猫でもわかる Illustratorのパターンスウォッチ作り方講座 市松模様編

イラストレーターのパターンスウォッチ機能の解説シリーズです。ドット柄、ストライプにつづき、今回は市松模様です。
この猫の背景が透明に見えて仕方ない人、仲良くなれるとおもう!
では、解説してみましょう。今回もかんたんです。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。
イラレで1分以内に市松模様を作る方法
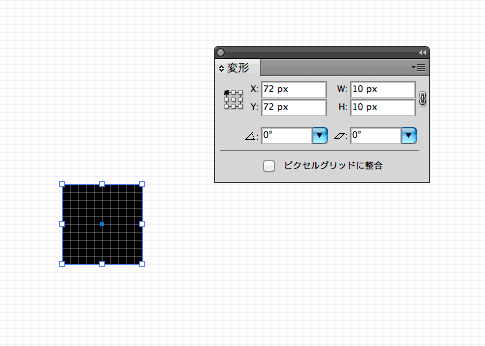
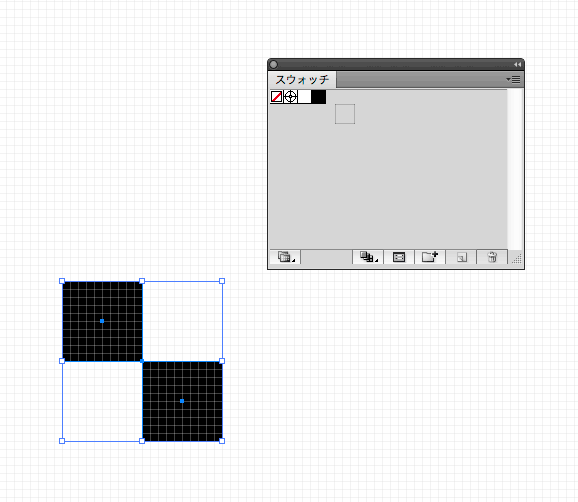
- 10px x 10pxの四角形を書きます。

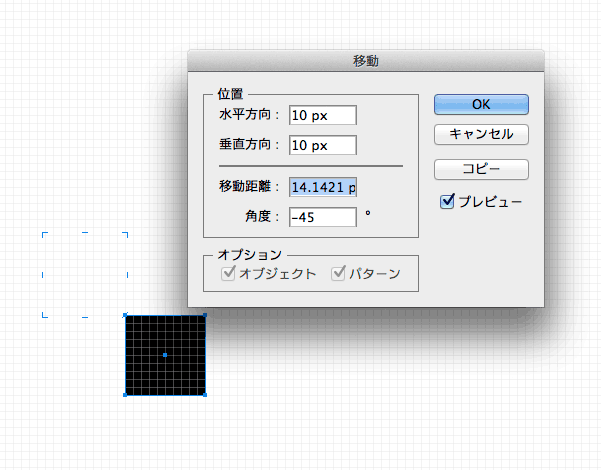
- リターンキーをかしゃっと押します。

- 水平に10、垂直に10と入力して、「コピー」をクリックします。
- ふたつの四角形ができました。
まとめて選択して、スウォッチウインドウに「ぽいっ!」と入れます。
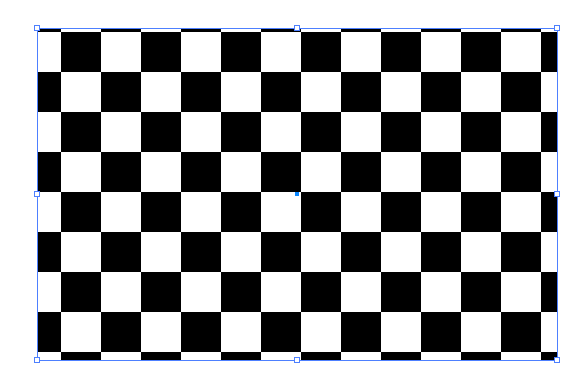
はい、できました。
四角描いて、複製して、ぽいっ!
ドット柄編、ストライプ編に比べても、これが一番簡単かもしれないですね。

“白い”市松模様は便利
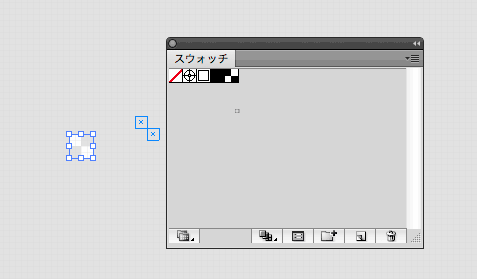
色違いが欲しい場合は、「ぽいっ」する前の四角を好きな色に変更しておくか、もしくは、白い四角形で市松模様を作っておくという手もあります。

白いカンバスに白い四角を描くと何がなんだか分からなくなるので、背景に色を付けてあります。
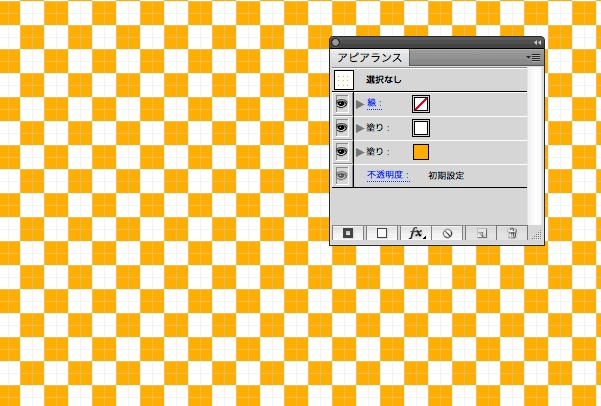
白い市松ができたら、四角形を描き、「アピアランス」で塗りを追加して背面に送りましょう。こうするといつでも色を変えられて、便利です。

追記:CC以降の操作について
2017.8.31追記:
この記事はCS5〜6時代に書かれたものです。Illustrator CCでは、この手順の通りやるとうまくいかない場合があります。すなわち、スウォッチパネルへの「ぽい」ができない、透明の枠が効かないなどの現象が起きます。
その場合は、各オブジェクトを「アピアランスを分割」してから、スウォッチパネルへ「ぽい」してみてください(メニュー→オブジェクト→アピアランスを分割)。
パターンスウォッチを作るには、CS6以降で追加された「パターンオプション」を利用することもできます。
Adobe CCを安くする方法
イラレ使いの人へ。公式の個人コンプリートプランをふつうに毎月払ってますか?それ実はめっちゃもったいない。私も最近まで知らなかった……。確実に安くなる方法を書いたので、もし興味あったら読んでみて。