[Flash,ActionScript]湯気

 Flashで湯気のエフェクトを作ってみます。
Flashで湯気のエフェクトを作ってみます。
某牛丼屋さんのウェブサイトで、いちど見かけたんです。牛丼から立ち上るゆげ。なかなかおもしろいなぁと思ったので、自分でもオリジナルの湯気を作ってみることにしました。
作ってみた結果、某牛丼屋さんのFlashの湯気とはちょっと違うものになりましたが、わりとリアルな感じの湯気です。

 Flashで湯気のエフェクトを作ってみます。
Flashで湯気のエフェクトを作ってみます。
某牛丼屋さんのウェブサイトで、いちど見かけたんです。牛丼から立ち上るゆげ。なかなかおもしろいなぁと思ったので、自分でもオリジナルの湯気を作ってみることにしました。
作ってみた結果、某牛丼屋さんのFlashの湯気とはちょっと違うものになりましたが、わりとリアルな感じの湯気です。
 イラストレーターがプログラミングもできるっていうのはすごいね、と言われることが多いです。
イラストレーターがプログラミングもできるっていうのはすごいね、と言われることが多いです。
なんか自慢ぽくて感じ悪いですねw でもほんとうなんだもん。
普通、両者はものすごくかけ離れたものだと思われているから、そういうことになるんだと思います。だけど、「誰かの頭ん中にあるものを具現化する」って意味ではすごい近いなと、当の本人は思っています。つまり、イラストレーションとプログラミングは、わりと似ているような気がするのです。
とはいえ、私は、一般の人がイメージするような芸術家とかクリエイターのように「作品に思い入れがどうのこうの…!」ってまったく思わないタイプだからこそ、そういうふうにさらっと越境できるのかな?という面もあるのかもしれません。
ところで話変わりますけど、なんか急に、プログラミング覚えなきゃいけなくなる人っていますよね…?
あるいは、プログラミングを離れてみてですね、来月までに中国語か英語をおぼえなきゃならん、なんていうサラリーマンの人がいるかもしれません。
こうゆうときの「勉強のしかた」、私のようなクリエイターが畑違いの畑を耕すときどうするか?というお話を書いてみます。
前編からのつづき。先日、出版ネッツ主催「いちもくセミナー」で、フリーランサーの営業用ウェブサイト作りに関する講演をさせて頂きました。いろいろ反響を頂いたので、その中のいちコーナー「やったほうがいいコト・やっちゃダメなコト」から、抜粋して記事にしてみます。
私がイラストレーターという立場のため、近い職業の方を意識した内容になってしまっていることは、どうぞご了承ください。ただ、イラストレーターというのは、フリーランサーに多い職業の中でも、ことのほかウェブやテクノロジーに疎い人が多いような気がします。何となく同業者のサイトをまねてしまって、「やっちゃいけない」感じになっているサイトも、多かったりするのです。
先日、出版ネッツ主催「いちもくセミナー」で講演をさせて頂きました。テーマは「フリーランスのための、仕事が舞い込むウェブサイトの作り方」について。意外に思う人もいるかもしれませんが、出版系フリーランサーのあいだでは、わりと「ウェブとかそういうの、難しい、わからない」と言っている人が多いのです。そんな方たちへの手助けになれば、ということで、1時間程度のお話をさせて頂きました。
講演後もいろいろと反響を頂いたため、その中のいちコーナー「やったほうがいいコト・やっちゃダメなコト」から、抜粋して記事にしてみたいと思います。営業用ウェブサイトを作りたいフリーランサーの方、もしくはこれからフリーランサーになろうという方に参考になれば幸いです。

講演の内容を簡単に説明すると、「ウェブ制作のプロが使うフローに則って、きちんと作りましょう」というのが趣旨です。フリーランサーのウェブサイトは、個人だからということで適当に人のまねで作られてしまうことが多いのですが、仕事を取ってくるという機能を持たせるということは、本来はそこらの企業のサイトと同じ性質なはずです。
HTML5がなんたらかんたら、ソーシャルメディアが云々、ソフトは何を使えば…といった話はとりあえずどうでもいいのです。それ以前の基本的に大事なことは何か考えましょう、というのが、私がお伝えしようとしたことでした。その中で、少し実践的な内容も紹介しましょう、というのがこの記事のもとになったコーナーです。
改訂

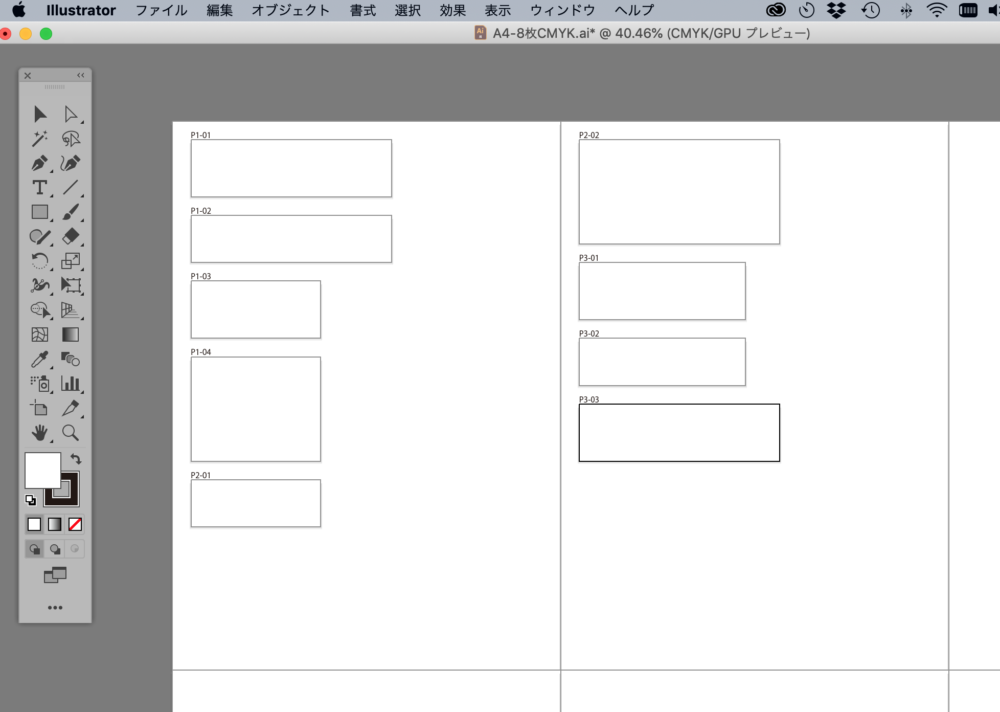
職業イラストレーターの方のなかでもどのくらい知られているか分からないのですが、Adobe Illustratorは、Javascriptなどのプログラミングで自動化できます。
この記事では、たくさんのアートボードを自動で作るイラレのスクリプトを解説します。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
※この記事は、以前mixiに投稿した日記を再編したものです。
私がかつて唄三線(沖縄民謡のこと)を教わっていた先生は、「表現」ということについて、すごく素敵な考え方を持ったかたでした。
よく、三線をやる人は「唄はちむぐくるが大事」と言います。
“ちむぐくる”とは、漢字では「肝心」と書きます。”きも”と”こころ”、沖縄読みして”ちむ・くくる”というわけです。真心や魂を意味する言葉で、ただ唄うのではなく、それをていねいに込めることが大事と言っているのです。
それは、沖縄的なたおやかさをふくんだ、とてもすてきな言葉です。
しかし、つねづね先生は、
「すぐそれを言いたがるやつは分かってない。三流さーね。」
と言っていました。
最近はイラレでベジェ曲線を描く仕事が多くなり、右手と右肩の調子があまり良くありませんでした。たぶんリストレストの厚みが高すぎる。そこで、Amazonになにかいいものないかと探してみると、なんだか魅力的なのが見つかりました。
ELECOM FITTIO マウスパッド
。リストレストのついたマウスパッドです。「リハビリテーション工学のノウハウと様々な検証により生まれた」とかいううたい文句が、どうにも疲れた手首に魅力的で、レビューなどよく読みもせずぽちってしまいました。
翌日届いたマウスパッドをうきうきしながら開封。触感はぷにぷに、かつ、さらさら。なんとも気持ち良さそうです!それで早速、MagicMouseを乗せてみたら…
なんだか、ものすごく具合が悪いのです。
ひっかかりがあるというか、うまくすべらない。どうも表面と密着しすぎるというのか。人工皮革の滑らかで気持ちいいテクスチャが、逆にアダになっているようです。
どうしよう。このリストレストの具合は最高なのに、マウスが滑らないんじゃ、なあ…というわけで、パワーサポート エアーパッドソール for Magic Mouse PAS-60を追加購入。これは前からよく使っている小物で、シリコンか何かの薄い板です。マウスの裏面にシールで貼り付けておくと滑りが良くなるもの。古いMightyMouseにもこれが貼ってあって、FITTIOに乗せてみるとするすると良く滑るのです。よしっ。というわけで翌日、これが到着さえすれば快適マウスライフの完成だ、と思っていたのです、このときは。
まさか、マウスをカンナで削るなんて。
ゴーヤじゃないです。
ゴーヤーです。
日本語で言うとにがうりです。沖縄風の言い方を輸入したから「ゴーヤー」です。沖縄の人がゴーヤーと言うからには、そこはもうなんとしてもゴーヤーです。じゃない?
「みんなゴーヤって言ってるんだからゴーヤでいいじゃん」って開き直るのは私は好きじゃないな。
なんか、そういうことばって結構ありませんか?
出版業界とのおつきあいの中で、またはデザインやウェブページの制作業務の中で、なんとなく、ことばの一字一句を大事にする感覚って必要だなあと、ふとした時に意識することがあります。
と、そんなゴーヤーを、今年も立派に育てている実家の母。「楽しんご」を「らくしんご」と呼んではばかりません(笑)。
ところでこの話を書いていて、とある会社の求人に応募したらフル無視されたことを思い出したのdatta。
大阪で開催された「ブックエクスチェンジ」というイベントに参加してきました。
たぶんほとんどの方が聞き慣れない言葉だと思います。交流会の類いなのですが、これは各自のお気に入りの本を持ち寄って交換する、という趣旨のパーティです。
会場は靭公園沿いのおしゃれなカフェ。二、三十名の方がいたでしょうか。前半に交流タイムがあって、そこで参加者どうし、自分の持ってきたお気に入りの本を紹介しあいます。そこで交換したい本のめぼしをつけておいて、後半ではテーブルに全員の本を並べて、自分の気に入った本を指名していく、という流れでした。
ふつうに自分で読む本をチョイスするときって、何かとジャンルがかたよりがちですよね。このパーティでは、まあまず自分では買わないだろうなと思える本とか、全く知らない本を紹介されたりするのが面白いんです。
自分がふだん全く興味を持ちそうにない本でも、持ってきた方にとってはお気に入りの本。思いを込めて説明されてしまうとどの本も妙に面白そうに思えてしまい、交換したい本を一つにしぼるのには結構悩みました。