ネットプリントで「テンポラリファイルを作成できませんでした」のエラーが出たら、ファイル名が長すぎるかも



Illustrator、グラデーションメッシュで表現しようというその心意気や良し!なんだけど、いったんグラデーションメッシュにしてしまったオブジェクトは、もう元のふつうのパスには戻せないのでしょうか。
じつは、結構単純な方法があります。
この記事を書いた人はイラレTips本の著者です。イラレでイラスト、パーツ、模様パターンなどの描き方・作り方をいっぱい集めた本「Illustratorおいしいネタ事典」。ちょっと前の本ですけどなにげに今もじわじわ売れてる良書です。


WordPressのパンくずリストを表示するプラグイン「Breadcrumb Trail」はシンプルでいいです。当ブログでも使用しています。
カスタマイズのしかたを少し調べました。

一月も半分まで来ましたね。さあ、確定申告の季節ですね。え、早い?早くないよ!どうせまたぎりぎりになってバタバタするんだから。
せめて数字の入力だけでも、1月中にさっさと済ませちまいませんか。このアプリがあれば、お出かけ先のMacBookでもさくさく数字の入力ができますよ。

![]()
Illustratorでウェブサイトのレイアウトを作るシリーズの最終回、最後はいちばん大事なこと……ウェブデザインそのもののことに触れてみます。
チラシやポスター、エディトリアルなどの紙ものと、ウェブサイトのデザイン、それぞれの文法の違いをもっと意識しようよ、というお話です。


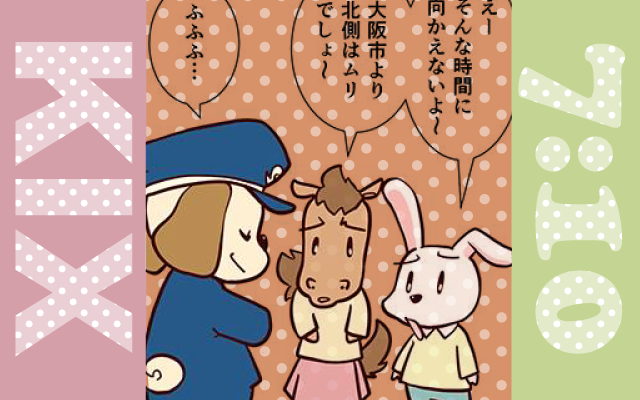
LCCってすてきですよね。数千円で沖縄へ行けたりする、旅行好きの大きな味方です。
しかし安いのはありがたいのですが、関空発で超早朝のフライトは、西宮在住のniaoには諦めるしかないって思ってました。前乗りしてホテルに泊まるとか、あるいはタクシー移動で関空へ……なんてことしたら、せっかくの安さを吹っ飛ばしてしまうし。
そしたら、イラストレーター仲間のへいちゃんが、関空までの電車の乗り方&時刻を調べ、しかもすんごくカワイイまんがにまとめてくれました!
いままで関空の早朝便をあきらめていた方も、どうやらじつは当日の電車移動で間に合うことがあるみたいですよ。

![]()
Adobe Illustratorでウェブデザインを組む場合のコツをお届けするシリーズです。レイアウトが固まったら、次はHTML化するために画像が必要です。今回は、その画像の書き出しについてのお話です。
あんまり一般的ではないかもしれませんが、niaoはこんな方法で一気にスライスを書き出しています。画面も見やすいんです。

![]()
Illustratorのウェブ寄りの機能に、「ピクセルグリッドに整合」というオプションがあります。
この機能をONにしておくと、実際にはオブジェクトがピクセルに合わない大きさだったとしても、ピクセルに合うように自動調整がかかります。
![]()
便利なようですが、私は個人的にこの機能は考えものだと思っています。いつも「ピクセルグリッドに整合」はOFFにしています。

![]()
Adobe Illustratorでウェブデザインを組むコツをお届けするシリーズです。イラレこそがレイアウトに最適、とは知ったものの扱いがイマイチ……という方に届けば嬉しいです。きっと、効率良くなりますよ。
前の記事では、Illustratorでウェブサイトのレイアウトを組むときには常にピクセルの合った画像を作ることが大事ということで、ピクセルの合ったレイアウトを作るための設定のコツをまとめました。
でも、気をつけているつもりなのに、なんか合わない……、というときはここをチェックしてみてください。

![]()
「Adobe Illustratorでウェブサイトのレイアウトを組む」というと、未だに抵抗を示す人が多くいます。だけど実際のところ、本当にカンタンなことにさえ気をつければ、ウェブサイトのレイアウトを組むのなんかぜーんぜん難しくないのです。
ではイラレでウェブデザインを組むとき、どんなところに気をつければ良いのでしょうか?イラレ歴18年のniaoが5回の記事でまとめてみます。
※歳は詮索しないでね。
まず何より、Illustratorでウェブサイトのレイアウトを組むときに大切なのは、常にピクセルの合った画像を作ることです。