猫でもわかる Illustratorのパターンスウォッチ作り方講座 ストライプ編

気づいたらイラレ歴15年超えてた。気づいちゃった記念におかわり。
前にイラレでめっちゃ簡単にドット柄を作るチュートリアルを書いてみたら、まあまあ好評みたいだったので、つづき、いってみましょう。
今日はストライプ編ですよ。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
イラレで1分以内にストライプ柄を作る方法
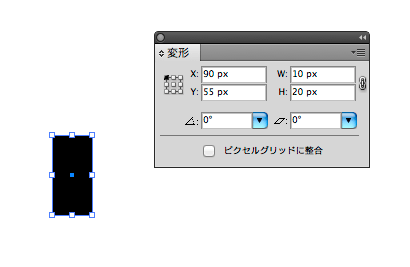
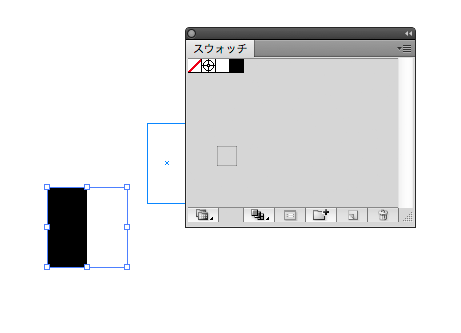
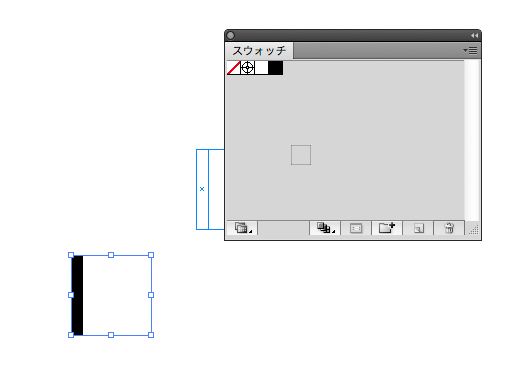
- 10px x 20pxの細長い四角形を描きます。

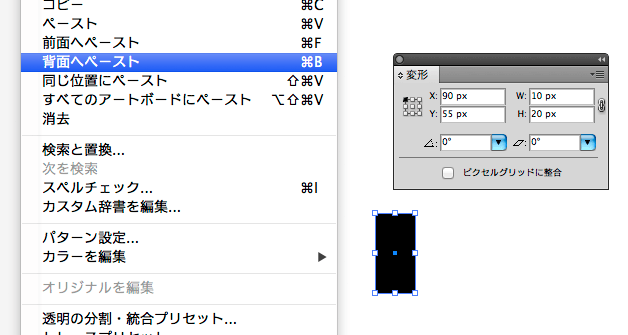
- コピー(command+c)して、同じ場所の背面にペースト(command+b)したら、塗り・線ともに透明に、幅を20pxにします。

- そのふたつを選択して、「スウォッチ」ウィンドウにドラッグアンドドロップ。

1分かからんかったかもしらへんわ。
四角描いて、こまシーこまビーして、幅広げて、ぽいっ!
ドット柄編をお読み頂いた方にはお分かりかと思いますが、ほぼいっしょなんです。ちなみに、四角形を縦長にしましたが、これは別に正方形でも大丈夫です。長い方がストライプ作ってる感が出るでしょ、っていうだけ。
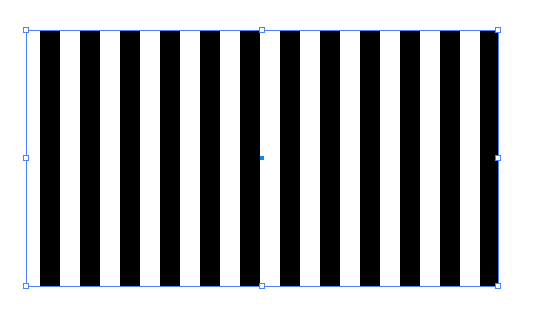
試しに、新しく四角形を描いて、さっきのスウォッチを適用してみましょう。ストライプ、できましたね。

ちょっと、思ってたのと違いますか?
ご心配なく。違うのもすぐできます。
「斜めの線がほしいのに…」
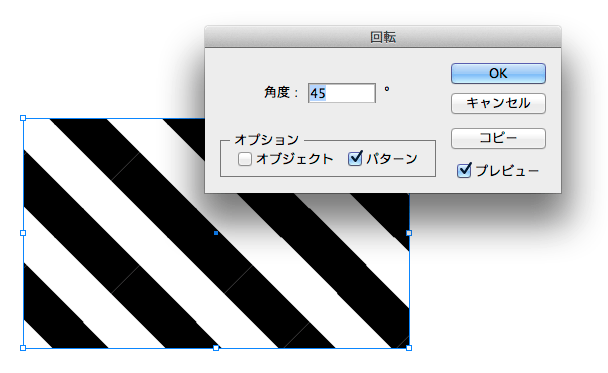
オブジェクトを選択した状態で、メニューから「オブジェクト→変形→回転」と選びます。
角度を45度に、チェックボックスは「パターンの変形」だけに入れて実行すると…

これだけ!
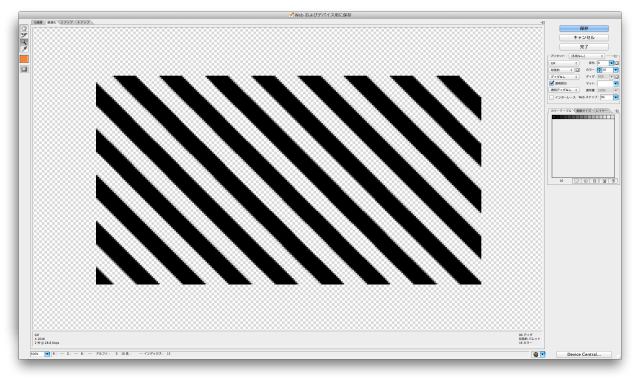
ちなみに、こうすると何かうっすらと継ぎ目ができてしまったように見えて不気味ですが、ウェブ用に保存してみたり超拡大してみると継ぎ目がなく、特に問題ないのが分かります。

どうしても気になる方は、うんと長いのを作ればよろしいでしょう。
「いやもうちょっとピンストライプ的なのが欲しいのに…」
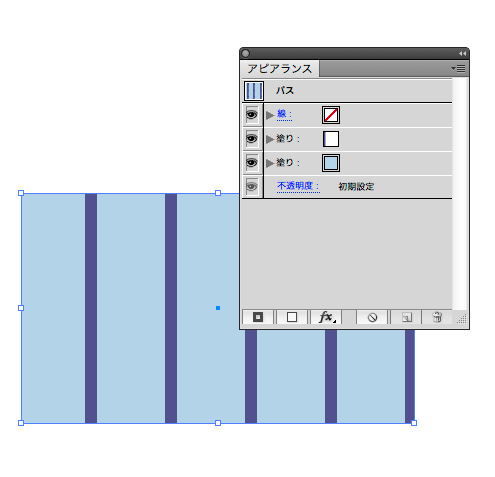
こちらは、「ぽいっ」する前のふたつ四角形の幅の比率を調整すると、ピンストライプぽくなります。

地の色はパターンスウォッチに含めてしまってもいいけど、アピアランスで指定するほうがあとから編集しやすくていいでしょう。

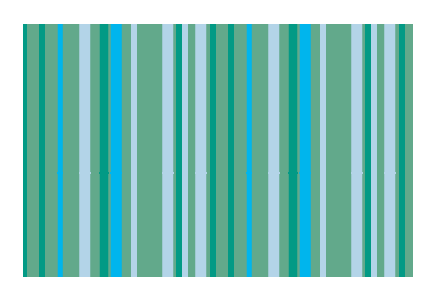
「ランダムなやつは?」

こういうランダムなストライプは、この作り方ではちょっと足りません。
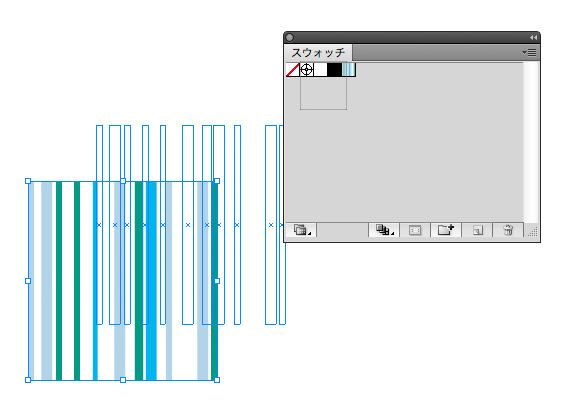
細長い四角を、バランスを見ながらいくつも配置して、色を調整してから「ぽいっ」するしかありません。

注)文中、ピクセル単位の幅指定が出てきましたが、比率をわかりやすく伝えたいためにそのように書いただけで、そのとおりにしなければならないということは全くありません。ミリでもポイントでも同じですし、感覚で適当にしても問題ありません。
追記:CC以降の操作について
2017.8.31追記:
この記事はCS5〜6時代に書かれたものです。Illustrator CCでは、この手順の通りやるとうまくいかない場合があります。すなわち、スウォッチパネルへの「ぽい」ができない、透明の枠が効かないなどの現象が起きます。
その場合は、各オブジェクトを「アピアランスを分割」してから、スウォッチパネルへ「ぽい」してみてください(メニュー→オブジェクト→アピアランスを分割)。
パターンスウォッチを作るには、CS6以降で追加された「パターンオプション」を利用することもできます。
パターンスウォッチを駆使すると、こんなことになります
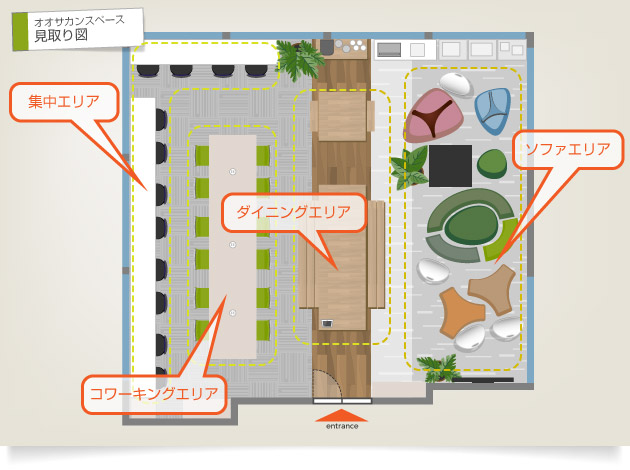
こうやって作ったパターンスウォッチを駆使すると、こんなイラストが作れます。
間取りの説明図。カーペットの模様とか、床やテーブルの木目にパターンスウォッチを使っています。

カーペットの模様のパターンが、今回のストライプに近い感じですね。
こちらは、スニーカーのディテール。パターンを重ねて透明を設定すると、メッシュや皮の素材の感じをリアルに表現できたりします。

余談だけど、こういうのを描くと、Illustratorって名前どおりイラストレーションのためのソフトだなあ!単なるレイアウト用ソフトじゃないぜ…と思いますね。
Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。