーディング
- WordPressテンプレート化
- ウィジェットや関数の制作
- プレゼント受付、メールマガジン受付のプログラム制作
ふつう、プログラマはプログラミングしかしないし、デザイナーはデザインしかしないし、イラストレーターはイラストしか描きません。そこを全部やってしまうのが私です。
はじめから終わりまで担当できると何がすてきかというと、コンセプトがぶれないことです。それぞれのパートを違う人または会社が担当する場合、同じコンセプトを共有していても解釈の違いが生まれてしまうものですが、一人でやればイラストから裏方プログラムまで、すべてが同じ方を向いて制作できます。そういう意味では理想的な制作方法なのです。
デザイン、イラストの制作がキーに

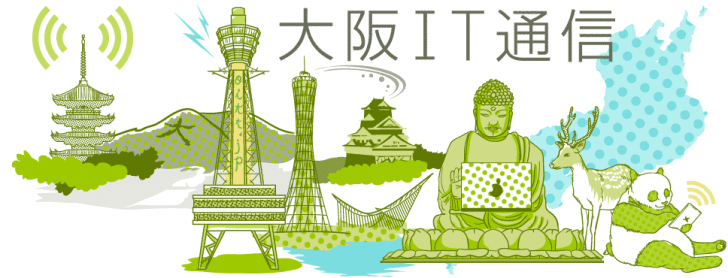
イラストは、今回のプロジェクトにおいて重要な位置を占めています。
いまどきウェブメディアは星の数ほどあるので、そのなかでできるだけ印象に残るものを作りたい、しかもやさしく親しみやすい雰囲気で…というのがご依頼者様の意志でした。そこで、近畿2府6県の代表となる名所や名物をかわいいめのイラストにし、このサイトの「顔」として使用しました。
画面設計については、ブログメディアのエキスパートでもある記事担当の方と直接打ち合わせをして決めました。読者が読みやすい配置について、細かいところまで知恵やアドバイスをいただいたのですが、ほうほう…と何度もうなづく場面があり、私のほうが勉強させていただく格好になりました。
プログラム制作とWordPressテンプレート化作業
イラスト・ロゴ・デザインの制作が完了すると、こんどはWordPressで動くようにする作業です。HTML5でいったんコーディングしたあと、WordPressのテンプレートとして作り込んでいきます。
WordPressはPHPで書かれているので、作業にはPHPの知識が必要です。今回は、専用のウィジェットなどをPHPで追加しました。
そのほか、プレゼントやメールマガジンのを受付するためのフォームとプログラムの制作を行っています。
発注者様がしっかりしてくださると、いい仕事ができます
さまざまなご依頼に相対していると、正直、「やりやすい仕事」と「やりにくい仕事」があるものですが、今回のご依頼はとてもやりやすく、充実したものになりました。その大きな理由のひとつは、ご依頼者様が「こんなものがつくりたい」という意志をはっきりと持っていらっしゃったことです。
制作開始時期にお互いが忙しく、お会いして話す時間がとれなかったのですが、そのかわりご依頼者様は、手描きのラフとコンセプトを説明した動画を送ってくださいました。これはとてもありがたかったです。
また、デザインのディテールやイラストについては、コンセプト以外は全くお任せくださり、これもいいものができる要因になったのではと思っています(素人目線での修正指示によって全体のバランスを崩してしまうことはままあることなのです)。
そのサイトが何のために作られるもので、どんなゴールを目指しているか、という点がはっきりしていると、制作方も良い解を示すことができます。そんなとてもすてきな事例となった「大阪IT通信」に、ぜひご期待ください。